[iOS]第1回 JavaScript実行開発環境MyScriptsの魅力を全力で伝えてみる
2016/05/12
価値ある情報をユーザー視点で発信するブログ
2016/05/12
iOS用JavaScript実行開発環境MyScriptsがリリースされました。
 |
MyScripts (Version 1.0)  |
|
| カテゴリ: | 仕事効率化 | |
| 価格: | ¥350 | |
| デベロッパ名: | Unit Kay | |
| リリース日: | 2012/01/05 | |
| 対応デバイス: | iPhone 3GS / iPad Wi-Fi / iPad 2 Wi-Fi+3G / iPhone 4 / iPod touch (4th Gen) / iPad 2 Wi-Fi / iPad Wi-Fi+3G / iPod touch (3rd Gen) | |
| 現Ver.の平均評価: |      (5.0 / 1件の評価) (5.0 / 1件の評価) |
|
| 通算の平均評価: |      (5.0 / 1件の評価) (5.0 / 1件の評価) |
|
| Game Center: | 非対応 | |
前回のエントリでは、プログラミングに関心の無い人にも問題解決のための手段としての存在という形でMyScriptsに関心を持ってもらおうと、あえてJavaScript開発環境としての具体的な説明には踏み込まずに、モヤモヤとした部分を残したまま終わらせたのでした。
[iOS]神ツールを作るための神アプリ、MyScriptsがかなり便利 | ひとりぶろぐ ![[iOS]神ツールを作るための神アプリ、MyScriptsがかなり便利 | ひとりぶろぐ](http://b.hatena.ne.jp/entry/image/http://hitoriblog.com/?p=5612) |
そういう禊(?)が済んだので、今回は開発環境としてMyScriptsを紹介したいと思います。
もくじ
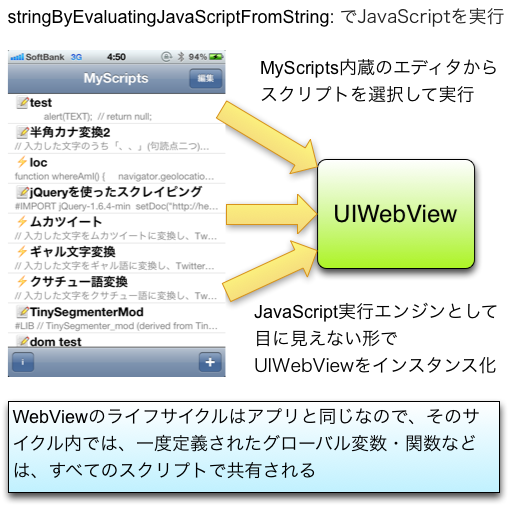
MyScriptsは、複数のエントリを登録、管理可能なエディタに、JavaScript実行機能が付いたアプリといえます。
JavaScriptエンジンには、UIWebViewを使っています。

UIWebViewはMyScripts起動時に初期化され、MyScriptsが終了されるまで維持されます。
これは、XMLHttpRequestの安定的動作のための仕様です。
従って、グローバル変数、グローバル関数は取り扱いに注意が必要です。
変数は都度varで宣言し直した方がいいでしょう。(続きは[Read More]から)
MyScriptsの特徴として最初に挙げられるのは、入力と出力です。
iOS用のプログラミング言語はたくさんありますが、アプリの外の世界との連携が考慮されたものは一つとしてありません。
電卓が苦手なのでiOS用式入力計算機やiOS上で使えるプログラミング言語を大調査 | ひとりぶろぐ  |
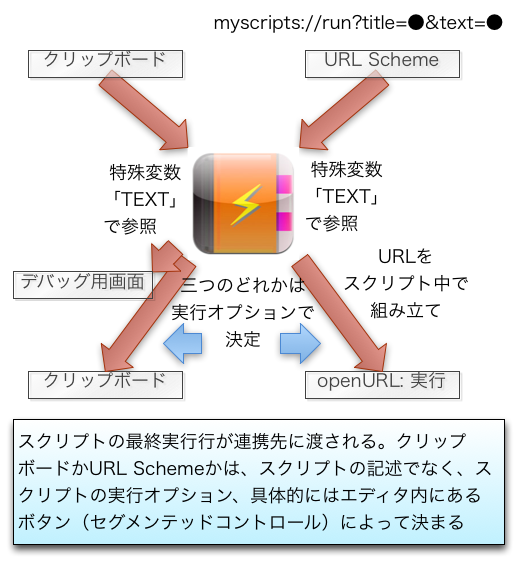
MyScriptsは、クリップボードと、URL Scheme、openURLを使って、外の世界とつながることができます。それが、MyScriptsの高い実用性のキモとなっています。

