Touch Icon Creatorで無尽蔵のアイコンを利用する方法(少し惜しい)
2016/03/16
価値ある情報をユーザー視点で発信するブログ
2016/03/16
ひとりぶろぐのmoyashi (@hitoriblog) です。
みんな大好きTouch Icon Creator。
iOSのHome画面に、カスタムアイコンを作るアプリです。
![]() Touch Icon Creator
Touch Icon Creator 
カテゴリ: ユーティリティ
価格: ¥85
カメラロール、フォトライブラリからアイコンに使う画像を選択できますが、そこにアイコンに適した画像があるとは限らず、また、デフォルトのアイコンライブラリも飽きた。Webから検索して画像をダウンロードするのはだるい。
何とかならないもんでしょうか。
もくじ
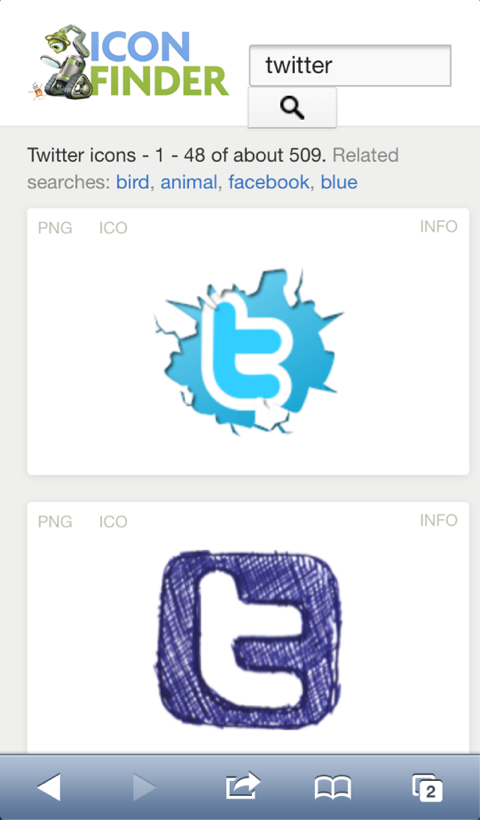
アイコンサーチエンジン Iconfinder という素敵サービスがあります。
Icon Search Engine | Iconfinder
Googleのイメージ検索よろしくキーワードを打ち込むと、検索結果には素敵なアイコンのリストが。

iPhoneにも対応しているので、iPhoneからでも使いやすい。
うまいことをやると、検索結果からワンタッチでTouch Icon Creatorにアイコンを渡せるので活用事例としてご紹介します。(続きは[Read More]から)
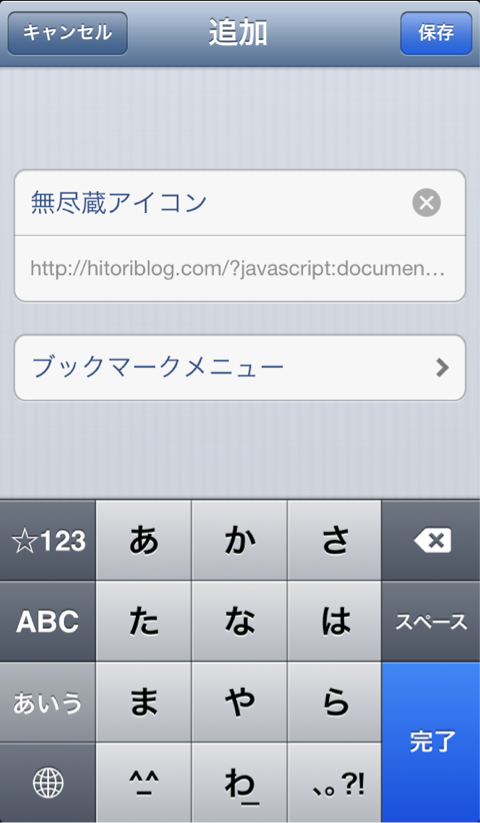
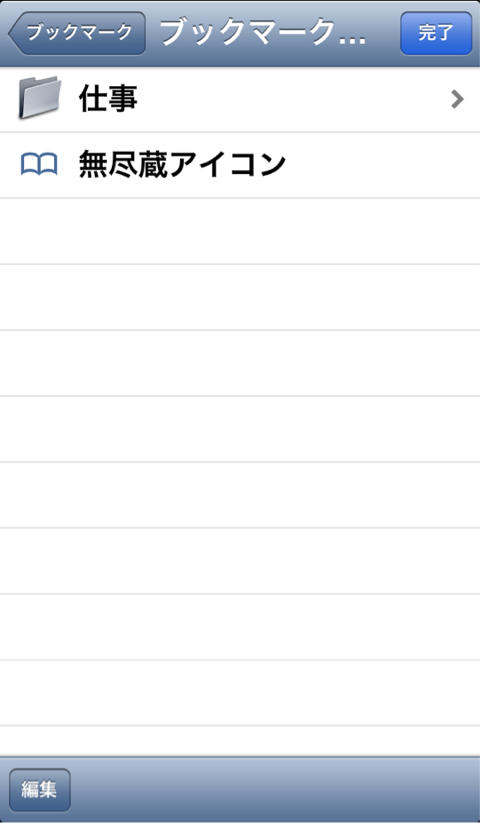
↓以下のリンクをタップ。当サイトのトップページが表示されます。これをSafariにブックマーク。

