モバイルブロガーのための超速Tableタグ生成ツールMobTabGenを作ってみた
2016/07/08
価値ある情報をユーザー視点で発信するブログ
2016/07/08


iPhoneやiPadでブログを書いていると、「使うべき」と思っていても、億劫になってつい使うのを避けてしまうTableタグ。
iPhoneやiPadでも、Tableタグが簡単に作れるツールがあるといいのになぁと思っていました。
jQuery Mobileの1.0がリリースされたので、その試用を兼ねて作ってみました。Mobile Table Generator、略してMobTabGenです。
jQuery Mobileがついに1.0になったので、jQuery Mobileの和書も堰を切ったように出ますね(続きは[Read More]から)
もくじ

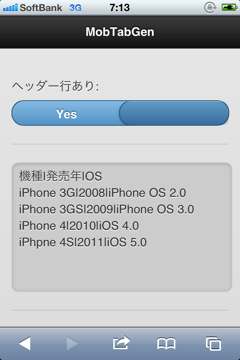
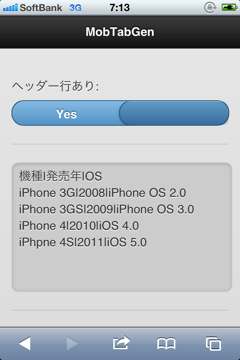
使い方は簡単で、
機種|発売年|OS
iPhone 3G|2008|iPhone OS 2.0
iPhone 3GS|2009|iPhone OS 3.0
iPhone 4|2010|iOS 4.0
iPhpne 4S|2011|iOS 5.0
こんな形式の「|」(パイプ)区切りテキストを一番上のテキストエリアに入力するだけ。最終行にも改行を入れるのを忘れないでください。
リアルタイムでTableが生成されます。

キーボードを押したタイミング(日本語入力をしている場合は確定のタイミング)、編集終了したタイミング(一番上のテキストエリアからフォーカスを外す)でTableを更新しています。
一番下のテキストエリアに生成したhtmlソースが出力されますので、それを全選択してコピー、ブログエディタなどに貼ってください。

なぜタブ区切りテキストではないかと言えば、TabはiPhone / iPadでは入力しづらいからです。
セルを空白にしたい場合は、「|」(パイプ)だけ記入します。例: 先頭が空白「|hoge|hoge」、2番目が空白「hoge||hoge」、末尾が空白「hoge|hoge|」
スタイル情報(CSS)は書き出していません。これは、ご自分のブログのデザインに合ったものを用意してください。
一応、MobTabGenで適用中のCSSは以下です。これを「<style>」と「</style>」で囲んでいっしょにページに貼れば適用されると思います。ご参考ください。
都度いっしょにCSSを貼る運用をするなら、どこかにスニペットとして保存しておくといいのではないでしょうか。
「Mobile Table Generator」という名前ですが、HTML5に対応したPC用ブラウザでも動くと思います。
iOS用アプリケーション、SLPRO X、するぷろ、Textwell、Textforce、DraftPad、Writronと連携できます。
いずれ劣らぬ、ブロガー御用達のブッシュナイフ。
MobTabGen上にあるボタンを押すと、それぞれのアプリケーションに生成したTableタグを送信できます。
 SLPRO X (WordPress & Movable Type対応)
SLPRO X (WordPress & Movable Type対応)
カテゴリ: Productivity
販売元: isshin(サイズ: 17.5 MB)
全てのバージョンの評価: 

 (20 件の評価)
(20 件の評価)
 するぷろ – 迅速かつ簡単にブログを投稿できるエディタ
するぷろ – 迅速かつ簡単にブログを投稿できるエディタ
カテゴリ: Social Networking
販売元: isshin(サイズ: 6.8 MB)
全てのバージョンの評価: 

 (89 件の評価)
(89 件の評価)
 Textwell
Textwell
カテゴリ: Productivity
販売元: Sociomedia, Inc.(サイズ: 3.2 MB)
全てのバージョンの評価: 



 (50 件の評価)
(50 件の評価)
 テキスト編集 Textforce for Dropbox
テキスト編集 Textforce for Dropbox
カテゴリ: Productivity
販売元: Yutaka Yagiura(サイズ: 2.3 MB)
全てのバージョンの評価: 


 (272 件の評価)
(272 件の評価)
 Writron : リトロン テキスト ライター
Writron : リトロン テキスト ライター
カテゴリ: Productivity
販売元: Masataka Hakozaki(サイズ: 3.8 MB)
全てのバージョンの評価: 


 (48 件の評価)
(48 件の評価)
MobTabGenには、「〜/mobtabgen/index.html?data=● (●はUTF-8でURLエンコードしたテキスト)」で初期値をセットできます。
DraftPadからMobTabGenにテキストを送る場合、アシストのURLに「http://hitoriblog.com/mobtabgen/index.html?data=<@>」を指定。
WritronからMobTabgenにテキストを送る場合、カスタムSendToのURL Schemeに「http://hitoriblog.com/mobtabgen/index.html?data=」と指定します。[TEXT]は自動挿入されるので指定する必要はありません。
iPhoneブログエディタ「するぷろ for iPhone」で「iPhone・iPadアプリ大賞2011」の「ギズモード・ライフハッカー賞」を受賞した、イケメンのするぷさんが二つもエントリを書いてくれました!
快適すぎて涙がでるっ!サクッとTableタグの表がつくれる「MobTabGen」が便利すぎる件【使い方メモ付き】 | 和洋風◎  |
iPhoneからもゴリゴリTableタグ付きのブログを書けるぞ!「MobTabGen」の本気の出し方教えます! | 和洋風◎  |
iPhoneの世界: iPhoneブロガーに朗報!テーブルタグを生成できる『MobTabGen』が便利だよ!  |
スマフォからでもテーブルタグが簡単に組める『MobTabGen』はMarsEditとの組み合わせが非常に使える – オタしましょっ  |
DraftPadで表の作成をする方法 MobTabGen – W&R : Jazzと読書の日々  |
激安iPhone 4/4Sケース一体型バッテリ / バックライト付きケース一体型キーボード