画像アップロードの面倒を解決!OSを問わないWordPress用画像アップローダー「WPUploader」
2018/12/19
価値ある情報をユーザー視点で発信するブログ
2018/12/19

WordPressに画像をアップロードするとき、どのような方法を使っているでしょうか?
筆者は既存の画像ビューワーと自作のソフトウェアWPUploaderを連携させて、画像ビューワーで選択した画像をアップロードできるようにしています。
下掲の動画はWindows用の定番画像ビューワーXnViewにWPUploaderを外部ツールとして登録。
XnView内で選択した複数の画像をWPUploaderに引き渡し、WordPressへのアップロードを実行しているところです。
事前にXnViewのコメント機能で付けたコメントが、後で生成したhtmlタグにキャプションとして反映されている点にもご注目ください。
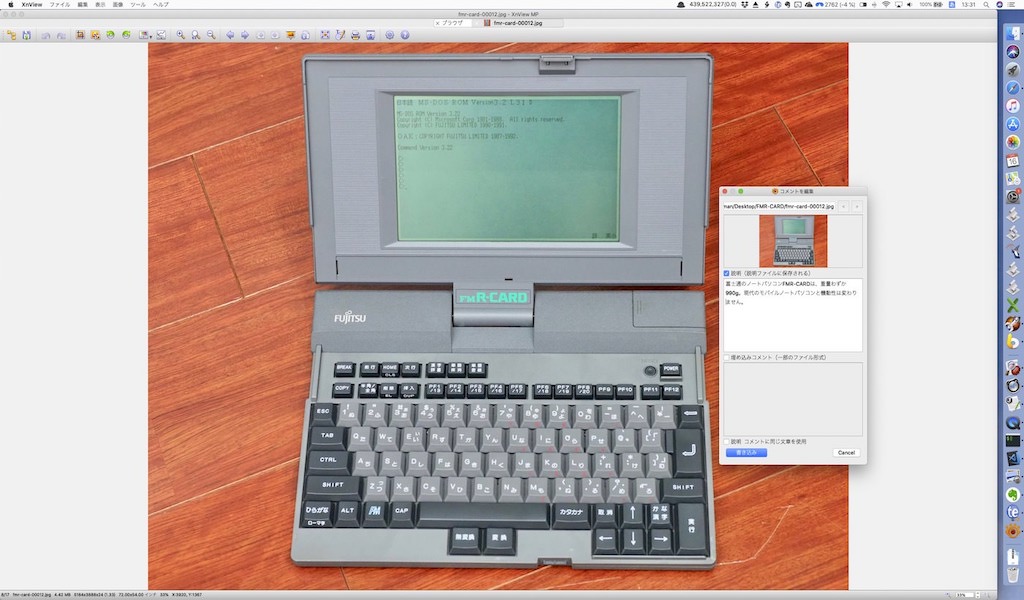
こちらは、macOS標準の写真.appとの連携例。
今回は、そんなWordPress用画像アップローダーWPUploaderを紹介します。
もくじ
WPUploaderはWordPressに画像をアップロードし、それをブログに掲載するためのimgタグの生成を行なうソフトウェアです。
次のような4ステップを一気に終わらせます。
基本的な使い方は、WPUploaderに引数として画像ファイルパスを与えて実行するというものです。
ruby wpuploader.rb /Users/ユーザー名/Pictures/wpposter-00001.jpg /Users/ユーザー名/Pictures/wpposter-00002.jpg
引数に複数の画像ファイルを渡すと、それを連続アップロードします。
もちろん、コマンドプロンプトを起動し、手で打つような使い方はする必要がありません。
前出の動画でやっている通り、画像ビューワー、ファイラー、エクスプローラーなどに外部ツールとして登録して、それらで選んだ画像ファイルを引き渡し、それをアップロードするという使い方をします。
macOSでは、ブログエディタのMarsEditの画像アップロード機能に不満があり、Windows、LinuxではそもそもWordPressに画像をアップロードする手段がWebブラウザを使う以外にほぼないと思われるため、WordPressに画像を掲載するのに必要な処理を一気に終わらせることを目的として開発しました。
設定を済ませれば、キーボードショートカット一発で何の問い合わせもなしにクリップボードにimgタグがコピーされるところまでいけます。
WPUploaderはWPPosterに同梱していますので、WPPosterをダウンロードしてください。
XnViewはWindows、macOS、Linuxに対応した高機能画像ビューワー。
外部コマンドの登録に対応しているので、WPUploaderと組み合わせて使うのに向いています。
XnViewにある、画像にテキストでコメントを付ける機能もまた、記事制作上好都合です。WPUploaderには、このXnViewが出力するコメントテキストを、WPUploaderが生成するhtmlタグに統合する機能も付けました。(※)
※コメントテキストはOSが異なると仕様が異なり、Linux版は筆者の手元に動作環境がなく、コメント統合機能対応作業未実施
コメント機能は、XnViewで画像を選択、ないしは閲覧しているときにCtrl+D(macOS版はCommand+D)で起動できます。

