iPhone用Photoshop、Adobe Photoshop Touch for phoneをガチで使ってみた
2016/12/19
価値ある情報をユーザー視点で発信するブログ
2016/12/19
もくじ
ひとりぶろぐのmoyashi (@hitoriblog) です。
長らくiPad用しかラインナップされていなかったPhotoshop TouchにiPhone用が出ました。450円です。
![]() Adobe Photoshop Touch for phone
Adobe Photoshop Touch for phone 
カテゴリ: 写真/ビデオ
価格: ¥450
UIをコンパクトにまとめながらも、機能はiPad版と同様のようです。
実力をはかるべく、画像合成を試してみました。
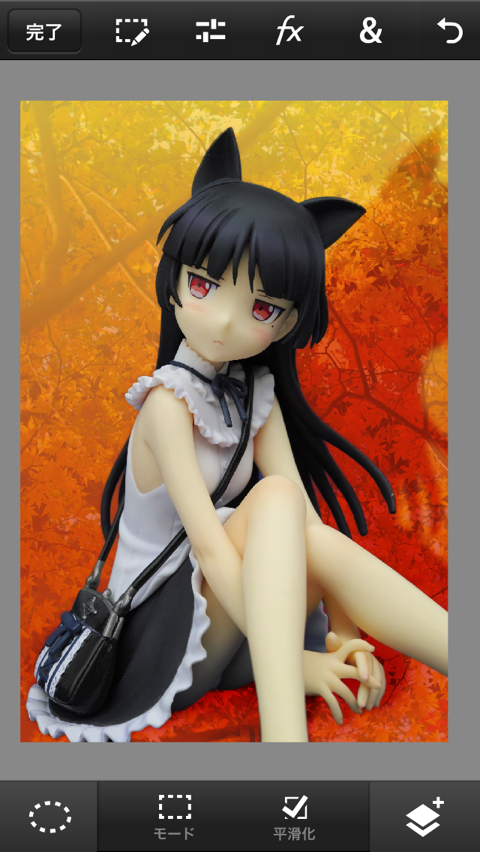
元画像は以下のフィギュア写真です。Adobe Photoshop Touch for phoneを使い、背景を差し替えてみたいと思います。(続きは[Read More]から)

元画像の背景を差し替えるまでの流れを追っていきたいと思います。
結論から言うと、Adobe Photoshop Touch for phoneがめちゃくちゃガチなツールであることが明らかになります。
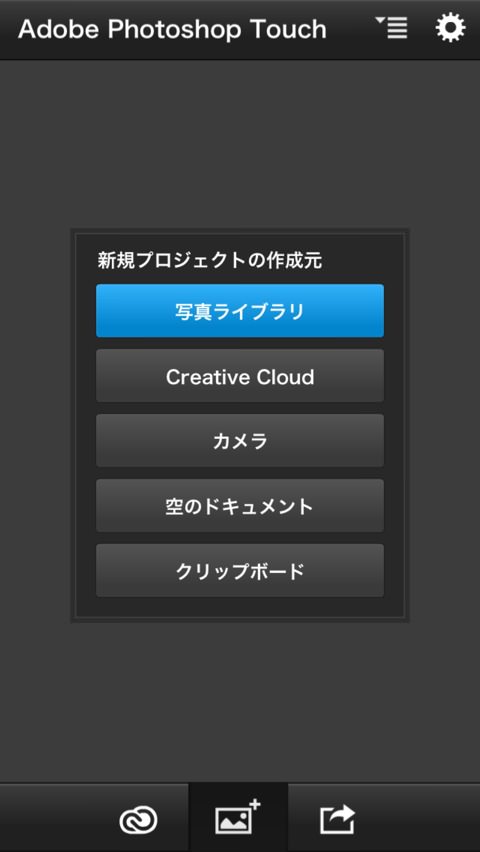
まずは画像を読み込みます。SIGMA DP2 MerrillからPQI Air Card経由でAirPictを使って転送した写真です。
ひとりぶろぐ » PQI Air Cardが見違えるほど使いやすく!代替アプリAirPict for PQI Air Cardが登場

▲写真ライブラリから読み込み。

▲読み込まれました。少しでも画面が広く使えるようにステータスバーが非表示ですね。
背景を削除するために、背景を選択します。

▲自動選択ツールを選択。許容値を25にし、背景をタップします。

▲人物を囲うように、うまいこと選択範囲が作成されました。

▲しかし、輪郭の内側に切り抜く領域が隠れていました。こういう離れ小島を処置しなくてはなりません。ちなみに、表示の拡大縮小はピンチ、スクロールは2本指でのドラッグです。

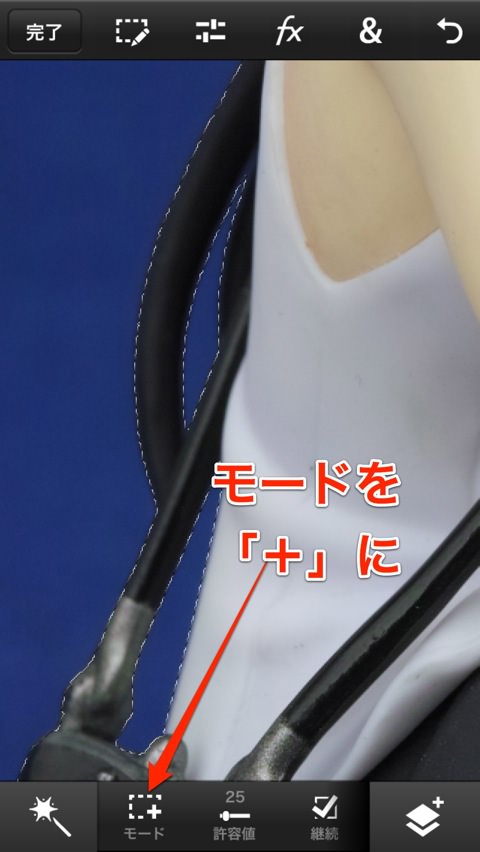
▲通常の選択モードではタップするたびに一から選択し直してしまいますので、既存の選択範囲に加えて、タップするごとに追加で選択されていくように、選択モードを「+」にします。その上で離れ小島の部分をタップしていくと、選択範囲が追加されていきます。

