「Affinity Designer」買取型の廉価イラレがないとお嘆きのあなたにぴったりの代替アプリが20%オフセール中
2016/12/17
価値ある情報をユーザー視点で発信するブログ
2016/12/17

それを職業とはしておらずとも、ちょっとしたデザインを施した印刷物など何らかの製作物を作る機会はあるでしょう。
デザインツールの頂点はAdobe Creative Cloudに含まれるAdobe Photoshop、Adobe Illustratorなどのプロツールであることに疑いの余地はありません。
↓ちょうど、2016年12月2日まで、非常に貴重な30%オフセールをやっていますが。
昔はエイヤと一式買えば後は自分の粘り方次第でいつまでも使い続けることができましたが、今は月額の購読制となっており、それらを使おうとすると毎月の料金が発生します。
常に成果が求められる気がして、Adobe Creative Cloudを個人で使う人は少ないのではないでしょうか。
Adobe Photoshopには家庭向けの製品、Adobe Photoshop Elementsがあり、安く利用できます。
Adobe Photoshop Elementsは料金形態に買取型を採用しており、使い続ける期間によらず固定額の支払いで使うことができる点は安心です。
しかし、Photoshopと並ぶデザインツールの雄、Adobe Illustratorには廉価な買取型のAdobe Illustrator Elementsというものは存在しません。
Adobe Illustratorを使おうと思うと月額の料金を支払わなければならず、買取型のAdobe Illustrator Elementsが存在しないことに不満を感じる人はいるでしょう。
それがなぜなのか? その答えはAdobeのみぞ知るということになりますが、画像処理ソフトのPhotoshopより使う人が限られ、プロの道具により近いのがAdobe Illustratorだから、ということなのかもしれません。
Photoshopなどの画像処理ソフトはあるものを加工するのに使われることの方が多いと思いますが、Illustratorの場合はデータを一から作りますからね。
しかし、Adobe Illustratorの持つ操作性、機能というものは製作の手順を考える際の思考の一部となるため、一度使うと離れられなくなってしまいます。
買取型のAdobe Illustratorさえあれば、こんな仕事はすぐに済むのに。
空白となっている「Adobe Illustrator Elements」の地位を狙うソフトウェアはいくつも作られていますが、その中で群を抜いてその位置に近いという評が立っているのが「Affinity Designer」。
macOS版から始まったものですが、Windows版も存在します。
安価なデザインツールを展開するSerif社は、Illustratorライクな「Affinity Designer」のほか、Photoshopライクな「Affinity Photo」をラインナップ。
2017年中にはInDesignライクな「Affinity Publisher」が登場予定です。
その「Affinity Designer」が、期間限定で20%オフになっていたので、同じIllustratorライクなアプリ「Sketch」に不満があったこともあって、買ってみました。
同じ疑似イラレのSketch買ったけど、なんかWeb用のスライス作る方向に特化してて、作った書類を普通にPDFに書き出すことすらできずスクショ撮影したことあるけど、Affinity DesignerはあるがままにPDFに書き出せるぞ。
— moyashi (@hitoriblog) November 25, 2016
もくじ
僕は仕事でAdobe Illustratorを20年近く使っていたこともあって、Adobe Illustratorに欲しい機能ははっきりしています。
同じ視点でチェックする人もいるかと思いますので、参考までに書いておきます。
なぜ買い上げ型の「Adobe Illustrator Elements」がないのだろうか?という人の心の穴にピッタリはまる疑似イラレが20%オフなので買ってみた "Affinity Designer" https://t.co/sOpTIpSYNL
— moyashi (@hitoriblog) November 25, 2016
AdobeのツールはExtendScriptというJavaScriptを拡張した言語で自動化ができます。
そのようなことができるかと調べてみましたが、残念ながら「Affinity Designer」には自動化の機能は搭載されていませんでした。
Affinity DesignerはAppleScript非対応。Sketch(現行じゃない2.4.3)はAppleScript対応だけどドキュメントの中身はいじれない。ここまでやるならIllustratorなのかな。
— moyashi (@hitoriblog) November 25, 2016
Affinity Designerは自動化できないのでCIに組み込めず、プログラマー向けではないです。やっぱりそういうのはAdobe Illustratorになりますね
— moyashi (@hitoriblog) November 25, 2016
自動化を期待して「Affinity Designer」を購入するのは間違いです。
Adobe Illustratorでの製作でまずするのが、ガイドを引くこと。
ガイドを引くのに必要な、ルーラーも重要です。ルーラーはおなじみCommand+Rで表示できました。
