Web版Twitterの「モーメント」を消す方法
2017/01/30
価値ある情報をユーザー視点で発信するブログ
2017/01/30

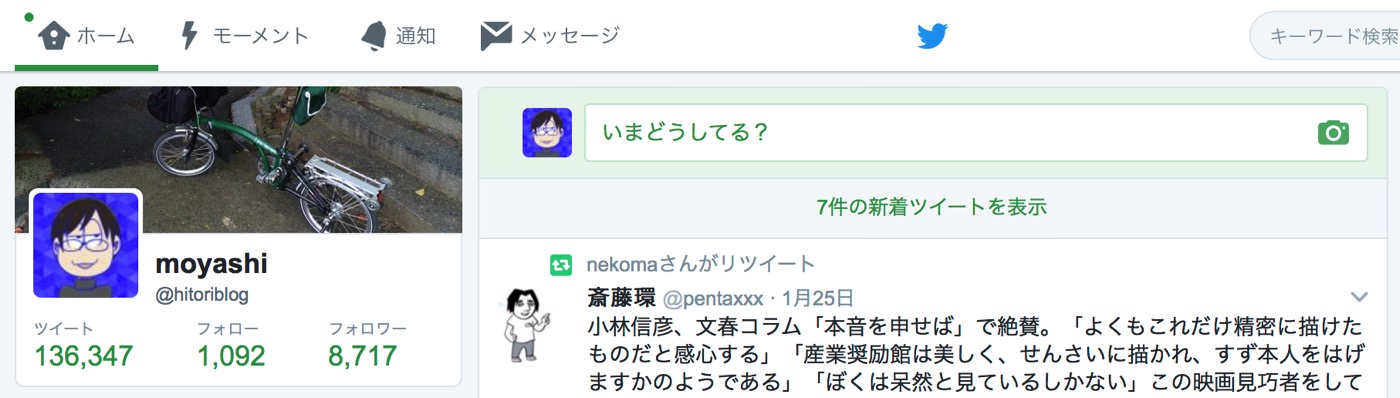
2017年1月27日ごろWeb版のTwitterのタブ切り替えボタンの配置換えがあり、「モーメント」が「ホーム」の右隣に出現。

これで「ホーム」、「モーメント」、「通知」、「メッセージ」という並びになりました。
僕はほとんど「ホーム」と「通知」しか見ないため、「ホーム」と「通知」の間に割り込んだ「モーメント」が目障りに感じます。
Twitterで「モーメント 邪魔」と検索してみたところ、同様に思っている人が多数いるようです。
そこで、Webブラウザ用の機能拡張Stylishを使って「モーメント」を消してみました。
もくじ
StylishはWebブラウザ用の機能拡張。3大Webブラウザに対応しています。

設定完了までは、たったの2ステップ! 人間でありさえすれば、だれにでもできます。

それぞれのWebブラウザに対応したStylishをインストールします。
Safari以外はWebブラウザから「CHROMEに追加」、「+Firefox へ追加」というボタンを押すだけ。
| Google Chrome | Stylish – ウェブサイト用カスタムテーマ – Chrome ウェブストア |
|---|---|
| Safari | Stylish for Safari – Vladimir Sobolev |
| Firefox | Stylish :: Add-ons for Firefox |
Safariはダウンロードフォルダに stylish.safariextz がダウンロードされるので、それをダブルクリックすればインストールできます。
Stylishをご使用のWebブラウザにインストールしたら、以下のページにStylishをインストールしたWebブラウザでアクセス。
ページ内の「Install with Stylish」ボタンをクリックしてください。ボタンの色が青く変わり「Style installed!」という表示に変わったらインストール終了です。
これで、Web版Twitterから「モーメント」ボタンが消えているはずです。

はい、これで設定完了。お疲れさまでした。
「モーメントは、ホームの右隣だから邪魔なだけであって消したくはない。メッセージの右に移動できないのか?」という人もいるでしょう。
その場合は、StylishにこちらのStylish用スタイルシートをインストールしてください。手順は最初のものと同じです。
「機能拡張?その時点でないわ。ダウンロード、インストールという文字すら見たくない」そんな人におすすめの方法が2つあります。
「モーメント」がこの位置にあるのは日本だけのようなので、「設定>言語設定」を「English」などにすると「モーメント」が消えます。
表示が英語になるので抵抗を感じる人は多いでしょう。
入力欄にカーソルがない状態で以下のようにキーボードをタイプすると、ボタンをクリックせずにホームと通知にジャンプできます。
入力欄にカーソルがない状態で「?」をタイプするとヘルプが表示されます。この機会にキーボードショートカットを覚えてみるのもいいですね。
インストールしたStylish用のUser CSSに以下を追記すると、おすすめユーザー、トレンドなども消せてさらにスッキリします。分かる人向け。
.js-recommended-followers {
display: none;
}
.trends {
display: none;
}
Webブラウザ用の機能拡張Tampermonkeyを使って、ボタンの並びを変えるのみならず、機能まで変えてみました。
![]()
Tampermonkeyも、Stylish同様、三大ブラウザ対応です。
「モーメント」は「マイモーメント」として自分の作ったモーメントが見られるように変更。並びは右端へ。
「リスト」ボタンを追加して、リストにすぐアクセスできるようにしてみました。
お使いのWebブラウザにTampermonkeyをインストールした後、以下のページの「Install this script」ないしは「スクリプトをインストール」ボタンを押して、インストール画面に進んだら「インストール」ボタンを押してください。
Stylishで「モーメント」ボタンを消すスタイルシートをインストールしていたら、「マイモーメント」が表示されませんので無効化しておいてください。他に使っていなければ、Stylish自体をアンインストールしても構いません。