MyScriptへの入力は、特殊な変数TEXTを使って実現されています。
スクリプト起動時に、クリップボードにコピーされたテキストが、変数TEXTに代入されます。
スクリプトが以下のようなURLによって起動された場合には、その引数textの内容がデコードされ、変数TEXTに代入されます。
// title、textいずれもUTF-8でURLエンコードされている必要があります。
myscripts://run?title=●&text=●
つまり、URLによって渡されるテキストも、クリップボードの中身も、いずれも同じ変数TEXTを使うので、URLで起動された場合には、クリップボードの内容を参照することができません。逆をいえば、入力別にスクリプトを作り分ける必要が無いということになります。
URLでスクリプトを直接起動しつつ、クリップボードのテキストを使いたい場合は、パラメータtextを指定しなければOKです。
myscripts://run?title=●
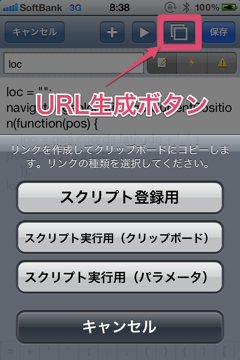
スクリプト起動のためのURLは、エディタのナビゲーションバーにあるURL生成ボタンからワンタッチで生成することができます。

ちなみに、AppSwitcher、FlashLaunchなど、先日App Storeから削除の憂き目に遭った、Notification Center利用のURLランチャーを確保していれば、「スクリプト実行用(クリップボード)」のURLを登録すると、Notification Centerから直接特定のスクリプトを実行できるので、とても便利です。

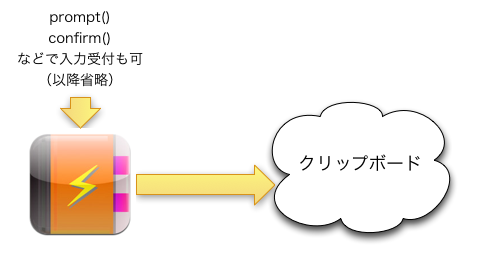
このほか、JavaScriptが元々持っているユーザーインターフェースを利用してユーザーから入力を受け付けることもできます。
具体的には、confirm()とprompt()です。
confirmは真偽値を、promptはテキストを入力させることができます。
最後に実行された行の返り値が、スクリプトからの出力となります。以下のスクリプトでは、変数aの中身が出力となります。
var a = 1 + 1;
var b = 2 + 2;
// return value
a;
以下のスクリプトでは、代入文の返り値、undefinedが出力となります。ただし、UIWebViewの仕様として、null、undefined、エラー発生時は””となります。
var a = 1 + 1;
// return value
var b = 2 + 2;
非同期の処理は待ってくれません。以下のスクリプトでは、出力は””となります。基本非同期のXMLHttpRequestを使う場合は、同期モードで動かします。
前述の通り、グローバル変数はほかのスクリプトからも参照できるので、非同期処理が終わったときに実行されるコールバック関数の中で必要な値をグローバル変数に代入した後、「document.location = “myscripts://run?title=●”」でグローバル変数を参照するスクリプトを起動するといったやり方もあります。スクリプトが二つに分かれてしまいますが。
loc = "";
navigator.geolocation.getCurrentPosition(function(pos) {
loc = pos.coords.latitude + ' ' + pos.coords.longitude;
});
// return value;
loc;
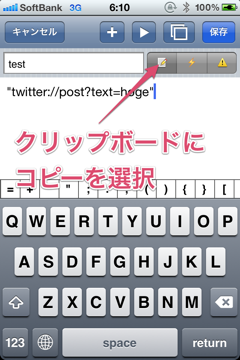
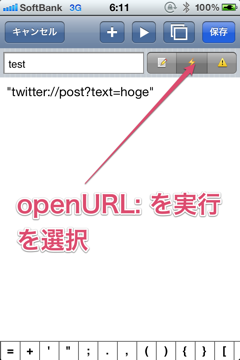
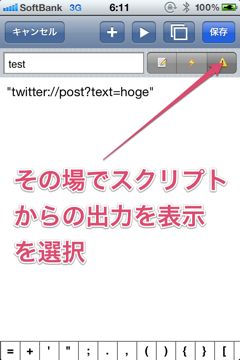
出力をどう扱うかは、実行オプションで選択できます。実行オプションは、エディタ画面の右上のセグメンテッドコントロールで選択できます。
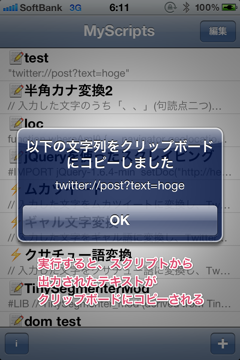
以下の文字列を出力とするだけのスクリプトを作り、三つのオプションを選んだ場合の、各選択肢の効果を見ていきます。
// return value;
"twitter://post?text=hoge";


