ブロガーの生産性を高めるTypeIt4Me用特殊スニペット
2016/03/16
価値ある情報をユーザー視点で発信するブログ
2016/03/16
もくじ
「;h2」→「<h2>[カーソル位置]</h2>」といったような略語展開をするタイピング支援ソフトウェアTypeIt4Meを、最近は気に入って使い込んでいます。
 |
TypeIt4Me (Version 5.1.1)  |
|
| カテゴリ: | 仕事効率化 | |
| 価格: | ¥2,300 | |
| デベロッパ名: | Ettore Software Ltd. | |
| リリース日: | 2011/01/06 | |
| 現Ver.の平均評価: | (無し / 0件の評価) | |
| 通算の平均評価: |      (5.0 / 1件の評価) (5.0 / 1件の評価) |
|
ブログのエントリを書く際のタグ打ち込みは、ブログエディタの機能は使わず全部TypeIt4Me経由で入力しています。
ブログエディタのタグ入力機能を使わず、TypeIt4Meに任せることの何がいいかといえば、
最後の5については、特にブロガーにぴったりの機能なのですが、使っている例をあまり見ないので事例を紹介したいと思います(続きは[MORE]から)
ブラウザで参照先のページを見て、そのページのタイトルとURLをリンクタグとしてブログに掲載。

これはもうブログをやっている限り、息を吸うように繰り返しやりますが、ブックマークレットを使うのが普通だと思います。
しかし、ブックマークレットでは、その仕組み上、送り先が細かく指定できません。
例えば「ブラウザ→ブログエディタ」という方向で連携を取ろうとし、ブックマークレットを実行すると、ecto/MarsEdit側では新しいエントリを作ろうとします。
願いが聞き届けられるのなら、編集中のエディタのカーソル位置にリンクタグとして挿入したい。
ならば、「ブログエディタ→ブラウザ」という逆方向で連携を取った場合はどうでしょう? TypeIt4Meを使うと、それが便利な形で実現します。
次の項でインストール方法を解説しているスニペットをTypeIt4Meに登録し、ブログエディタで編集中(※)に設定した略語をタイプすると、その場にSafariで表示しているページのリンクタグが挿入されます。
※TypeIt4MeはOS全域で使えますので、使える場所はブログエディタに限りませんが
同様に、Google Chrome、Firefox連携スニペットも用意しました。
Google Chrome、Firefoxで表示中のページのタイトルとURLを引っ張ってきて、リンクタグとしてカーソル位置に挿入します。
スニペット冒頭のformatを編集すると、自分の好きなようにカスタマイズできます。
--リンクの書式を変える場合はformatを変更 set format to "<a href=\"$url$\" target=\"_blank\">$title$</a>"
($title$はectoのマクロとの衝突の関係で、ここでは全角で書いてあります)
重要なのは、カスタマイズしたスニペットを複数用意しておき、それを別々の短縮形として登録しておくと、瞬時に使い分けが可能だということです。
「nofollow」を付けたリンクタグ、付けないリンクタグ、「targe=”_blank”」付きのリンクタグ、サムネイル付きのリンクタグ、このようなものを別の短縮形として登録します。
例えば、「;nflink」(nofollow付き)、「;bllink」(_blank付き)、「;hblink」 (はてブ数付き)、「;thlink」(サムネイル付き)といった短縮形はいかがでしょう。
ブラウザでページをブラウジング。このページをエントリで紹介したい、と思ったら、そのままブログエディタにタスクスイッチし、エディタ上で「;bllink」などをタイプすると、それが即時リンクタグに置き換わります。
どうでしょう。なかなかいいと思いませんか。
TypeIt4Me用のスニペットを以下からダウンロードしてください。
解凍したら、以下の手順を踏んで登録してください。
safari.txtを例にとって説明します。

TypeIt4Meを起動します。
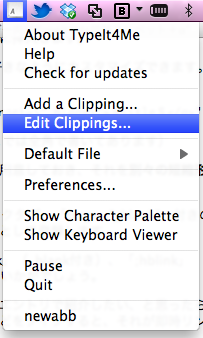
起動後、メニューバーのTypeIt4Meのアイコンから「Edit Clippings…」を選択。
すると、TypeIt4Meのメインウインドウが開きます。ウインドウ左下の「+」ボタンを押します。
「Abbreviation」に略語を。safari.txtのデフォルトは「_blank」付きのformatなので、略語は「;bllink」にしました。Clippingのところにsafari.txtの内容をペースト。「Save」ボタンを押せば、登録完了です。
safari.txtの冒頭には、複数のformatが書いてあります。行頭に「–」が付いているのが無効化されたものです。
set format to “default hoge”
— set format to “another hoge”
