Web版Twitterの検索結果の初期値を「話題のツイート」から「すべてのツイート」に変更する方法
価値ある情報をユーザー視点で発信するブログ

今回は、不満に思う人も多い(?)かもしれないTwitterの検索結果について取り上げました。
Twitterの検索結果のデフォルトである「話題のツイート」は、時には必要な検索結果を返してくれません。デフォルトを「すべてのツイート」に変更する方法を紹介します。
特に、エゴサーチを頻繁にする人や、「検索メモ」をよく使う人は必見の情報です。
もくじ
Twitterの検索は、「話題のツイート」というものがデフォルトの検索結果になるよう設定されています。
![]()
「話題のツイート」とは、Twitter社が考える重要度の高いツイートを抽出して構成された検索結果のことです。
一方でデフォルトの検索結果になっていない「すべてのツイート」は、入力したキーワードにヒットしたツイートが新しい方から順にすべて表示されます。
どちらがより使用者の意図に近い検索結果を返すのかはケースバイケース。
しかし、個人的には「話題のツイート」が必要であるケースはほとんどなく、常に「すべてのツイート」の結果を望んでいるため、「話題のツイート」がデフォルトの検索結果になって以来、検索した後、表示を「すべてのツイート」に切り替えるということを、もう何千回、何万回と繰り返してきました。
ノイズが混じりがちな「すべてのツイート」がユーザビリティを損ねる側面を勘案して、Twitter社が「話題のツイート」をデフォルトに設定しているのだと思いますが、同時に負荷対策の側面からそうなっているのだと思われます。
数万回こなした「すべてのツイート」に切り替える修行もここらで終えるとして、「すべてのツイート」をデフォルトにする方法を考案してみました。
ただし、スマートフォン用の公式Twitterクライアントの動作変更には特殊な環境を要するため、今回のターゲットにはなっておりません。悪しからず。
ページロード時に、任意のJavaScriptを実行するWebブラウザ機能拡張/拡張機能であるNinjaKitを使って実現してみました。
NinjaKitにはGoogle Chrome用の拡張機能と、Safari用の機能拡張があります。
Firefox用のNinjaKitは、残念ながら存在しません。
NinjaKit用のUserScriptは以下です。「AlwaysSearchLive」という名前を付けました。英語版のTwitterは「話題のツイート」が「Top」、「すべてのツイート」が「Live」となっているためです。
// ==UserScript==
// @name AlwaysSearchLive
// @namespace http://hitoriblog.com
// @include https://twitter.com/*
// @require https://code.jquery.com/jquery-2.2.3.min.js
// ==/UserScript==
$(document).bind('DOMNodeInserted', function (e) {
var element = e.target;
if (["typeahead-item typeahead-saved-search-item", "typeahead-item typeahead-recent-search-item", "typeahead-item typeahead-topic-item"].includes(element.className)) {
var href = $(element).find("a").attr("href");
$(element).find("a").attr("href", href + "&f=tweets");
}
});
$(document).on("keypress", ".search-input", function (event) {
if (event.which === 13) {
document.location.href = "/search?src=typd&f=tweets&q=" + encodeURIComponent($(".search-input").val());
return false;
} else {
return true;
}
});
まずは、NinjaKitのインストールを済ませておきます。
設定のために、設定画面を表示します。
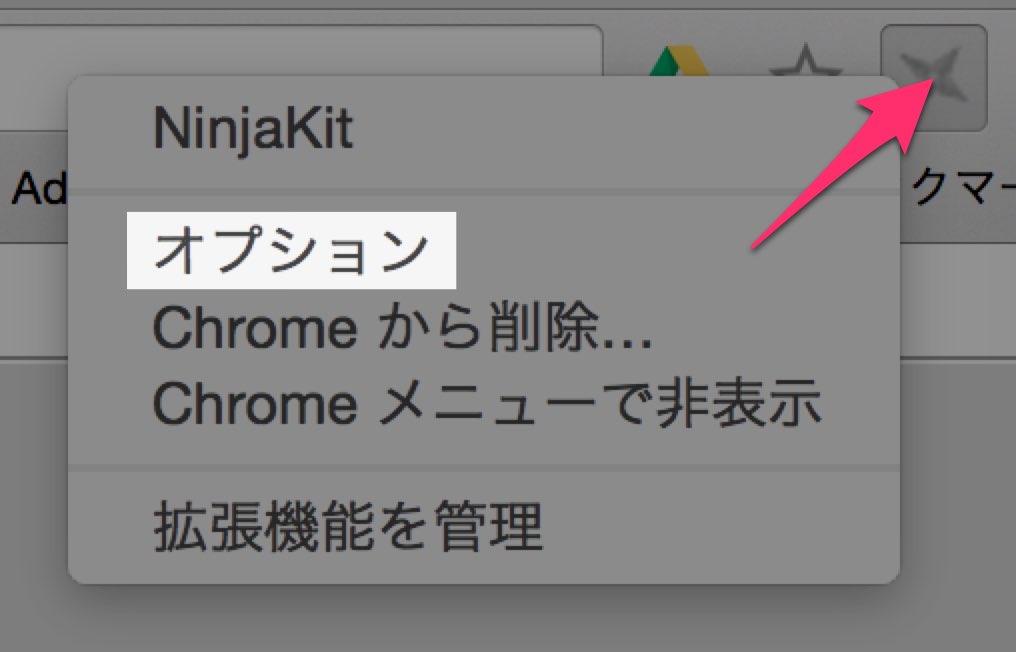
Google Chromeでは、ウインドウ右端のNinjaKitのアイコンをCtrl+クリック、ないしは右クリック。
表示されるメニューの中から「オプション」を選択。