画像を見ながら、その画像に関連付けるキャプションを書けるので作業効率がアップします。
| バージョン | コメント機能起動 | 改行 | キャンセル | コメント確定 |
|---|---|---|---|---|
| Windows版 | Ctrl+D | Ctrl+Enter | Esc | Enter |
| macOS版 | Command+D | Enter | Esc | Shift+Tab → Enter |
| Linux版 | 未調査 | 未調査 | 未調査 | 未調査 |
XnViewで付けたコメントのWPUploaderで生成するimgタグへの統合は、アップロードする画像と同一ディレクトリにコメントが記録されたファイル、descript.ionが存在すると中身を調べ、該当するコメントがないか確認し、あれば生成するimgタグに取り込む、といった動作をします。
WPUploaderもXnView同様Windows、macOS、Linuxで動きますので、その3大OSで環境を揃えることができます。
WPUploaderと組み合わせて使う画像ビューワーとして推奨します。
WPUploaderはWPPoster同様RubyとImageMagickに依存しているため、それらをインストールします。
WPPosterと必要とするものは同じですので、WPPosterのインストール解説を参照してください。
Ruby、ImageMagickのインストールを終えたら、同梱のpicupload.batを、Ruby、ImageMagick、wpuploader.rbのインストール先に応じて書き換えます。
上で紹介した記事の通り、「C:\Ruby\」「C:\ImageMagick\」にそれぞれインストールしていた場合はそのまま使えます。
設定は、wpuploader.confファイルで行ないます。
wpuploader.confは、wpuploader.rbと同じ場所に置きます。
コメントがあるので理解不能な項目はないと思いますが、何かあれば質問してください。
ここでの設定例は、Windowsを前提にしています。
Windows向けサンプルwpuploader.conf:
---
# WordPressのホスト名
host: hogehoge.com
# WordPressのアカウント
username: hogehoge
# WordPressのパスワード
password: hogehoge
# xmlrpc.phpのパス
path: /xmlrpc.php
# ssl利用の有無(httpsか否か true もしくは false)
use_ssl: false
# SSLのポート
ssl_port: 995
# リサイズした画像や取得したメタデータ、生成したタグを保存するディレクトリ
temp_dir_path: C:\Users\Win10\Desktop\WPUploader_Temp
# 画像加工に使うImageMagick同梱のコマンドconvertのフルパスを指定
# 指定例: /usr/bin/convert
convert_command_path: C:\ImageMagick\convert.exe
# convert(magick.exe)に渡すオプション
# 参考: -unsharp RadiusxSigma+Amount+Threshold
# -unsharp 0x1.0+1+0.08
convert_options: -quality 95
# 画像情報を取得するImageMagick同梱のコマンドidentifyのフルパスを指定
identify_command_path: C:\ImageMagick\identify.exe
# 細かい制御が必要な場合の差し込みRubyスクリプト
# 使える変数
# URL: url
# ファイル名: filename
# 拡張子抜きのファイル名: basename
# (リサイズ後の)画像の幅(pixel): width
# (リサイズ後の)画像の高さ(pixel): height
# Retina解像度での貼り込みにするかどうか(true or false): retina
# retinaフラグがtrueの場合はwidth、height割る2(例: 640 → 320)が実行されます。
#
# フォーマットは、「post_process: |」の次の行から、
# 頭に1字以上半角空白入れて記述。複数行もOK
# 例: hitoriblog.comで扱うDM200のスクショ用
# if (width == 1024 && height == 600) then
# width = 700
# height = 410
# retina = false
# end
post_process: |
if (width == 1024 && height == 600) then
width = 700
height = 410
retina = false
end
# 生成するimgタグのフォーマット
# 使えるマクロ
# URL: #{url}
# ファイル名: #{filename}
# 拡張子抜きのファイル名: #{basename}
# (リサイズ後の)画像の幅(pixel): #{width}
# (リサイズ後の)画像の高さ(pixel): #{height}
# 添付ファイルID(attachment id): #{attachment_id}
# XnViewで付けたコメント: #{comment}
# フォーマットは、「format: |」の次の行から、
# 頭に1字半角空白入れて記述。複数行もOK
format: |
▼#{comment}
<img style="display:block; margin-left:auto; margin-right:auto;" src="#{url}" alt="#{basename}" border="0" width="#{width}" height="#{height}" attachment_id="#{attachment_id}">
# Retina表示のために生成するimgタグのwidthとheightのサイズを実サイズの半分にするか
# true もしくは false
retina: false
# 画像の長辺のサイズ
# 縦長の画像なら高さが長辺、横長の画像なら幅が長辺として扱われる
# 長辺がこれ以上なら、指定のサイズになるようリサイズ
# 長辺がこれ以下ならリサイズしない
long_side_pixels: 700
# 生成するタグの文字コード
# shift-jis もしくは utf-8
charset: shift-jis
# 生成するタグの改行コード
# cr もしくは lf もしくは cr+lf
linefeed: cr+lf
Windowsでは、同梱のバッチファイルpicupload.batを介して利用します。
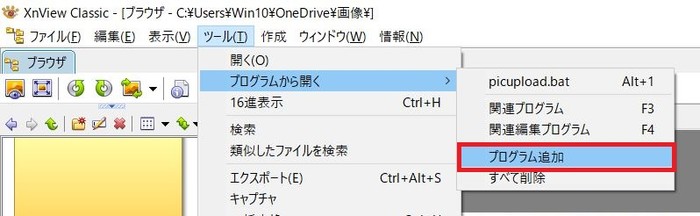
メニュー「ツール > プログラムから開く > プログラム追加」を実行。

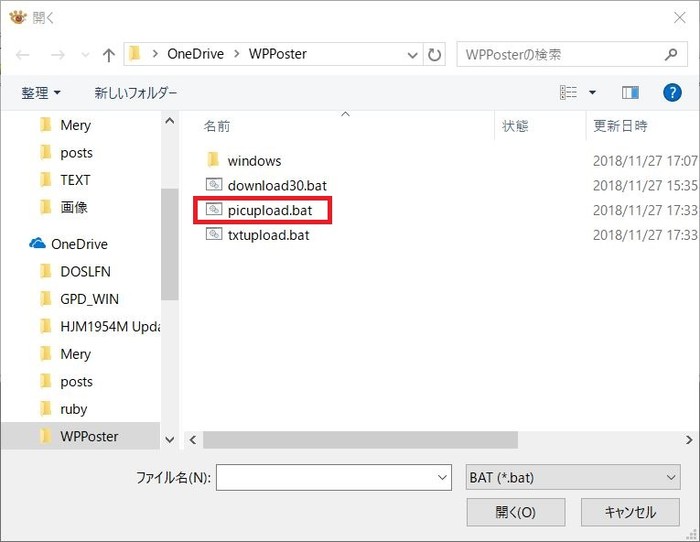
すると、ファイル選択ダイアログが開くので、picupload.batを選択します。デフォルトでは拡張子exeの実行ファイルしか選べないようになっていますので「BAT(*.bat)」に選び直して登録してください。

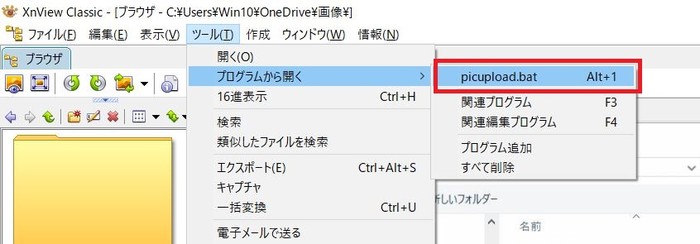
XnViewで(複数の)画像を選択。登録したpicupload.batをメニュー「ツール > プログラムから開く > picupload.bat」をたどって実行。
他に登録したプログラムがなければ、Alt+1でも実行できます。