キャンバスの左上が原点となっていますが、原点の移動については、どうもできなさそうです。
上下2分割のレイアウトなら、天地中央に水平のガイドを引きます。
上が左右2分割なら、左右の中央にも垂直のガイドが必要です。
計算で位置を出してぴったりの位置にガイドを引きますので、数値入力で位置合わせができることも重要。
Adobe Illustratorではガイドを引いた後、ロックを外して複製し、それを均等配置することで2分割、3分割、4分割といった分割レイアウトのためのガイドを引いていましたが、「Affinity Designer」ではそのようなことはできませんでした。
ガイドはドラッグできるだけで、QuarkXPress同様(バージョン4ぐらいまでしか知りませんが)選択すること自体ができません。
「ガイドマネージャー」という機能から、ガイドの位置を数値指定で動かしたり、数値指定して新しいガイドを引くことはできるので、あらかじめガイドを引く位置を算出していれば、「ガイドマネージャー」でやりたいことはできました。
疑似Illustrator "Affinity Designer"。Command+Rでルーラ出すのOK。ガイドを数値入力でピッタリ数字で引くのはガイドマネージャで。均等割はできない。線引いて複製して均等割してロックかけてスナップできるので代用可能。 pic.twitter.com/xdW5x7CzmR
— moyashi (@hitoriblog) November 25, 2016
通常のパスに対する吸着(スナップ)ができ、ロックをかけたパスに対しても吸着するので、キャンバスを貫く長さのパスを引き、それを複製して均等配置すればAdobe Illustratorで僕がやっていたようなガイド引きが賄えることが確認できました。
均等割に使うガイドは、専用レイヤー用意して普通の線引いてロックかける感じで代用することになる。デフォルトではオブジェクトの境界にスナップしなくてビビるけど、設定で有効になってないから。有効にすると、イラレでやってるような感じのオブジェクト吸着になる。 pic.twitter.com/yRImYQRtQO
— moyashi (@hitoriblog) November 25, 2016
ガイドの機能に関しては満足できました。
Adobe Illustratorで表現として多用するのが、画像を配置して、それを特定の形にくり抜くこと。
例えば、見出しの背景に画像を配置するのに使ったりします。
レイヤー分けてというか、1オブジェクト1レイヤーなのかな。不定形のパス書いて画像にマスクかけることも可能。一つ下のレイヤーに適用される。柔軟だし使いやすいじゃないか。"Affinity Designer" https://t.co/sOpTIpSYNL pic.twitter.com/z2QNcKX1O1
— moyashi (@hitoriblog) November 25, 2016
「Affinity Designer」には、レイヤーの機能の中にマスク機能がありました。
上のレイヤーのパスの形に、一つ下のレイヤーをくり抜くという調整レイヤーのようなものとして実装されています。
上のレイヤーは任意のパスでよく、自分で適当に描いた不定形のパスでマスクを作ってみましたが、期待する結果が得られました。
マスクにするパスは、事前に何か色を付けていないと機能しないようです。
チラシなどを作る場合に重要なのが、テキストの扱い。
期待度はゼロだが期待してしまうのが縦書き対応ですが、やはりできません。
段組のものを作る際に必要な、複数配置したテキストフレーム間のリンクも非対応。
"Affinity Designer"、テキストフレームのリンクができなかったりと、ページものを作るのには向いてないし、縦組み非対応とかクライアントワーク(する人もいないだろうけど)はできないけれど概ね満足 https://t.co/sOpTIpSYNL
— moyashi (@hitoriblog) November 25, 2016
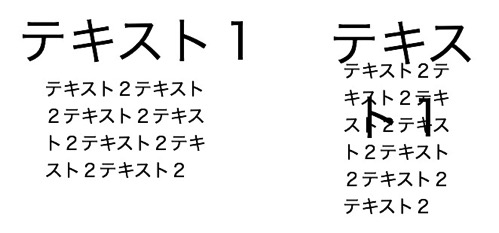
複数のテキストフレームにまたがるテキストは、手動で流し込まなければなりません。こういう機能は2017年登場予定の「Affinity Publisher」で対応してくるんでしょうね。こちらでも縦書きに関しては期待できませんが。
縦組み非対応。テキストフレームのリンク非対応。回り込み非対応。フォントや数値の変更がリアルタイム反映なので調整しやすい。文字間にカーソル置いてOption+矢印で個別に文字詰め調整できるのは素晴らしい。これできなくてストレスたまるアプリが多いんだよね。 pic.twitter.com/1eRjRzUWUw
— moyashi (@hitoriblog) November 25, 2016
これだ!と思ったのが、文字間にカーソルを置いてOption+矢印で字詰めや行送りを調整できること。文字ごとに異なる字詰めを指定できるので、納得の行くカーニングになるよう緻密に調節できます。
「ふーん」ぐらいの感想かもしれませんが、文字詰めに気を使っているかどうかで仕上がりは全然違いますからね。
凡百のアプリは、それがそもそもできないのです。その時点でザコの仕上がりが確定するのです。
それと、見出しを作るときに多用するフチの指定も気が利いています。
フチを文字の下に描画できるので、文字の輪郭にフチが食い込みません。これができないがためにテキストフレームを重ねてフチを表現し、後の文字修正で地獄を見た人は一人や二人じゃないでしょう。

僕は一からパスを引くことはなく、簡単な図形を組み合わせたものでやりくりしていましたが、肝心のパス関連の機能はどうでしょうか?