ブックマーク名は何でもいいですが「無尽蔵アイコン」とでもしてください。

ブックマークした後で、ブックマークを編集。頭の「http://hitoriblog.com/?」までを削除します。
あるいは、以下のテキストエリアの全文をコピーして、ブックマークの既存のURLと置き換えてください。

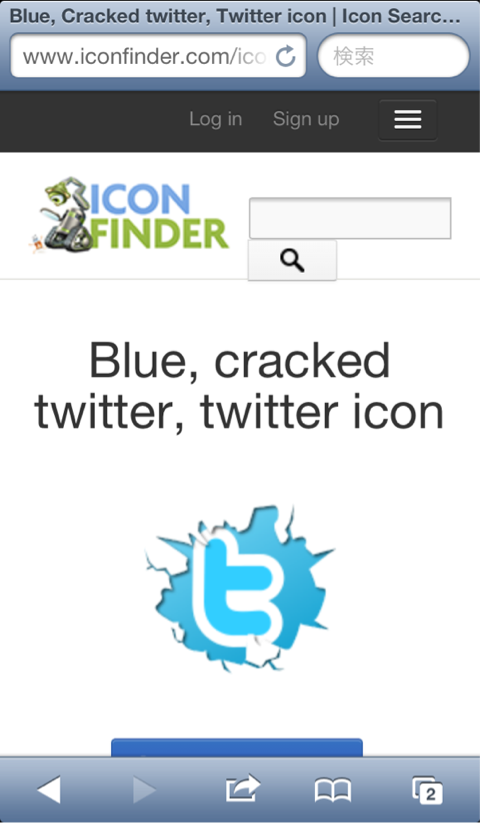
続いて、Iconfinder でアイコンを検索。検索結果から、好きなものを選択し、検索結果の一つを表示。

そして、さきほどのブックマーク「無尽蔵アイコン」をタップ。

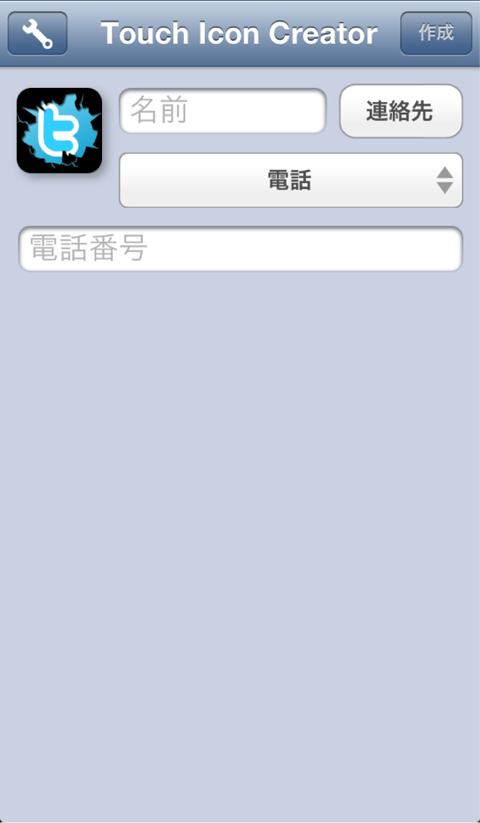
うまく行っていれば、表示中のアイコンがTouch Icon Creatorに引き渡された状態でTouch Icon Creatorが起動すると思います。
画像によっては、うまく渡らないこともあるようです。その場合は、別の検索結果から試してみてください。
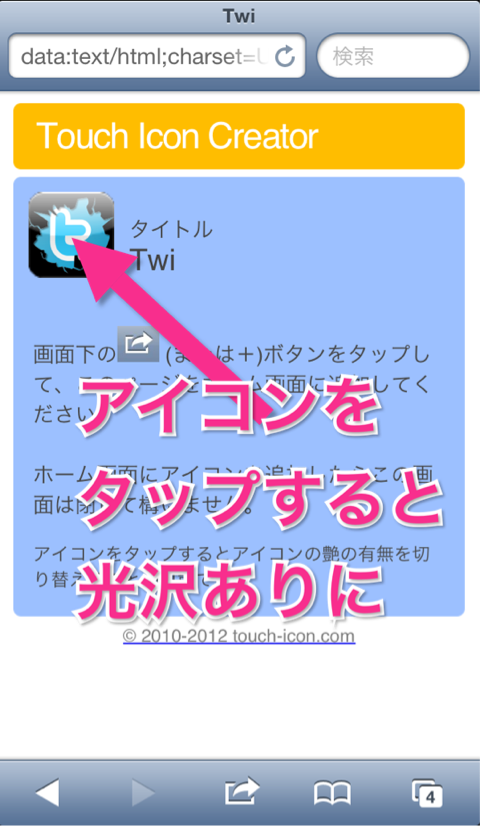
試してみれば分かる通り、アイコンのフチに黒い枠が付いてしまいます。

Safariでホーム画面に追加する前にアイコンをタップして、光沢のあるものにすると幾分ましです。
うーん、惜しい。
これが何とかなれば、真に無尽蔵のアイコンが使えることになるんですけどね(チラッ
URL Scheme経由で画像を渡す場合に、例のトリミングの画面を出せるといいですね。
以上、夢のあるTIPSでした。
![]() Touch Icon Creator
Touch Icon Creator 
カテゴリ: ユーティリティ
価格: ¥85
このTIPSを実現しているのは、以下のURL Schemeの存在によります。
ticon://icon=[Image URL]
ticon://icon=clipboard
ticon://icon=pasteboard
ticon://title=[Title]&url=[URL]&icon=[Image URL]
URLはURLエンコード済みである必要があります。