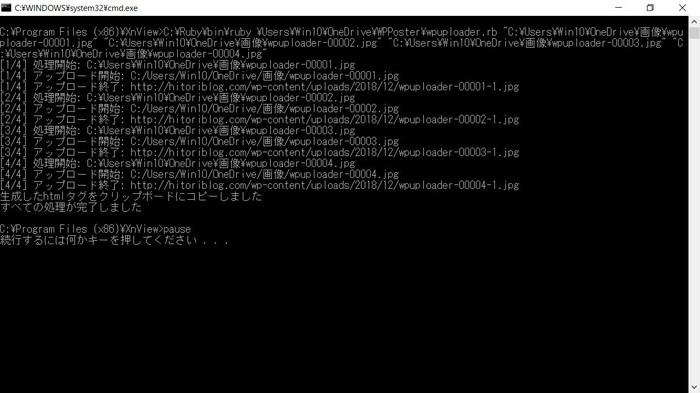
picupload.batを実行すると黒いウインドウが開き、進行状況を文字で表示します。終了するといったんポーズがかかり、何かキー入力を促します。エラーが出た場合はこの間に確認ができます。

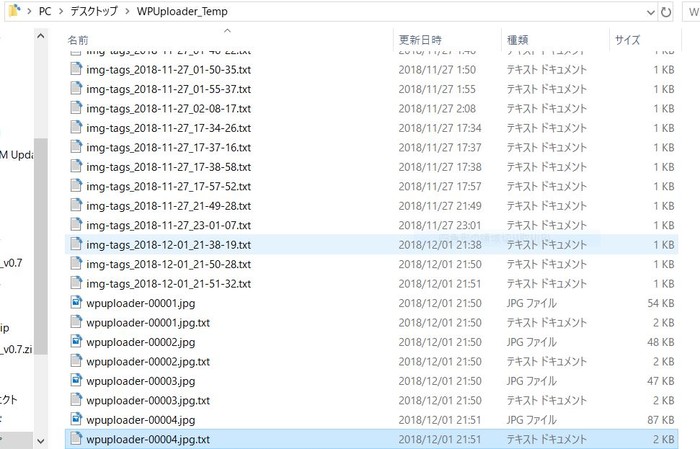
アップロードが終了すると、wpuploader.confで指定したフォルダにリサイズした画像、生成したhtmlタグ、サーバから取得した、アップロードした画像に関するメタデータなど諸々のファイルが書き出されます。
また、生成したhtmlタグはクリップボードにコピーされますので、テキストエディタなどにそのままペーストできます。
▼生成したテキストファイル群と、設定に応じてリサイズした画像

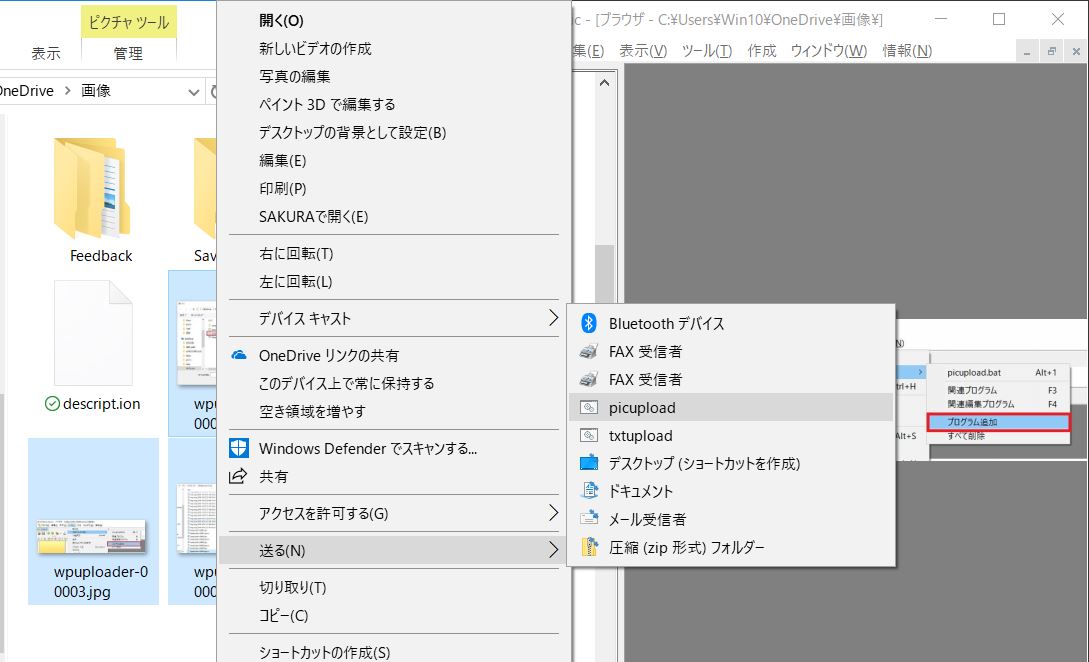
picupload.batはWindowsの機能の一つである「送る」への登録も可能です。
登録方法は以下の通り。
以降、エクスプローラーで画像を選んだ後、右クリックのコンテクストメニューからpicupload.batでWordPressにアップロード可能となります。

これだけでpicupload.batによるアップロードができるようになる場所はかなり増えるはずです。
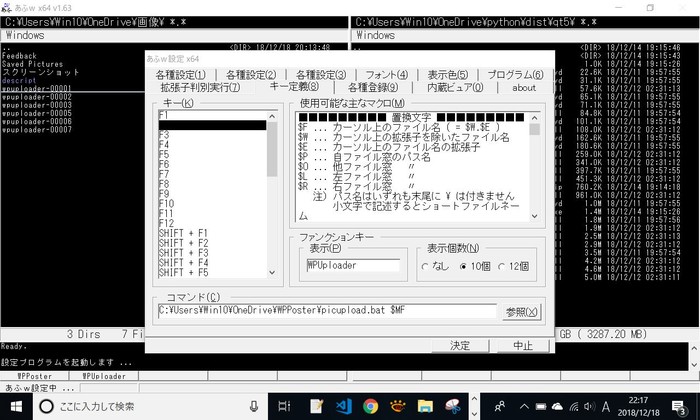
ファイラーにWPUploaderを登録するのも便利です。筆者が20年来愛用しているファイラー「AFXW」への登録方法を紹介。
登録方法は以下の通り。
以降、画像ファイルを選んでF2キーでWordPressにアップロードできるようになります。スペースキーで複数選ぶと、複数連続アップロードできます。(※)