「twitter://post?text=hoge」がそのまんまクリップボードにコピーされます。


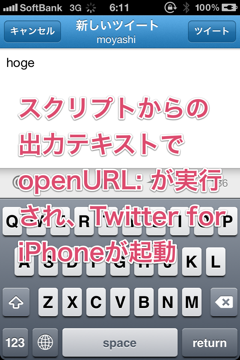
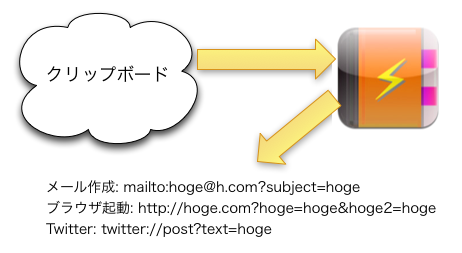
「twitter://post?text=hoge」を引数にopenURL:が実行されます。Twitter for iPhoneが起動し、投稿画面に「hoge」が貼り付けられました。


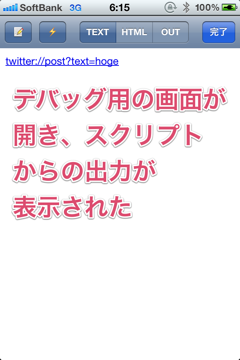
デバッグ用の画面上に、「twitter://post?text=hoge」が表示されました。結果が目で見られさえすればいい場合は、これを使うわけですね。
このほか、openURL:を実行を選択した上で””を出力し、動作を抑制しつつ、JavaScriptのalert()を使うことや、同じくJavaScriptのprompt()を使い、デフォルト値としてTextFieldの中に詰めておくこともできます。
こうした入出力を使って、どんな応用が可能か例示します。

単純な定型文のクリップボードへの取り出しという用途で使うことができます。
JavaScriptのconfirm()、prompt()を使い実行時に問い合わせをし、結果を変化させたりといったことも当然ながらできます。

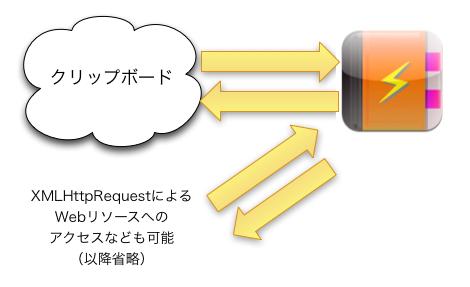
クリップボード中のテキストを加工し、再度クリップボードに戻す。
テキストをhtmlのタグで囲んだり、markdownをやったりといった用途のほか、XMLHttpRequestを使い、クリップボード上のキーワードを元に画像ストレージサービスのWeb APIにアクセスして、検索結果を元にブログへの画像貼り込みのタグを生成したりといった用途なども考えられるでしょう。
[iOS]MyScriptsで作ったflickr画像のhtmlタグ生成ツールflickrHelper | ひとりぶろぐ ![[iOS]MyScriptsで作ったflickr画像のhtmlタグ生成ツールflickrHelper | ひとりぶろぐ](http://b.hatena.ne.jp/entry/image/http://hitoriblog.com/?p=5875) |
ある商品のURLをクリップボードにコピー、アフィリエイトサービスのWeb APIにアクセスして、アフィリエイトURLを生成といった用途もありそうです。
ちなみに、XMLHttpRequestには、クロスドメイン制約がかかりません。自由にWeb上のリソースにアクセス可能です。
ブックマークレットではそうはいかないので、MyScriptsの強力なアドバンテージとなります。
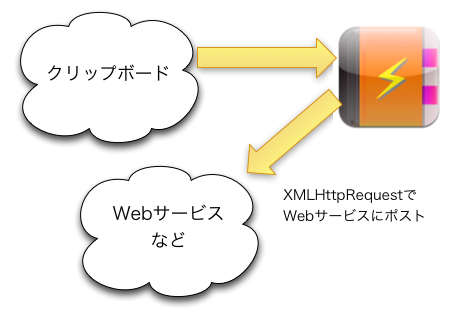
下掲は、クリップボード→XMLHttpRequestでWebサービスにポスト→戻ってきたものを加工してクリップボードにコピーというサンプル。
iOSでもMyScriptsを使って「復活の呪文」 | ひとりぶろぐ  |

