拡大操作禁止のWebページを強制的に拡大可能にする方法(iOS向け)
2016/05/24
価値ある情報をユーザー視点で発信するブログ
2016/05/24
もくじ
スマートフォン用、タブレット用のページは高確率でピンチ操作、ダブルタップ操作による拡大操作が無効化されていますが、使う側からすれば余計なお世話。
禁止する目的は、デザインした側の意図した表示を崩さないか、広告を含むサイドバーを視界の中に入れるということに留まり、「拡大禁止だから使いやすい」ということは、おおよそないといえます。あまつさえ文字が小さいと、読む気をなくします。
以前紹介した、文字選択が思い通りにならない問題にもかかわる、拡大操作禁止。
iOSのSafariで文字選択が思い通りにならないときに使える画期的な対処方法
拡大操作禁止されていてがっかりすることはあれど、それで喜んだことはありません。
そこで、拡大可能にする方法を調べ……。
javascript – Can I change the viewport meta tag in mobile safari on the fly? – Stack Overflow
強制的に拡大可能にするブックマークレットを作ってみました。
僕が今回初めて挑戦するということであって、既に同様のブックマークレットを作った方はいらっしゃいますので、既出といえば既出です。(続きは[Read More]から)
まずは以下のブックマークレットをコピー。
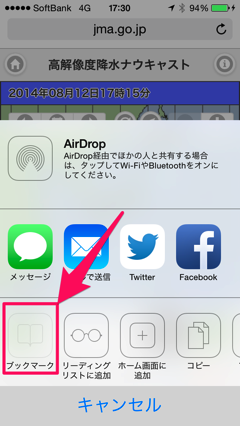
適当なページを表示した上で、アクションボタンからメニューを表示、ブックマークを選択。

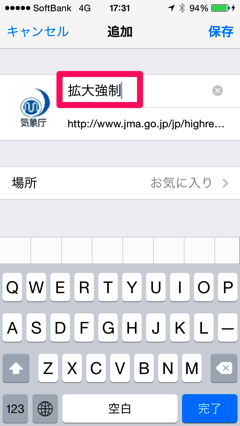
タイトルを、分かりやすいものに変更。「拡大強制」などとしてみました。

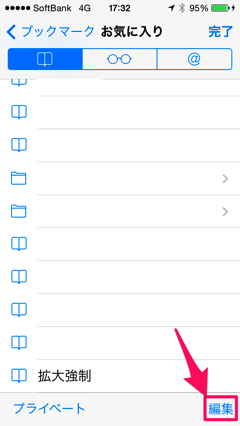
Safariのブックマークを表示。右下の「編集」ボタンを押して、編集モードに。

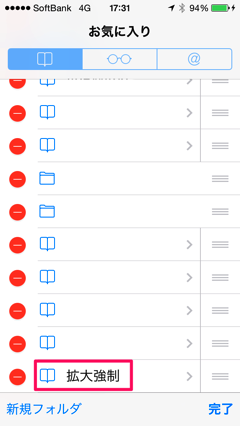
さらに、さきほど登録した「拡大強制」をタップ。

登録されたアドレスを「(×)」のクリアボタンを押して消し、さきほどコピーしたブックマークレットをペースト。キーボード上の「完了」キーを押して完了。順番の入れ替えで実行しやすくしたければ、この間にブックマーク右端の「[三]」を上下にドラッグして移動。さらに、右下の「完了」ボタンを押して編集モードを終了。

拡大禁止のページに遭遇し、拡大したくなったら、ブックマークから「拡大強制」を選択。

何も起きないように見えますが、この瞬間から、ピンチ操作、ダブルタップ操作などで拡大が可能になっています。

マルチカラム、かつ拡大禁止という「個人 – Yahoo!ニュース」のようなページにiPadでのWebブラウジング中に遭遇すると、このブックマークレットの使いたさは最高潮に達するでしょう。
以下のエントリで、iOS用Safariにおいて、現時点で最も素早くブックマークレットを起動する方法を紹介しています。こちらも併せてお読みください。