※ただし、バッチファイルの制約で9個まで
同じ設定画面内の「各種登録(9)」でよく使うディレクトリを登録しておくと、Jキーからジャンプできて便利です。
ここまでの説明でお分かりかと思いますが、picupload.batはXnView、AFXWに限らず様々なアプリと連携して使えます。
Homebrewをインストールします。
HomebrewからRubyとImagemagickをインストールします。
brew ruby imagemagick
Rubyをインストールし終えたら、RubyGemsからrubypressとmime-typesをインストール。
gem install rubypress mime-types
zipファイル同梱のwpuploader_mac.zipを解凍すると得られるWPUploader.appとwpuploader.confを/Applications(/アプリケーション)フォルダにコピー。
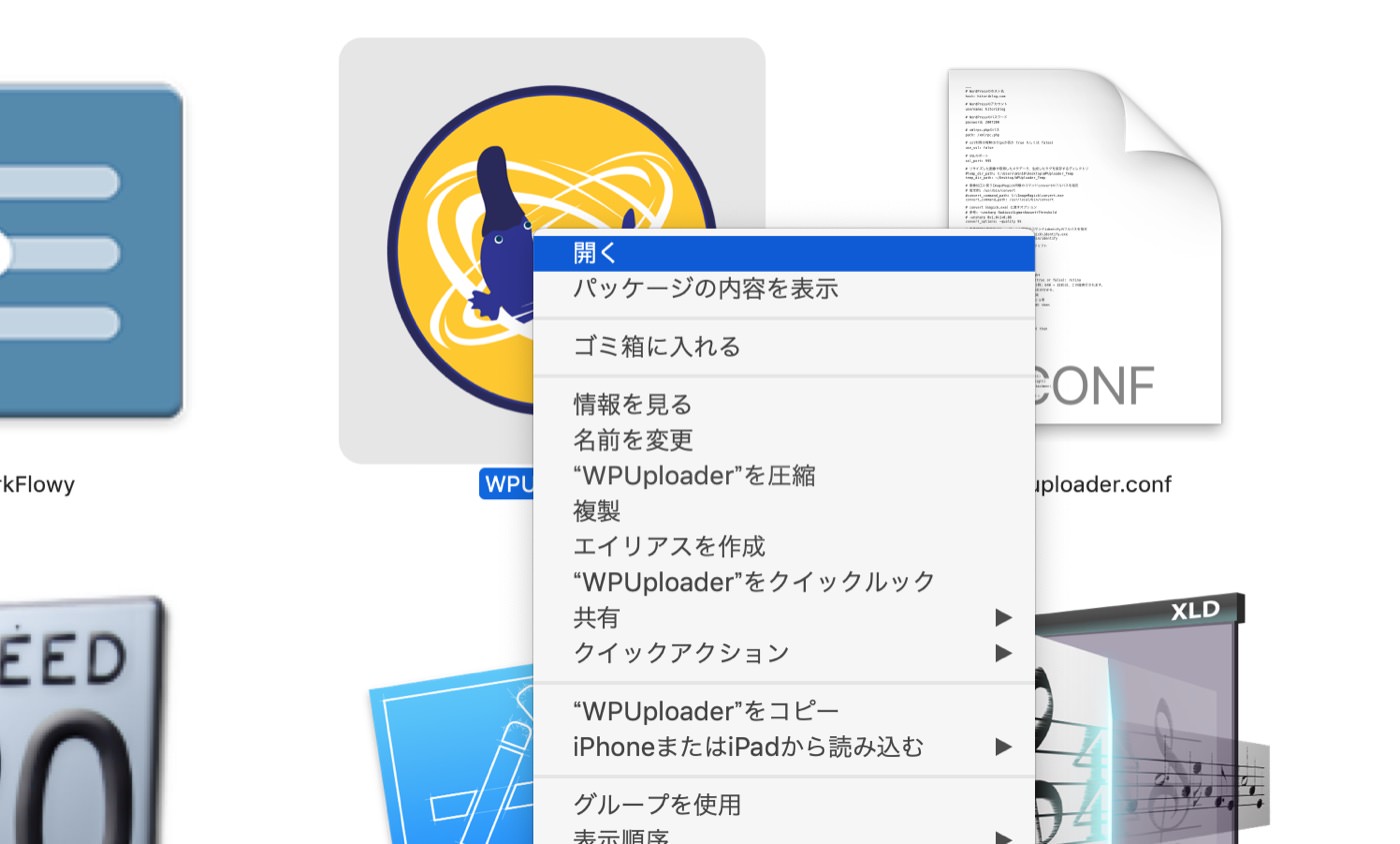
macOSのセキュリティの関係で、WPUploader.appの初回の起動は右クリックから開くで行なってください。

macOSでは、WPUploaderは前出の通りアプリケーション形式で利用します。
WPUploader.appの中にwpuploader.rbがscriptというファイル名で入っているのです。
WPUploader.appは、同じフォルダに置かれた設定ファイルwpuploader.confを読み取って動作します。

