【サイト運営者必見】毎日毎日毎日毎日やるSearch Console内Fetch as Googleのフォームを自動で埋めるブックマークレット
2018/11/26
価値ある情報をユーザー視点で発信するブログ
2018/11/26

サイト運営者なら、Search ConsoleのFetch as Googleを毎日触っていることと思います。
最近のSEO事情では、ここに入れると順位が落ちるなんて話もあるみたいですね。

その現在的な意義は置いておいて、このフォームは面倒臭い作りなんですよね。
「PC」と「モバイル: スマートフォン」の2種類やる必要がある上に、フォームにパスのみを入力する必要があるので、httpから始まるURLのoriginの部分を削除しないとならない。これが面倒臭い。
「PC」と「モバイル: スマートフォン」は、ポップアップメニューから選ばないといけないというのも、毎日やっていると気になってくるもの。
ロボット避けがあるので自動化もしづらい。
だから皆、手動でチマチマやっているでしょう。
そこで、Fetch as Googleに登録したい自サイトのページを開いたところで実行すると、埋めるべきフォームを埋めた状態で「PC」と「モバイル: スマートフォン」それぞれが選択された状態でFetch as Googleを開く(つまりタブを2つ開く)ブックマークレットを作ってみました。
今一度使い方を書いておきます。
ブックマークレットの登録の仕方は分かりますか? 適当な既存のブックマークのURLを、以下のものに差し替えるんですよ。するとページが表示される代わりに、このJavaScriptが実行されます。
ブックマークレットではwindow.open()を使っていますが、最近のブラウザでは全部ブロックされるのでそのままでは機能しません。
_blankのリンクを生成し、それをクリックするイベントをディスパッチするポップアップブロック回避方法もついに効かなくなりました。
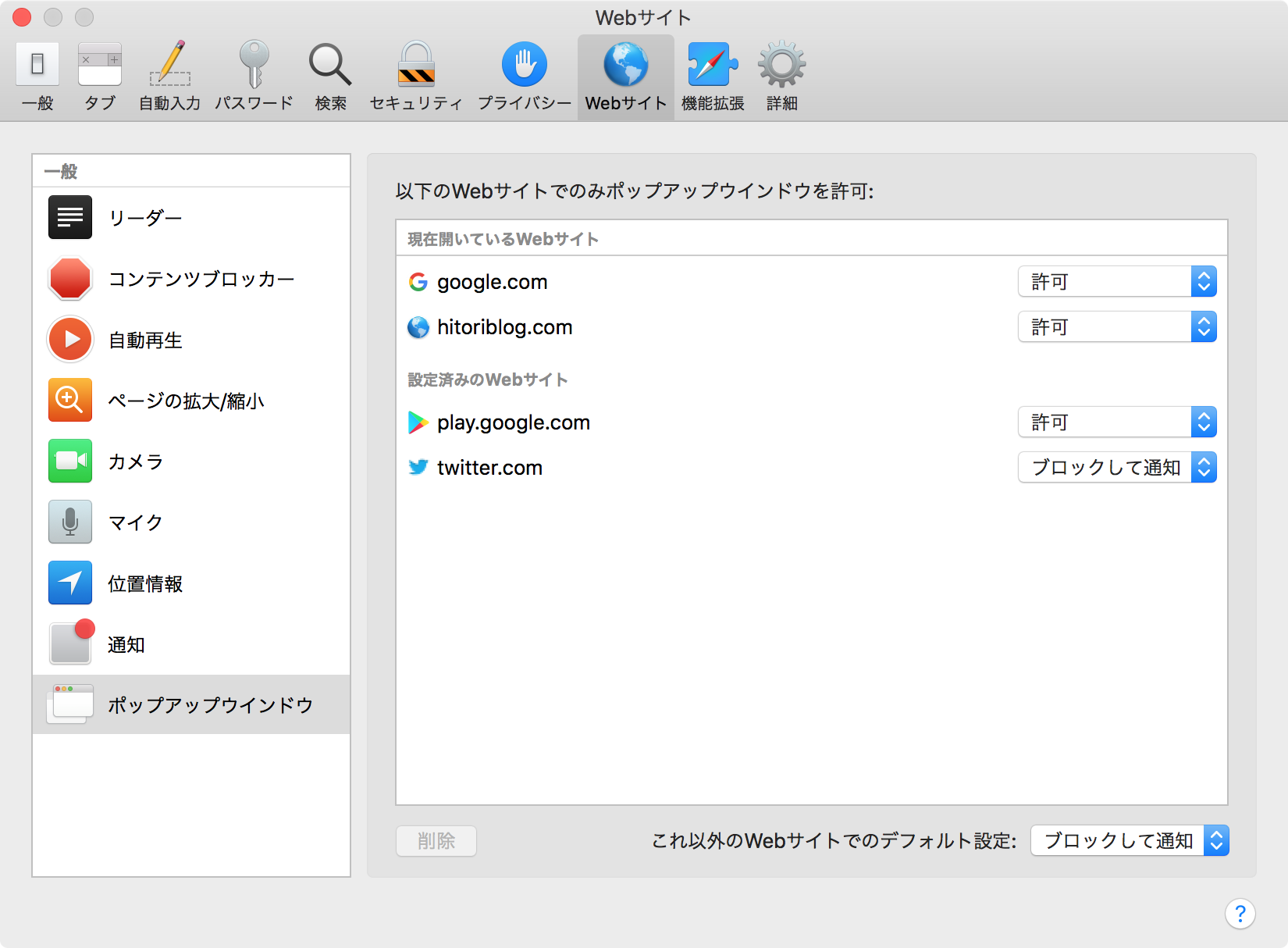
仕方がないのでブロック回避の設定をします。例えば、Safariなら「環境設定 > Webサイト > ポップアップウインドウ」で自サイト(Fetch as Googleしたいサイト)のポップアップウインドウを許可してください。

Safariで自サイトを開いているとここに自サイトの項目が表示されるので、そこで「許可」を選びます。
中身に疑念を持つ方のためにソースコードを置いておきます。やっていることは至って単純。
var prefix = "https://www.google.com/webmasters/tools/googlebot-fetch?hl=ja&siteUrl="; var origin = encodeURIComponent(window.location.origin); var path = encodeURIComponent(location.href.replace(location.origin, "").replace(/^\//, "")); var middlefix = "&path="; var type_desktop = "&type=DESKTOP"; var type_smartphone = "&type=SMARTPHONE_NEW"; var smartphone = prefix + origin + middlefix + path + type_smartphone; var desktop = prefix + origin + middlefix + path + type_desktop; window.open(smartphone); window.open(desktop);
ただ、Search Consoleの新しいバージョンが登場してて、Fetch as Google自体既に時代遅れなのかもしれないですね。
SEOに詳しくないので、その辺はよく分からないです。