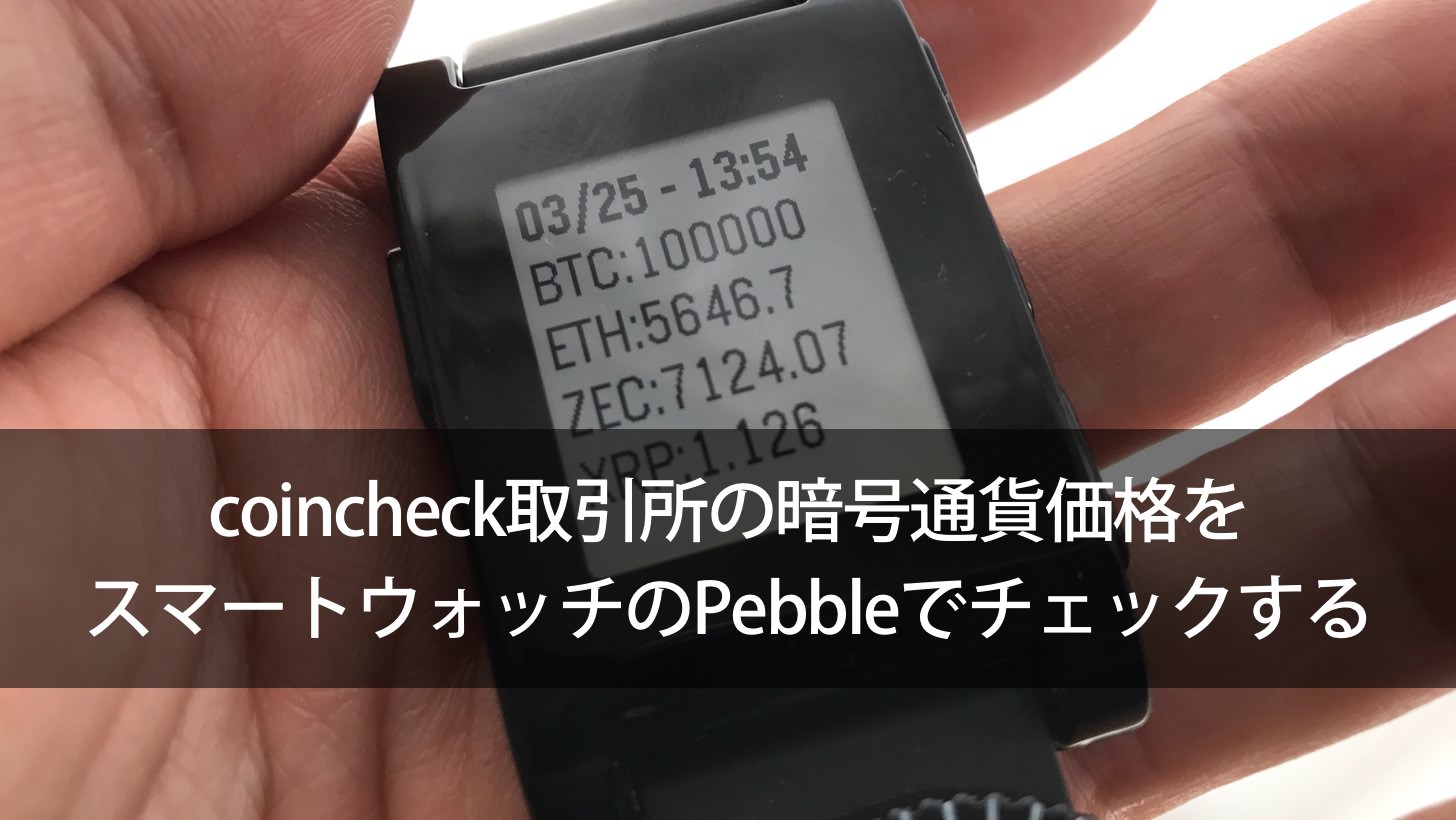
coincheck取引所の暗号通貨価格をスマートウォッチのPebbleでチェックする
価値ある情報をユーザー視点で発信するブログ