なぜこんなことになっているかというと、macOS用のXnView、OS標準の写真.appをはじめ、macOSの標準的なアプリケーションは、連携相手が通常のアプリケーションであることを求めるからです。
Rubyスクリプトなどを通常のアプリケーションに仕立てるPlatypusというアプリケーションがあり、それを使ってアプリ化しました。
wpuploader.confをテキストエディタで編集することで設定を変更します。
設定は、wpuploader.confファイルで行ないます。
wpuploader.confは、wpuploader.rbと同じ場所に置きます。
コメントがあるので理解不能な項目はないと思いますが、何かあれば質問してください。
ここでの設定例は、macOSを前提にしています。
macOSではHomebrew経由でRubyとImagemagickをインストールしましたので、それぞれインストール先は「/usr/local/bin」になっています。
macOS向けサンプルwpuploader.conf:
---
# WordPressのホスト名
host: hogehoge.com
# WordPressのアカウント
username: hogehoge
# WordPressのパスワード
password: hogehoge
# xmlrpc.phpのパス
path: /xmlrpc.php
# ssl利用の有無(httpsか否か true もしくは false)
use_ssl: false
# SSLのポート
ssl_port: 995
# リサイズした画像や取得したメタデータ、生成したタグを保存するディレクトリ
temp_dir_path: /Users/ユーザー名/Desktop/WPUploader_Temp
# 画像加工に使うImageMagick同梱のコマンドconvertのフルパスを指定
# 指定例: /usr/bin/convert
convert_command_path: /usr/local/bin/convert
# convert(magick.exe)に渡すオプション
# 参考: -unsharp RadiusxSigma+Amount+Threshold
# -unsharp 0x1.0+1+0.08
convert_options: -quality 95
# 画像情報を取得するImageMagick同梱のコマンドidentifyのフルパスを指定
identify_command_path: /usr/local/bin/identify
# 細かい制御が必要な場合の差し込みRubyスクリプト
# 使える変数
# URL: url
# ファイル名: filename
# 拡張子抜きのファイル名: basename
# (リサイズ後の)画像の幅(pixel): width
# (リサイズ後の)画像の高さ(pixel): height
# Retina解像度での貼り込みにするかどうか(true or false): retina
# retinaフラグがtrueの場合はwidth、height割る2(例: 640 → 320)が実行されます。
#
# フォーマットは、「post_process: |」の次の行から、
# 頭に1字以上半角空白入れて記述。複数行もOK
# 例: hitoriblog.comで扱うDM200のスクショ用
# if (width == 1024 && height == 600) then
# width = 700
# height = 410
# retina = false
# end
post_process: |
if (width == 1024 && height == 600) then
width = 700
height = 410
retina = false
end
# 生成するimgタグのフォーマット
# 使えるマクロ
# URL: #{url}
# ファイル名: #{filename}
# 拡張子抜きのファイル名: #{basename}
# (リサイズ後の)画像の幅(pixel): #{width}
# (リサイズ後の)画像の高さ(pixel): #{height}
# 添付ファイルID(attachment id): #{attachment_id}
# XnViewで付けたコメント: #{comment}
# フォーマットは、「format: |」の次の行から、
# 頭に1字半角空白入れて記述。複数行もOK
format: |
▼#{comment}
<img style="display:block; margin-left:auto; margin-right:auto;" src="#{url}" alt="#{basename}" border="0" width="#{width}" height="#{height}" attachment_id="#{attachment_id}">
# Retina表示のために生成するimgタグのwidthとheightのサイズを実サイズの半分にするか
# true もしくは false
retina: false
# 画像の長辺のサイズ
# 縦長の画像なら高さが長辺、横長の画像なら幅が長辺として扱われる
# 長辺がこれ以上なら、指定のサイズになるようリサイズ
# 長辺がこれ以下ならリサイズしない
long_side_pixels: 700
# 生成するタグの文字コード
# shift-jis もしくは utf-8
charset: utf-8
# 生成するタグの改行コード
# cr もしくは lf もしくは cr+lf
linefeed: cr
macOSでは、前述の通り、WPUploader.appを介して利用します。
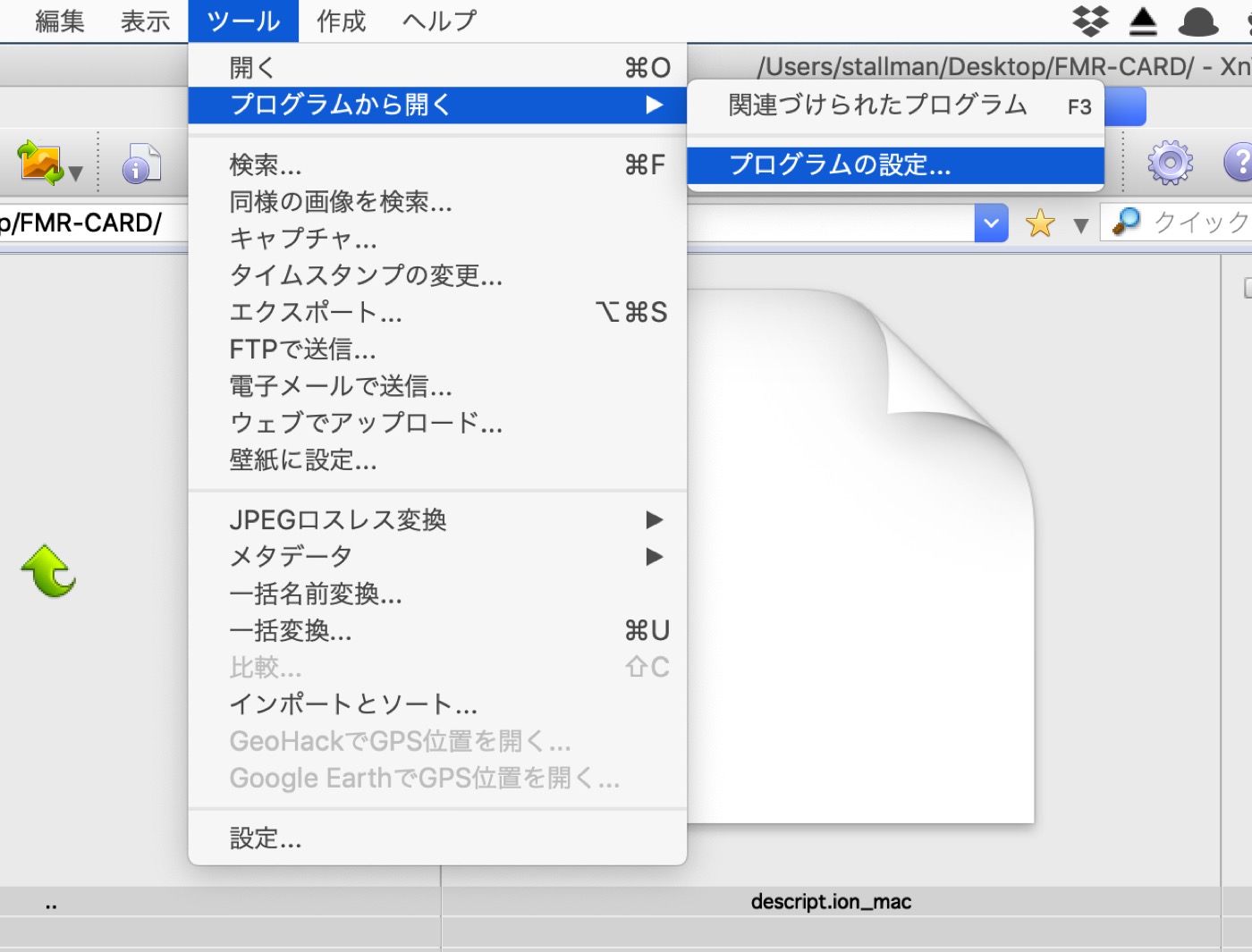
XnViewのメニュー「ツール > プログラムから開く > プログラムの設定…」を実行。

