Twitterのタイムライン上の特定のプロモツイートを非表示にする方法
価値ある情報をユーザー視点で発信するブログ
もくじ

Twitterは主にWeb版を利用しているのですが、最近目に余るプロモツイートが表示されて気が滅入っていました。
どんなプロモツイートが嫌なのかは、冒頭の画像から推察してください。
Twitterのタイムラインは基本的に信頼を置く人からのツイートやリツイートで構成されているため、そのつもりで読むのですが、期待を裏切ってイラっとするプロモツイートだったときのガッカリ感といったらありません。
プロモツイートかどうかは、ツイート最下段の「プロモーション」の文字の有無を確認しないと判断できません。上から読んでいくので、プロモツイートかどうかが分かるのは、プロモツイートを読んだ後です。
「期待」→「裏切り」→「期待」→「裏切り」この繰り返しが、心を蝕んでいきます。
せめてプロモツイートは地色をちょっと変えるなど、読む前から心の準備ができるようにしておいてほしいものです。
「× 非表示にする」で非表示にしても後から来る別の広告は表示されてしまい、「× 非表示にする」をクリックすることの意味は見たことの意思表示ぐらいにしかなっていないため、二度と見たくないプロモツイートを常時非表示にする方法を考案してみました。
ページロード時に、任意のJavaScriptを実行するWebブラウザ機能拡張/拡張機能であるNinjaKitを使って実現してみました。
NinjaKitにはGoogle Chrome用の拡張機能と、Safari用の機能拡張があります。
Firefox用のNinjaKitはありません。Greasemonkeyでは動作がおかしいことは確認しています。
NinjaKit用のUserScriptは以下です。
// ==UserScript==
// @name PromotedTweetsFilter
// @namespace http://hitoriblog.com
// @include https://twitter.com/*
// @require https://code.jquery.com/jquery-2.2.3.min.js
// ==/UserScript==
var blockList = ["@hoge_no_hoge", "@matome_matome"];
var ngWord = ["俺氏", "悲報"];
function filterThemOut() {
var promos = $(".stream-item:has('.Icon--promoted')");
if (promos.length > 0) {
promos.each(function (index, element) {
//console.dir($(element).find(".tweet-text").text());
//console.dir($(element).find(".username").text());
var tweetText = $(element).find(".tweet-text").text();
var username = $(element).find(".username").text();
if (blockList.includes(username)) {
element.remove();
//console.dir("removed");
return true; // continue;
}
$.each(ngWord, function (index, word) {
if (tweetText.includes(word)) {
element.remove();
//console.dir("removed");
return true; // continue;
}
});
});
}
}
filterThemOut();
$(document).bind('DOMNodeInserted', function (e) {
var element = e.target;
if (element.nodeName == "LI") {
filterThemOut();
}
});
まずは、NinjaKitのインストールを済ませておきます。
設定のために、設定画面を表示します。
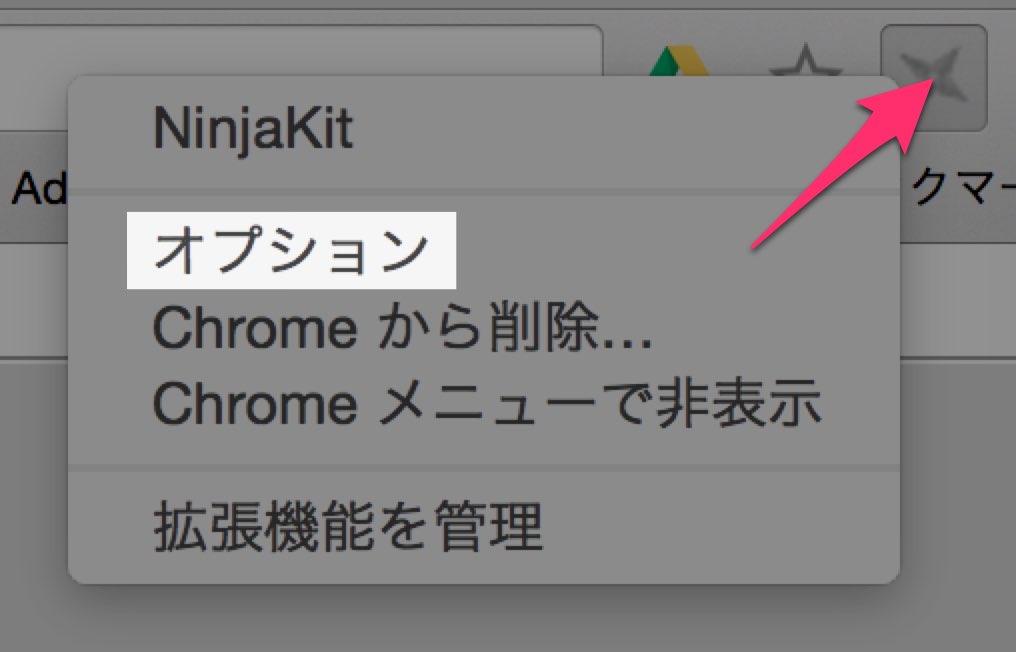
Google Chromeでは、ウインドウ右端のNinjaKitのアイコンをCtrl+クリック、ないしは右クリック。
表示されるメニューの中から「オプション」を選択。

Safariでは、アドレスバー左のNinjaKitのアイコンをクリックすると、設定画面が表示されます。
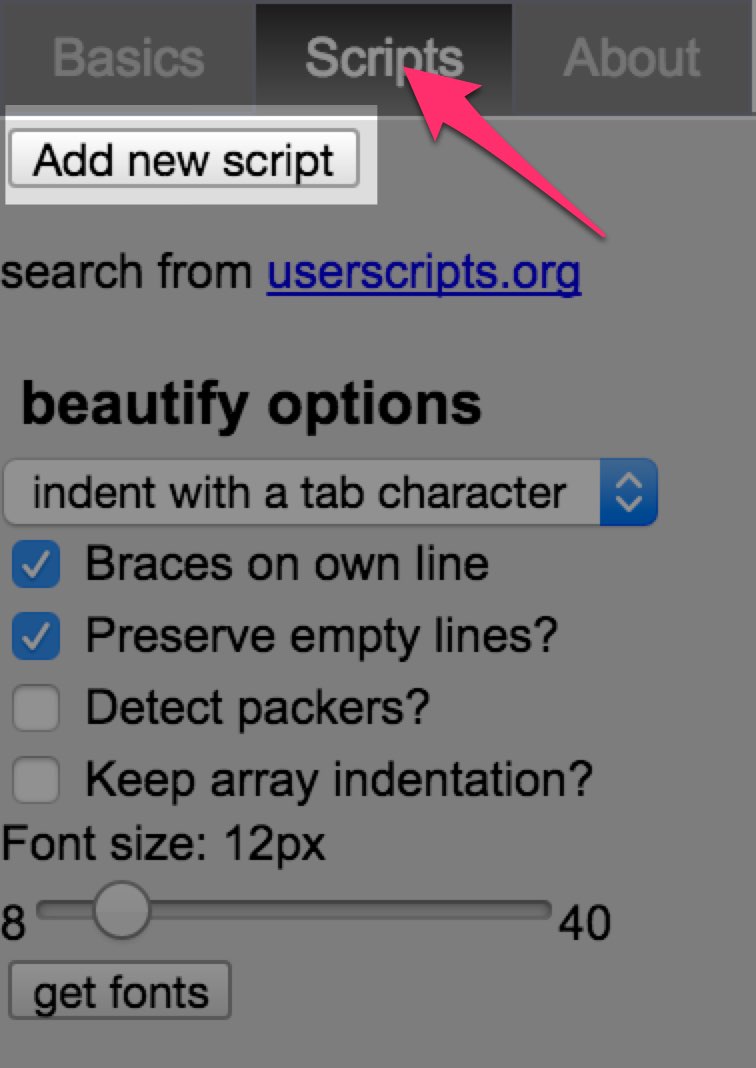
設定画面が表示されたら「Scripts」タブを表示。
「Add new script」ボタンをクリック。

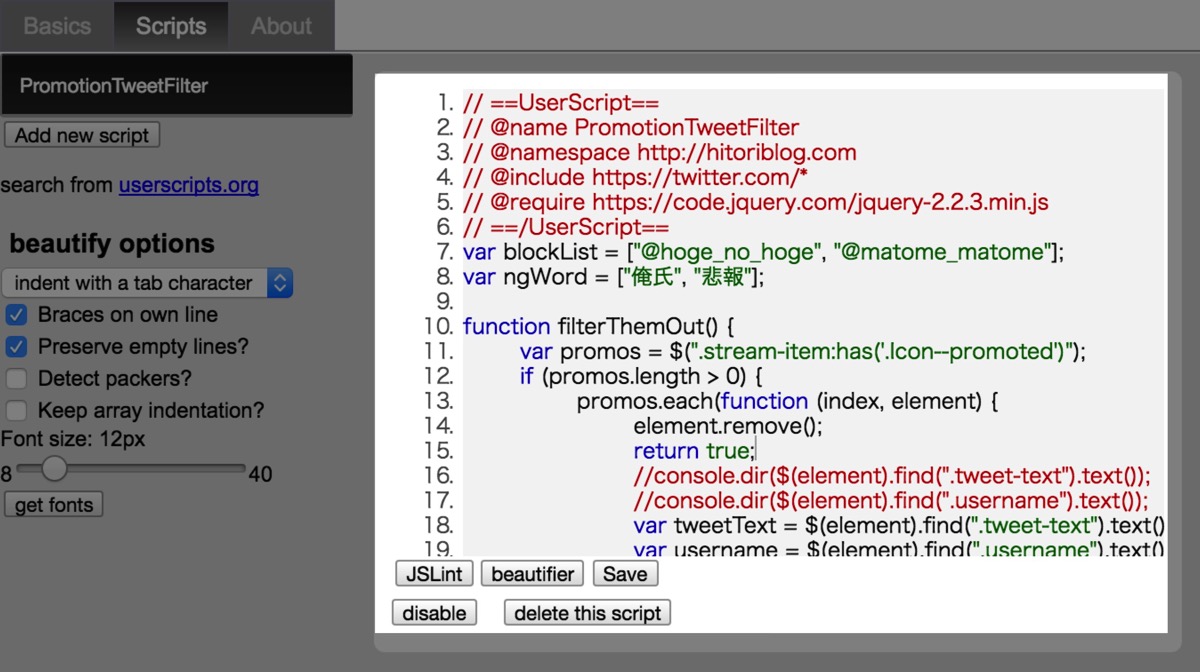
NinjaKitの編集画面に上に掲載したUserScript「PromotedTweetsFilter」を貼ります。

UserScript中の、配列、blockListと、ngWordを自分用に書き直します。
var blockList = ["@hoge_no_hoge", "@matome_matome"]; var ngWord = ["俺氏", "悲報"];
「blockList」には、非表示にしたいプロモツイート発信アカウントを羅列。
「ngWord」には、非表示にしたいプロモーションの本文中に含まれる単語を羅列します。
0個、1個、2個、3個連ねて書いた場合の書式を例示しておきます。
var blockList = []; var blockList = ["@hoge_no_hoge"]; var blockList = ["@hoge_no_hoge", "@matome_matome"]; var blockList = ["@hoge_no_hoge", "@matome_matome", "@are_kore_sore"]; var ngWord = []; var ngWord = ["俺氏"]; var ngWord = ["俺氏", "悲報"]; var ngWord = ["俺氏", "悲報", "クソワロタ"];
「blockList」と「ngWord」は、対象となるプロモツイートが該当するよう、どちらかだけを指定すればOKです。
「blockList」と「ngWord」を書き換えたら「save」ボタンをクリック。
ここでTwitterをリロードすると、機能し始めているはずです。