— set format to “the other hoge”
↓
— set format to “default hoge”
set format to “another hoge”
— set format to “the other hoge”
こんな感じで別のformatを有効化できます。別のformatを有効化したら、別の項目として登録し、別の略語を設定しましょう。
以下の設定を施すと、作業効率が上がりますのでおすすめです。
ウインドウサイズをトグルできるようにしたら能率がメチャ上がった件 | ひとりぶろぐ  |
TypeIt4Me自体の設定は、僕はこんな感じにしています。
Firefoxは外部からのコントロールのためのAPIが非常に貧弱で、GUI Scriptingを駆使せざるを得ませんでした。そのため、「システム環境設定>ユニバーサルアクセス>補助装置にアクセスできるようにする」のチェックボックスをオンにしないと動作しません。
この関係で、Firefox用のスニペットは、いったんFirefoxに切り替わってから元のアプリケーションに戻ってきて、カーソル位置にリンクタグをペーストします。
flickr.txtというflickr連携スニペットも入れておきました。
これはSafari専用です。Firefoxも、Google Chromeも、外部連携に難があるためです。
safari.txtと同様にTypeIt4Meにflickr.txtをTypeIt4Meに登録してください。後の説明のために「;flickr」という略語で登録したものとします。
safari.txtなどと同様に、冒頭にformat指定の部分があり、また画像のサイズを選ぶisizeという変数があります。isizeは、デフォルトでは「m」が指定されていますが、「小さい<- sq, t, s, m, z, o, l ->大きい」といった感じで7種類から指定できます。こことformatを変えたものを別の項目として別の略語を付けて登録しておくと、瞬時に使い分けができて便利かと思います。
MarsEdit/ecto用に写真めくりのスクリプトを作りましたので、それもインストールしておくと、MarsEdit/ectoの中からSafariで表示したFlickrの写真単独ページの「← Newer」/「Older →」が操作できて便利です。
 MarsEdit
MarsEdit 
カテゴリ: ソーシャルネットワーキング
価格: ¥4,600
解凍して出てきた「FlickrNextPhoto.scpt」と「FlickrPrevPhoto.scpt」を、「/ユーザ/あなたのアカウント名/ライブラリ/Application Support/MarsEdit/Scripts」にコピー。
「システム環境設定>キーボード>キーボードショートカット>アプリケーション」で「+」ボタンを押し、MarsEditの項目を作って、メニュータイトルに「FlickrNextPhoto」と「FlickrPrevPhoto」を指定。
それぞれに好きなキーボードショートカットを割り当てておきます。
解凍して出てきた「FlickrNextPhoto.scpt」、「FlickrNextPhoto.sh」と「FlickrPrevPhoto.scpt」、「FlickrPrevPhoto.sh」を、「/ユーザ/あなたのアカウント名/ライブラリ/Application Support/ecto3/scripts」にコピー。
「システム環境設定>キーボード>キーボードショートカット>アプリケーション」で「+」ボタンを押し、ectoの項目を作って、メニュータイトルに「FlickrNextPhoto」と「FlickrPrevPhoto」を指定。それぞれに好きなキーボードショートカットを割り当てておきます。
このほか、単独写真ページを表示させた後で写真めくりスクリプトを使い、ブログエディタにカーソルを置いたまま写真を送り戻しし、ブログに貼りたい写真を選択した後に「;flickr」というやり方もできます。
ここでも、以下の設定を施すと、作業効率が高まりますのでおすすめです。
ウインドウサイズをトグルできるようにしたら能率がメチャ上がった件 | ひとりぶろぐ  |
かように、TypeIt4Meの持つ可能性は侮りがたいものがあります。
ブロガーの方は導入してみてはいかがでしょうか。
 |
TypeIt4Me (Version 5.1.1)  |
|
| カテゴリ: | 仕事効率化 | |
| 価格: | ¥2,300 | |
| デベロッパ名: | Ettore Software Ltd. | |
| リリース日: | 2011/01/06 | |
| 現Ver.の平均評価: | (無し / 0件の評価) | |
| 通算の平均評価: |      (5.0 / 1件の評価) (5.0 / 1件の評価) |
|
例によって、 @hiro45jp さんのShareHtmlをパクったりしてます。
ありがとうございます。
お気に入りのBlogを気軽に紹介する – Bookmarklet 1.0(DP版含む) | 普通のサラリーマンのiPhone日記  |