Safariでは、アドレスバー左のNinjaKitのアイコンをクリックすると、設定画面が表示されます。
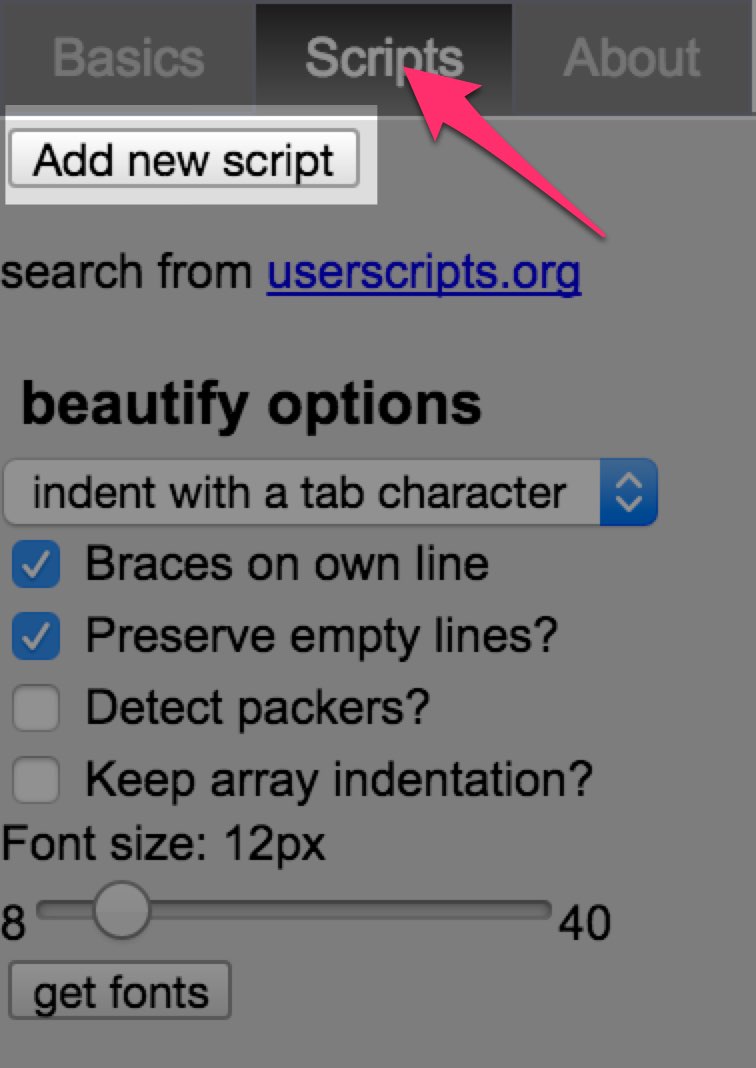
設定画面が表示されたら「Scripts」タブを表示。
「Add new script」ボタンをクリック。