一番気になっていたパスファインダの機能はAdobe Illustrator同様で安心しました。
線対称な図形の半分だけパスで描いて、コピーして反転してくっつけてパスファインダーで結合するっていうのをよくやってたけど、それも "Affinity Designer" でできる。もちろんくり抜きもできるよ https://t.co/sOpTIpSYNL pic.twitter.com/1P8DYyhRAY
— moyashi (@hitoriblog) November 25, 2016
あらかじめ引いたガイドに吸着させながら描画というのもできます。
ガイドのほかに、等間隔の升目に吸着させるグリッド機能もあります。
図版で多用する矢印。
Adobe Illustratorでは結局矢印機能がヘチョイので自前で描いていましたが、「Affinity Designer」は矢印のプロパティが充実しているので、ツルシの矢印で十分かもしれません。
「Affinity Designer」全体に言えるのが数値指定のUIの秀逸さで、
この辺りが統一的なので素晴らしい。カーソルキー上下での数値変更は、期待して必ずやってみるもののできなくてがっかり、ということがよくありますが、「Affinity Designer」では大体できるようになっており、哲学を感じることができます。
図版の作成にOmniGraffleを使っているのですが、このアプリの欠点に、一度作った図版の拡大縮小が不自由であることが挙げられます。

拡大縮小自体はできるのですが、テキストが含まれているとフォントサイズが拡大縮小に追従せずレイアウトが崩れてしまうのです。
「Affinity Designer」では、拡大縮小でレイアウトが崩れることがありませんでした。
OmniGraffleで不満だったオブジェクトの拡大縮小に伴うレイアウトの崩れがないのもいい。縦組み非対応とかしょうがない部分はあるけれど、 "Affinity Designer" 買いです。 https://t.co/sOpTIpSYNL pic.twitter.com/H8JwYo08LE
— moyashi (@hitoriblog) November 25, 2016
「Affinity Designer」のオブジェクトの拡大縮小機能は気配りがきめ細やかで、文字に起こしたら長くなったのでやめますが、使ってみると使いやすさを醸そうという工夫の跡が見られ、感心させられます。
一例を挙げると、縦横比保存の拡大縮小がデフォルトであるということです。
Adobe系含め普通の作法だと、Shiftキーなしでのドラッグだと縦横比を保存しない拡大縮小になりますが、これまでの20年近くの経験では、縦横比を変倍にする拡大縮小が必要なケースは99%ありませんでした。
Adobe Illustratorの再現を目指しつつも、きっちり常識を疑って開発に当たっているという姿勢が素晴らしいです。
断片的な情報で恐縮ですが、気になる部分をチェックしてみました。
結論としては、Adobe Illustratorの代替品としてかなり使えます。
Adobeのツールになれた後でAdobe以外のグラフィックツールを使っていると、やりたいことができないこと、やってほしくないことを勝手にされること、やりたくないことをさせられることにストレスを感じます。
「Affinity Designer」には、縦書き機能の欠如など大きな穴は開いているものの、やりたいことが大体できること。余計なことをされないことのバランスがよく取れていて、ストレスなく使えそうです。
"Affinity Designer" OmniGraffleにあるような自動配置みたいな機能が一切なく、全部自分の手でコントロールする作りなのが、Adobeツールを使っている人の心に響くだろう https://t.co/sOpTIpSYNL
— moyashi (@hitoriblog) November 25, 2016
ついに買ってしまったので、「OmniGraffle」、「Sketch」でやっていたことを全部「Affinity Designer」に移してみようと思っています。
それができる器だと直感しました。
今回の20%オフセールがブラックフライデー絡みなら、セール期間は11月25日〜28日の3日間。
Adobe Illustratorの代替アプリが必要なら、ぜひ導入を検討してみてください。おすすめします。