暗号通貨のトレードを始めてしまいました。
使用している取引所はcoincheck。
暗号通貨の価格が超気になるので、スマートウォッチのPebbleからチェックできるようにしてみました。
利用したのはSimply.js。Pebble Appstoreからダウンロードできます。
coincheckの価格は、Simply.jsに実行させる自作のJavaScriptでチェックできるようにしてみました。
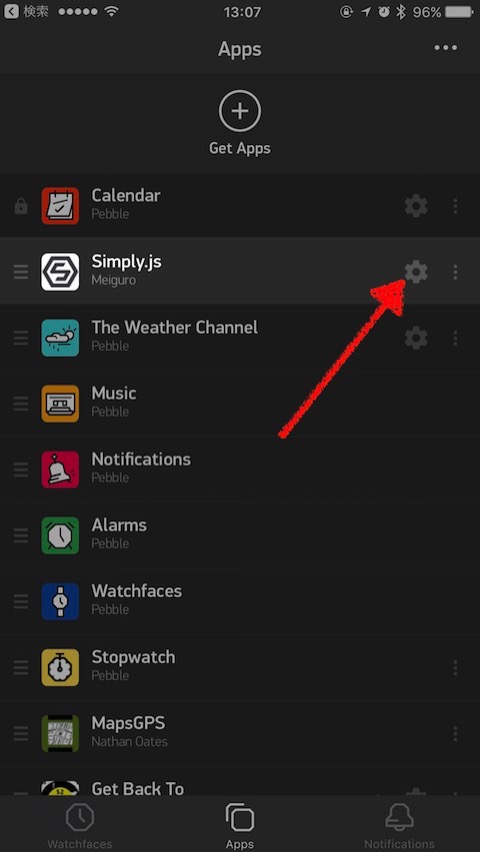
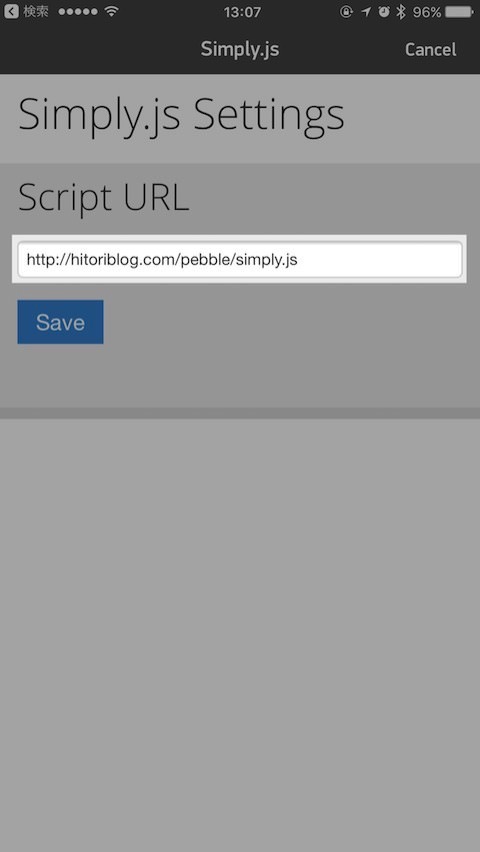
スマートフォン用のPebbleアプリからインストールしたSimply.jsの設定画面を呼び出し、上記のcoincheck.jsを設置したWebサーバーのアドレスを指定します。

とりあえず僕用に設置したcoincheck.jsを試すことはできますが、このままではカスタマイズができませんし、利用される場合は、ご自分のサイトに設置するようお願いします。

表示は、本来60秒ごとに自動更新させたいんですが、どうも調子が悪い。更新が記述と無関係に実行されてしまうため、やむを得ず約9秒ごとの更新になっています。
腕を振るか、センターボタンを押すと任意のタイミングで更新されます。
自動更新の停止は、以下の記述をコメントアウトします。この状態では、腕を振るか、センターボタンを押して、任意のタイミングで更新することが前提となります。
コメントアウト前:
setInterval(refresh, 6000);
コメントアウト後:
// setInterval(refresh, 6000);
表示のカスタマイズはcoincheck.js中の以下の部分を変更します。「\n」は改行を意味します。
var fmt = "BTC:$btc\nETH:$eth\nZEC:$zec\nXRP:$xrp";

「$btc」、「$eth」といった変数がそれぞれの暗号通貨の価格に展開されます。それ以外はただの固定テキストです。
使える変数名は以下の9種類です。
| 通貨 | 変数名 |
|---|---|
| Bitcoin(BTC) | $btc |
| Ethereum(ETH) | $eth |
| Ethereum Classic(ETC) | $etc |
| LISK(LSK) | $lsk |
| Factom(FCT) | $fct |
| Monero(XMR) | $xmr |
| Augur(REP) | $rep |
| Ripple(XRP) | $xrp |
| Zcash(ZEC) | $zec |
例えば、ZECをLSKに差し替える場合は次のようになります。
var fmt = "BTC:$btc\nETH:$eth\nLSK:$lsk\nXRP:$xrp";
不要な通貨の価格まで毎回取得しているため少し重くなっていますが、用のない通貨の価格を取得する関数をコメントアウトすると処理時間を短縮できます。
コメントアウト前:
rep: function() {
ajax({ url: 'https://coincheck.com/api/rate/rep_jpy', type:'json'}, function(data) {
$status.rep = floatFormat(data["rate"], 2);
updateSubtitle();
});
},
コメントアウト後:
/*
rep: function() {
ajax({ url: 'https://coincheck.com/api/rate/rep_jpy', type:'json'}, function(data) {
$status.rep = floatFormat(data["rate"], 2);
updateSubtitle();
});
},
*/
今からPebbleを買うなら、液晶のコントラストがPebble Timeより高いPebble Time Steelがオススメです。