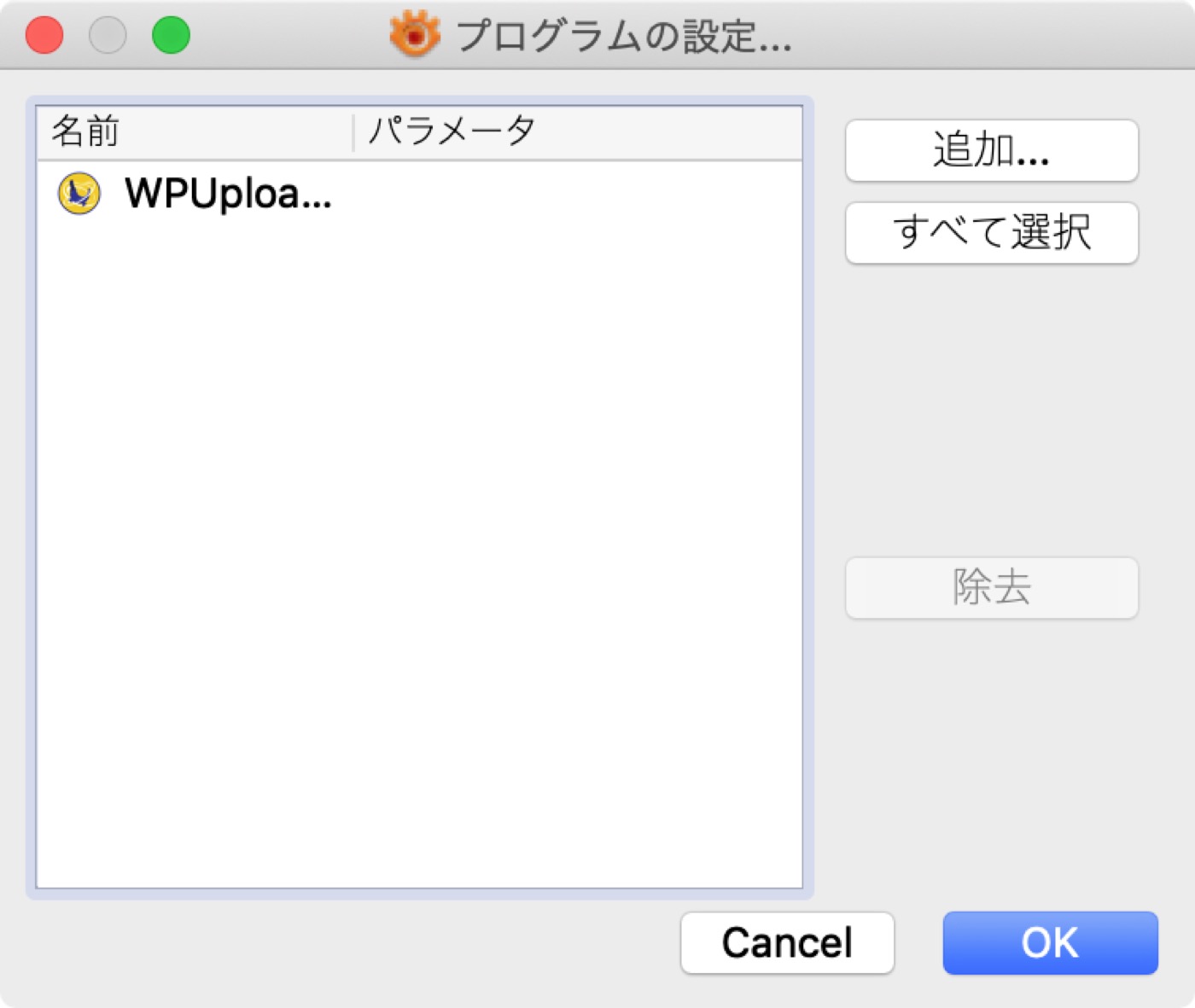
追加ボタンを押下。
するとファイル選択ダイアログが開くので、WPUploader.appを選択します。

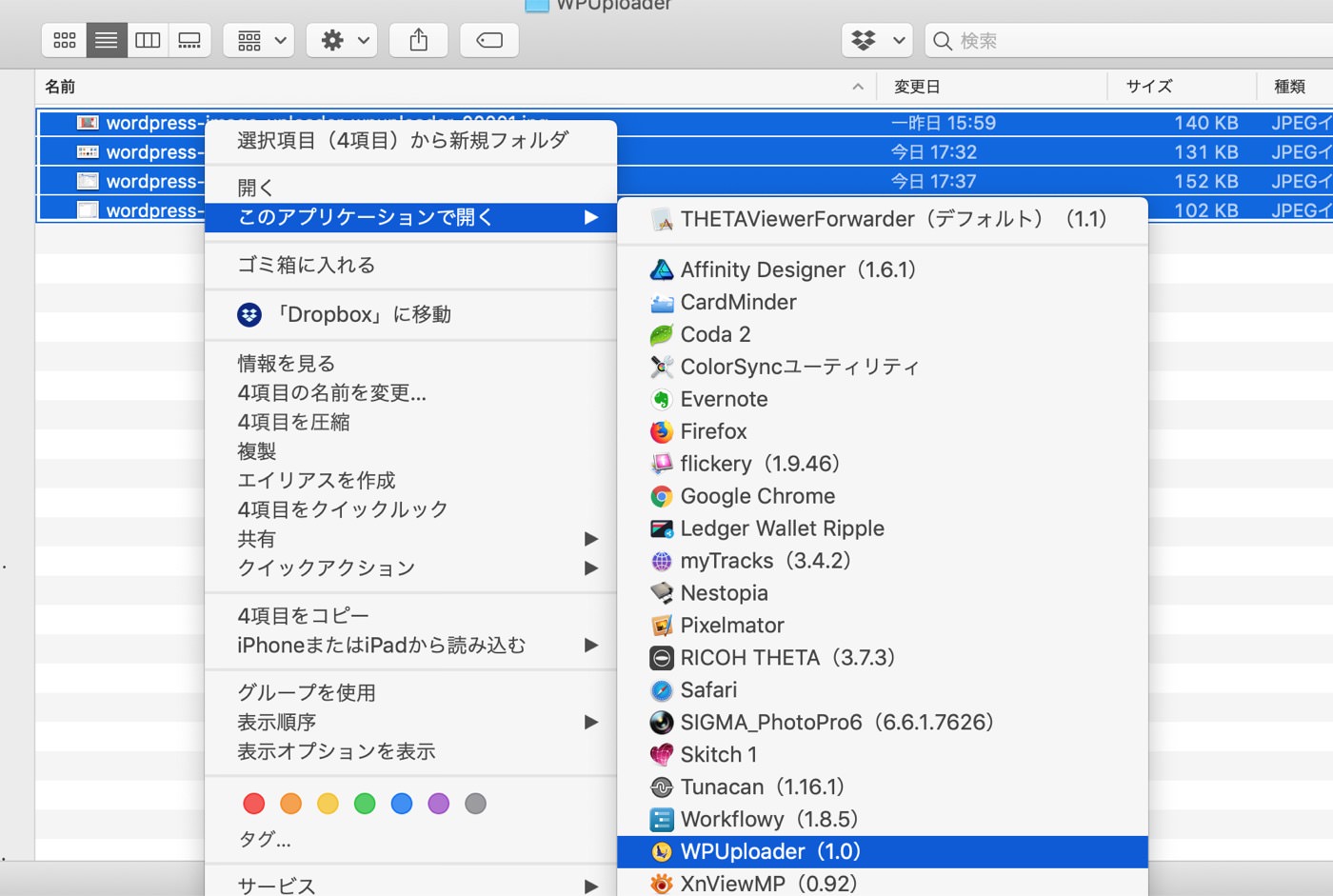
WPUploader.appを/Applications(/アプリケーション)フォルダにコピーしたことでJPEG、PNG、GIFを受け付けるアプリとしてmacOSに登録されたことになるので、Finderで対象画像ファイルを選択した後右クリックなど、様々なところでWPUploaderとの連携を組めることになります。