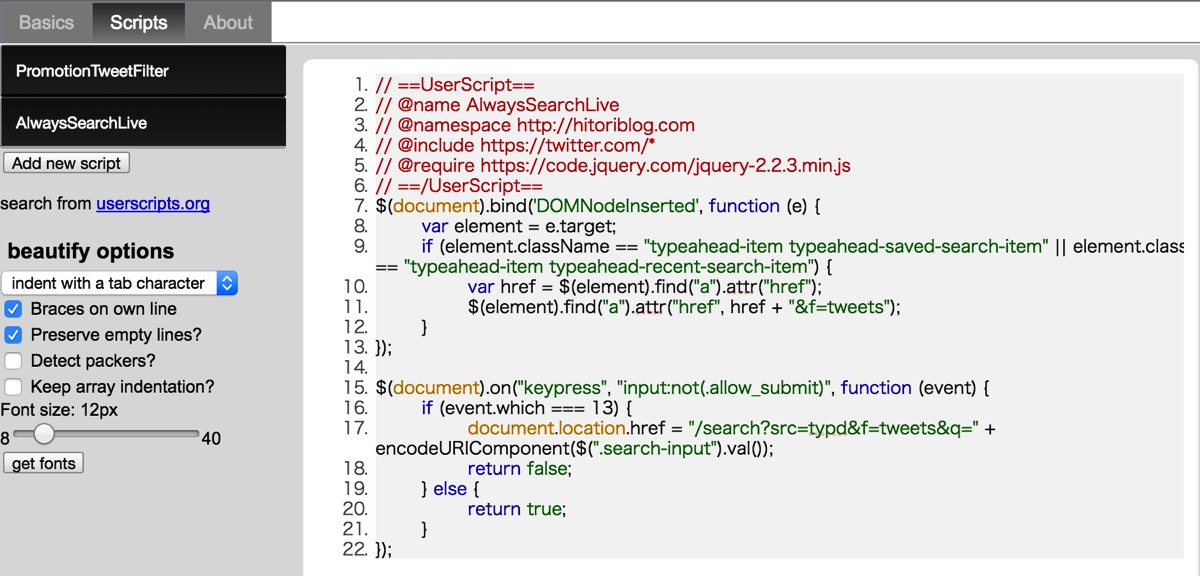
NinjaKitの編集画面に上に掲載したUserScript「AlwaysSearchLive」を貼ります。

「AlwaysSearchLive」を貼ったら「save」ボタンをクリック。
ここでTwitterをリロードすると、機能し始めているはずです。
「AlwaysSearchLive」を導入すると、以下のようなケースで検索結果のデフォルトが「話題のツイート」から「すべてのツイート」になります。
「AlwaysSearchLive」を導入しても、以下のようなケースでは検索結果のデフォルトが「話題のツイート」から「すべてのツイート」になりません。
調査しましたが、自分の実力ではまだまだ時間がかかりそうでした。既存のイベントリスナーをunbindしても、文字入力するとbindし直されているようでした。動作の置き換えに成功した方は、ぜひお知らせください。

Firefoxでは、GreasemonkeyやTempermonkeyを使うことになると思いますが、うまくいっておりません。
Greasemonkeyでは、以下のユーザースクリプトが動作します。
// ==UserScript==
// @name AlwaysSearchLive
// @namespace http://hitoriblog.com
// @include https://twitter.com/*
// @require https://code.jquery.com/jquery-2.2.3.min.js
// ==/UserScript==
$(document).bind('DOMNodeInserted', function (e) {
var element = e.target;
if (["typeahead-item typeahead-saved-search-item", "typeahead-item typeahead-recent-search-item", "typeahead-item typeahead-topic-item"].includes(element.className)) {
var href = $(element).find("a").attr("href");
$(element).find("a").attr("href", href + "&f=tweets");
}
});
ただ、これでは「最近の検索」と「検索メモ」の動作が変更されるのみです。
「検索キーワード入力後、returnキーで検索を開始」の部分を追加すると、「最近の検索」と「検索メモ」が表示されなくなってしまいます。
Tempermonkeyでは、そもそもスクリプトの読み込み自体動作していない模様。
何かお分かりの方はご教示ください。
数年来のイライラを解消できて非常に爽快です。
同じ悩みを持つ方の目に止まることを願ってやみません。
ちなみに、ワタクシのTwitterアカウントはこちらです: @hitoriblog
関連エントリ: