Twitter Webのタイムラインに表示されるようになってしまった画像プレビューを非表示にする方法(Safari/Chrome/Firefox)
2014/01/09
価値ある情報をユーザー視点で発信するブログ
2014/01/09
ひとりぶろぐのmoyashi (@hitoriblog) です。
2013.10.30から、Twitter Webのタイムライン上に、画像プレビューが表示されるようになってしまいました。
早速タイムラインがGoogle+っぽい感じになってきています。
消しましょう画像プレビュー。

機能拡張Stylishをインストール。以下サイトの「Download」から「stylish.safariextz」をダウンロード。

ダブルクリックしてSafariにインストール。

ツールバーのStylishアイコンをクリック。
![]()
「Manage」ボタンをクリック。


こんな画面に遷移していればOK。

Twitterを表示すると、画像プレビューが消えているはずです。(続きは[Read More]から)

メニュー「ウインドウ>機能拡張」で機能拡張のページを表示。「他の機能拡張を見る」のリンクをクリック。

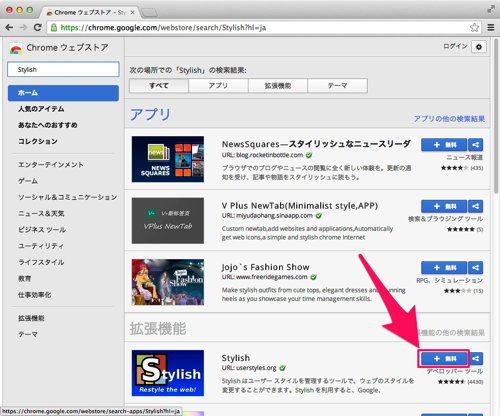
Chrome ウェブストアが表示されたら、左の「ストアを検索」の入力欄に「Stylish」と入力してEnterキー。機能拡張のセクションにStylishが出てくるので「+無料」ボタンをクリックしてインストール。

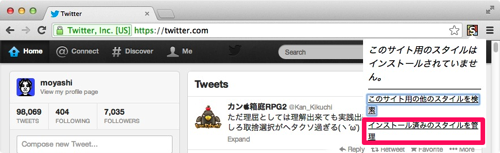
ウインドウ右上に出現したStylishアイコンをクリック。メニューの「インストール済みのスタイルを管理」をクリック。

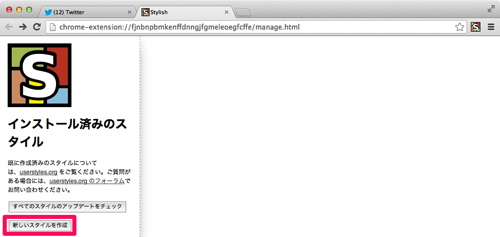
左のペインの「新しいスタイルを作成」ボタンをクリック。

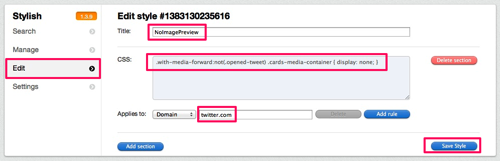
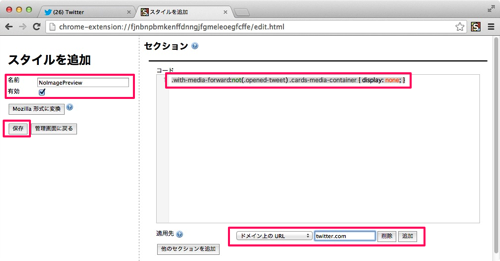
「スタイルを追加」ページに遷移するので、

Twitterを表示すると、画像プレビューが消えているはずです。

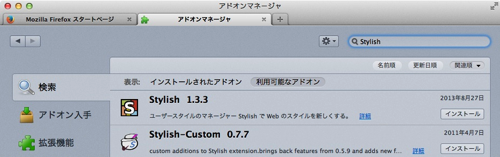
メニュー「ツール>アドオン」からアドオンマネージャを起動。検索窓に「Stylish」と打ち込んで検索。Stylishが出てくるのでインストール、Firefoxの再起動。

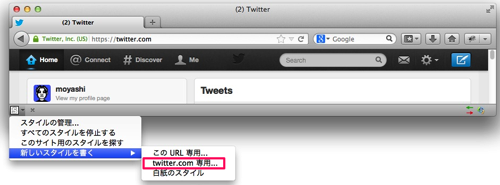
Twitterを表示させた状態で、ウインドウ左下のStylishアイコンをクリック。表示されたメニューから「twitter.com 専用…」をクリック。

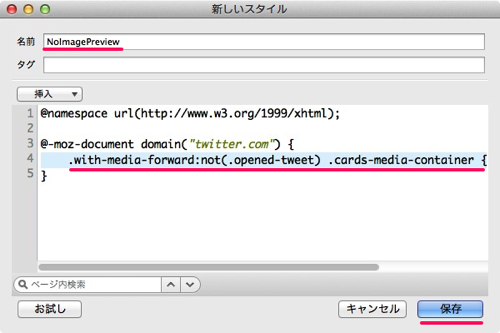
「新しいスタイル」ウインドウが開くので、

Twitterを表示すると、画像プレビューが消えているはずです。