筆者はDebian Linux(Debian 9.0 stretch)で試しましたが、リポジトリにあるもので動作します。
sudo apt install ruby imagemagick xsel xfce4-notifyd sudo gem install rubypress mime-types
wpuploader.rbのシェバング行をrubyのパスに応じて書き換えます。
| OS | Rubyのパス | シェバング行 | 備考 |
|---|---|---|---|
| Windows | C:\Ruby\bin\ruby.exe | Windowsでは無効 | 本ブログの解説に従った場合 |
| macOS | /usr/local/bin/ruby | #!/usr/local/bin/ruby | Homebrewからインストールした場合 |
| Debian Linux | /usr/bin/ruby | #!/usr/bin/ruby | – |
wpuploader.rbの実行権が外れていれば立てておきます。
chmod +x wpuploader.rb
wpuploader.confと共に、パスの通ったところにコピーします。
sudo cp wpuploader.* /usr/bin
wpuploader.rbとwpuploader.confは同じ場所に設置します。
wpuploader.rbは、同じフォルダに置かれた設定ファイルwpuploader.confを読み取って動作します。
wpuploader.confはホームディレクトリからも探しますので、wpuploader.rbとは別に設置したい場合はホームディレクトリでもOKです。
wpuploader.confをテキストエディタで編集することで設定を変更します。
設定は、wpuploader.confファイルで行ないます。
コメントがあるので理解不能な項目はないと思いますが、何かあれば質問してください。
ここでの設定例は、Linuxを前提にしています。
macOSとの違いは、ruby、imagemagickのインストール先、改行コードぐらいです。
Linux向けサンプルwpuploader.conf:
---
# WordPressのホスト名
host: hogehoge.com
# WordPressのアカウント
username: hogehoge
# WordPressのパスワード
password: hogehoge
# xmlrpc.phpのパス
path: /xmlrpc.php
# ssl利用の有無(httpsか否か true もしくは false)
use_ssl: false
# SSLのポート
ssl_port: 995
# リサイズした画像や取得したメタデータ、生成したタグを保存するディレクトリ
temp_dir_path: /Users/ユーザー名/Desktop/WPUploader_Temp
# 画像加工に使うImageMagick同梱のコマンドconvertのフルパスを指定
# 指定例: /usr/bin/convert
convert_command_path: /usr/bin/convert
# convert(magick.exe)に渡すオプション
# 参考: -unsharp RadiusxSigma+Amount+Threshold
# -unsharp 0x1.0+1+0.08
convert_options: -quality 95
# 画像情報を取得するImageMagick同梱のコマンドidentifyのフルパスを指定
identify_command_path: /usr/bin/identify
# 細かい制御が必要な場合の差し込みRubyスクリプト
# 使える変数
# URL: url
# ファイル名: filename
# 拡張子抜きのファイル名: basename
# (リサイズ後の)画像の幅(pixel): width
# (リサイズ後の)画像の高さ(pixel): height
# Retina解像度での貼り込みにするかどうか(true or false): retina
# retinaフラグがtrueの場合はwidth、height割る2(例: 640 → 320)が実行されます。
#
# フォーマットは、「post_process: |」の次の行から、
# 頭に1字以上半角空白入れて記述。複数行もOK
# 例: hitoriblog.comで扱うDM200のスクショ用
# if (width == 1024 && height == 600) then
# width = 700
# height = 410
# retina = false
# end
post_process: |