クリップボード上のテキストで、メールを作成といったことができます。本文のみならず、Subject、Cc:などの指定までできますから、例えば、メールのSubjectに今日の日付を埋め込む、といったこともできることになります。
Web上のフォームを埋めるのに、テキストエディタで書いたテンプレートを元にパラメータ付きのURLを組み立てて、Web上のフォームを一気に埋めるといった用途も考えられます。

クロスドメイン制約のかからないXMLHttpRequestで、HTTP RequestをJavaScriptから直接発行してしまうこともできます。
[iOS]クリップボードのテキストをgistにポスト、URLをコピーするMyScriptsスクリプト | ひとりぶろぐ ![[iOS]クリップボードのテキストをgistにポスト、URLをコピーするMyScriptsスクリプト | ひとりぶろぐ](http://b.hatena.ne.jp/entry/image/http://hitoriblog.com/?p=5704) |
頑張れば、Twitterクライアントに頼らずMyScripts単体でTwitterへのポストもできるかもしれません。
JavaScript で OAuth 認証を行う方法 – vivid memo  |

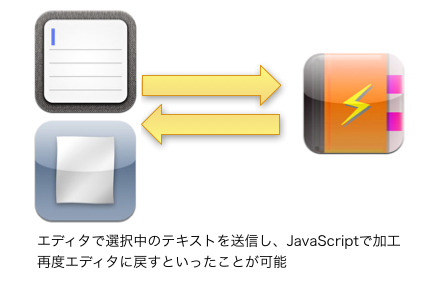
DraftPad、WritronのようなURL経由でテキストの送受信ができるアプリとMyScriptsとで往復の通信をするパターンもあります。
特に、Writronは選択範囲をURLで送信でき、またテキスト受信時に選択範囲を受信したテキストで置換することができるので、MyScriptsをWritronのテキスト処理エンジンであるかのように使え、相性はバッチリです。
 Writron : リトロン テキスト ライター
Writron : リトロン テキスト ライター 
カテゴリ: 仕事効率化
価格: ¥170
 DraftPad
DraftPad 
カテゴリ: 仕事効率化
価格: 無料

往復でなく、受信元と送信先が違うパターンも考えられます。
ということで、第1回はこのぐらいにしたいと思います。
応用例はこれに限りませんが、いちいち挙げていてはきりがありません。
提示のパターンを変化させることも当然できます。
MyScriptsの潜在能力に気づいていただけましたでしょうか。
 MyScripts
MyScripts 
カテゴリ: 仕事効率化
価格: ¥350
 JavaScript Pro Quick Guide
JavaScript Pro Quick Guide 
カテゴリ: 辞書/辞典/その他
価格: ¥85
[iOS]神ツールを作るための神アプリ、MyScriptsがかなり便利 | ひとりぶろぐ ![[iOS]神ツールを作るための神アプリ、MyScriptsがかなり便利 | ひとりぶろぐ](http://b.hatena.ne.jp/entry/image/http://hitoriblog.com/?p=5612) |
[iOS]第1回 JavaScript実行開発環境MyScriptsの魅力を全力で伝えてみる | ひとりぶろぐ ![[iOS]第1回 JavaScript実行開発環境MyScriptsの魅力を全力で伝えてみる | ひとりぶろぐ](http://b.hatena.ne.jp/entry/image/http://hitoriblog.com/?p=5676) |
[iOS]クリップボードのテキストをgistにポスト、URLをコピーするMyScriptsスクリプト | ひとりぶろぐ ![[iOS]クリップボードのテキストをgistにポスト、URLをコピーするMyScriptsスクリプト | ひとりぶろぐ](http://b.hatena.ne.jp/entry/image/http://hitoriblog.com/?p=5704) |
iOSでもMyScriptsを使って「復活の呪文」 | ひとりぶろぐ  |
[iOS]MyScriptsで作ったflickr画像のhtmlタグ生成ツールflickrHelper | ひとりぶろぐ ![[iOS]MyScriptsで作ったflickr画像のhtmlタグ生成ツールflickrHelper | ひとりぶろぐ](http://b.hatena.ne.jp/entry/image/http://hitoriblog.com/?p=5875) |
[iOS]MyScriptsを使いLinkShareのレポートをiPhoneでズバ速チェック | ひとりぶろぐ ![[iOS]MyScriptsを使いLinkShareのレポートをiPhoneでズバ速チェック | ひとりぶろぐ](http://b.hatena.ne.jp/entry/image/http://hitoriblog.com/?p=5923) |