if (width == 1024 && height == 600) then
width = 700
height = 410
retina = false
end
# 生成するimgタグのフォーマット
# 使えるマクロ
# URL: #{url}
# ファイル名: #{filename}
# 拡張子抜きのファイル名: #{basename}
# (リサイズ後の)画像の幅(pixel): #{width}
# (リサイズ後の)画像の高さ(pixel): #{height}
# 添付ファイルID(attachment id): #{attachment_id}
# XnViewで付けたコメント: #{comment}
# フォーマットは、「format: |」の次の行から、
# 頭に1字半角空白入れて記述。複数行もOK
format: |
▼#{comment}
<img style="display:block; margin-left:auto; margin-right:auto;" src="#{url}" alt="#{basename}" border="0" width="#{width}" height="#{height}" attachment_id="#{attachment_id}">
# Retina表示のために生成するimgタグのwidthとheightのサイズを実サイズの半分にするか
# true もしくは false
retina: false
# 画像の長辺のサイズ
# 縦長の画像なら高さが長辺、横長の画像なら幅が長辺として扱われる
# 長辺がこれ以上なら、指定のサイズになるようリサイズ
# 長辺がこれ以下ならリサイズしない
long_side_pixels: 700
# 生成するタグの文字コード
# shift-jis もしくは utf-8
charset: utf-8
# 生成するタグの改行コード
# cr もしくは lf もしくは cr+lf
linefeed: lf
GUIアプリとの連携のために.desktopファイルを作成する必要がある場合は、以下のサンプル.desktopを参考にしてください。
ポメラDM200上で画像ビューワーGeeqie(※)との連携のために作った.desktopファイルが以下です。
※本来なら記事的にもXnViewのLinux版を試したかったが、公式からダウンロードしたARM用のdebが不動
[Desktop Entry] Version=1.0 Name=WPUploader Comment=Upload image files to the WordPress Exec=bash -c "/usr/bin/wpuploader.rb %F" Terminal=true Icon=utilities-terminal Type=Application Categories=Graphics; Keywords=Image; MimeType=image/png;image/gif;image/jpeg;image/bmp
これを以下に設置しました。
/home/dm200/.config/geeqie/applications/wpuploader.desktop
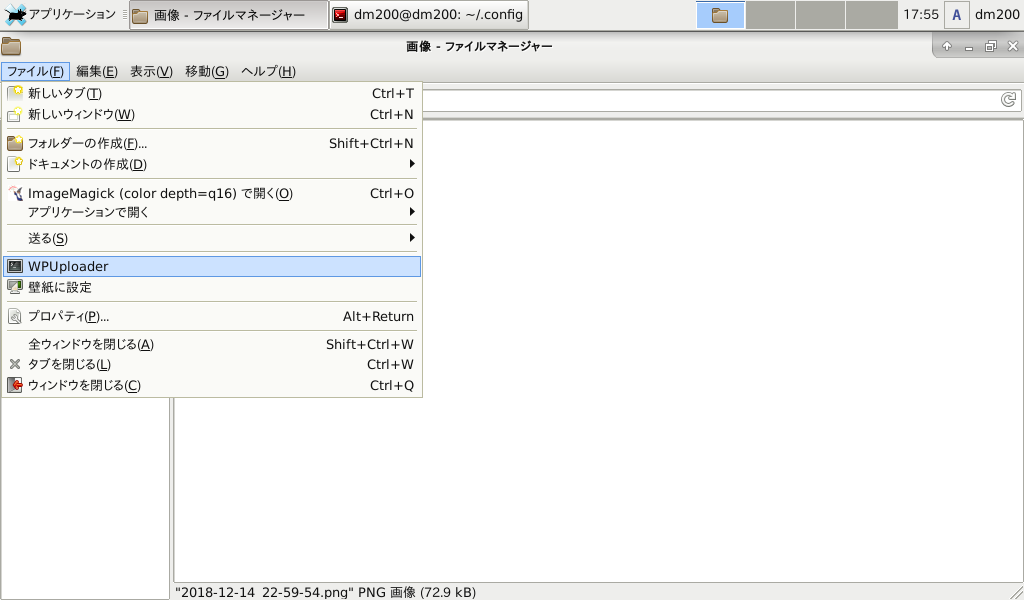
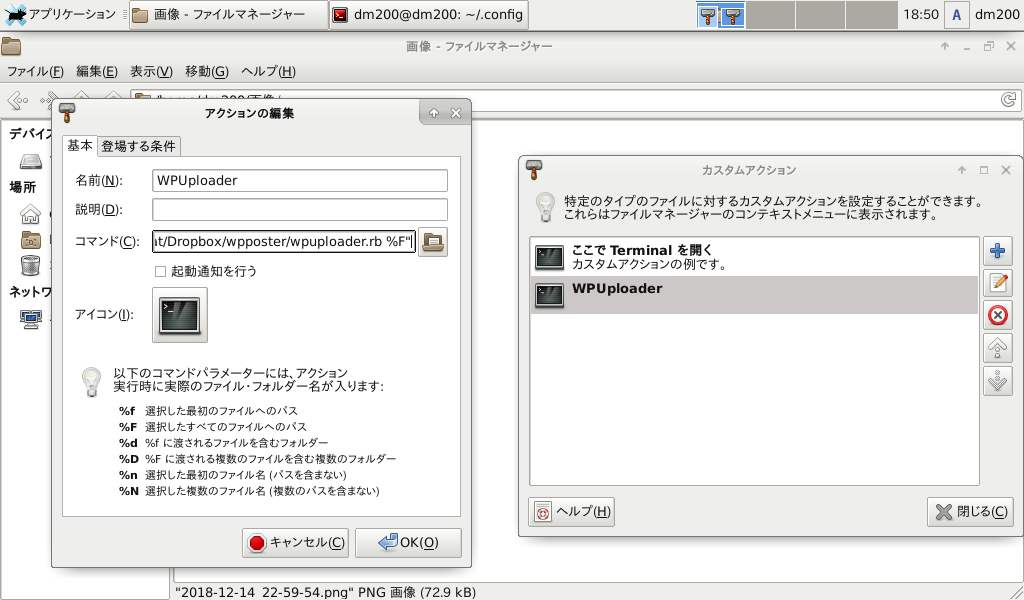
Xfce4標準のファイルマネージャー、ThunarのアクションからWPUploaderを呼び出すこともできます。

アクションとして、コマンドに以下のように登録します。

bash -c "/usr/bin/wpuploader.rb %F"
/usr/bin/wpuploader.rbは実際の設置パスに置き換えてください。
post_processで指定できる差し込みスクリプトは、画像によって扱いが違うことがあり、単一かつ固定的な設定では不都合が出るという実体験に基づき設定できるようにしました。
どんな画像をどう扱いたいかは人により違うので、この部分を設定ファイルに書けるようにしたわけです。
例えば、弊ブログは基本的に画像が横700ドット。ここに実サイズが横1,400ドットの画像を貼り、Retina解像度に対応させています。
元が5,000ドット超えのデジカメの写真は横1,400ドットにリサイズ。imgタグはwidthを700とし、Retina解像度にする。
実サイズが横700ドット以下のWindowsのスクリーンショットを交ぜる場合はリサイズせず、Retina解像度にもしません。
事前に処理を決めておけば、個別の対応が必要なくなるわけです。
差し込みスクリプト(post_process)は、このように臨機応変な対応でhtmlタグの出力をコントロールしたい場合に役立ちます。