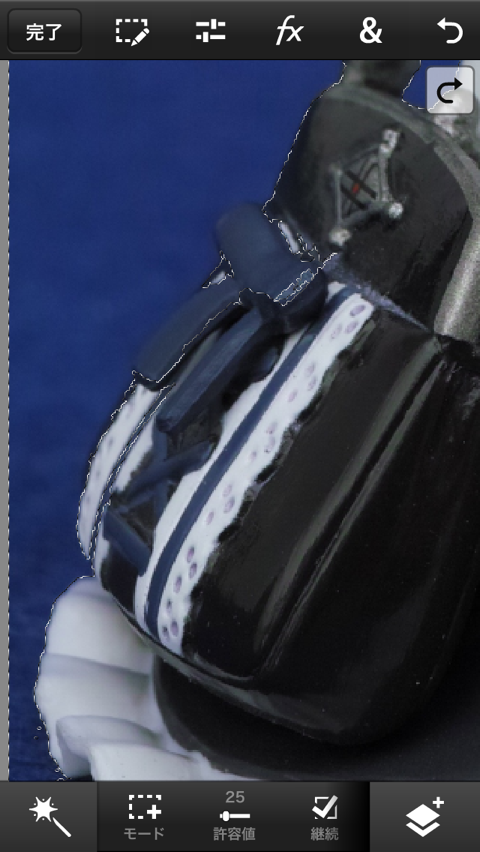
▲バッグの部分を拡大して見てみると、背景色と同系統の色、明度であることから、さっきとは逆にバッグまで不本意な形で選択されてしまっています。

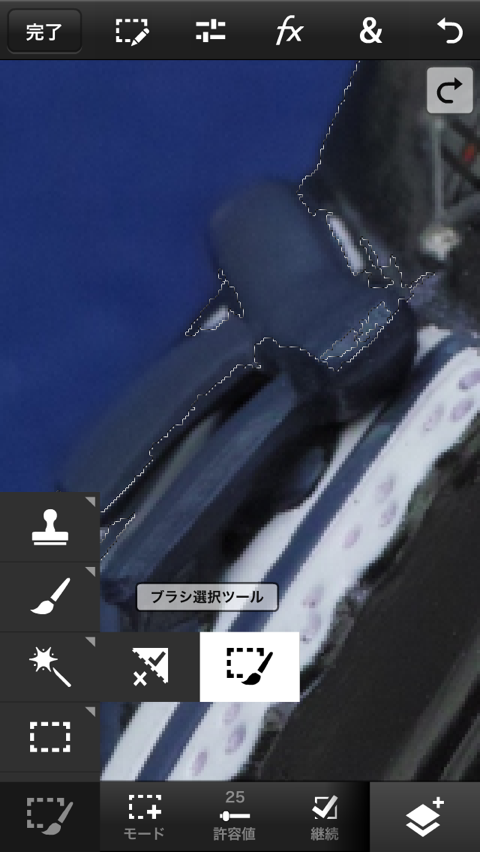
▲背景とほぼ同化しているので、自動選択ツールでの処理は諦め、ブラシ選択ツールを使います。

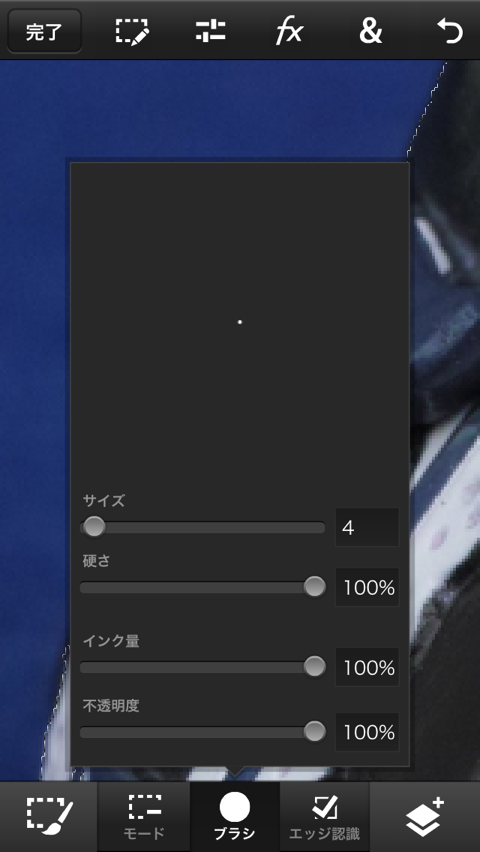
▲ブラシの太さを部分の細密さに応じて調整。

▲選択モードをさっきとは逆に「ー」に設定し、ブラシで余分な選択部分をヌリヌリしていきます。「ー」なので、ブラシでなぞったところが選択範囲から外れます。

▲バッグの余分な選択部分をブラシ選択ツールで修正できました。
選択範囲を精密に作ることが綺麗に仕上げるためにはとても大事です。
作業部位が細かくなってくると、指先で作業するのだと作業部位が指で隠れてしまいます。
ポインターを表示させて、あたかもマウスを使うかのように操作します。

▲スカートのひだの部分は細かく入り組んでいて、ピンチ操作で最大まで拡大しても指先での作業が無理。指で隠れてもしまいます。

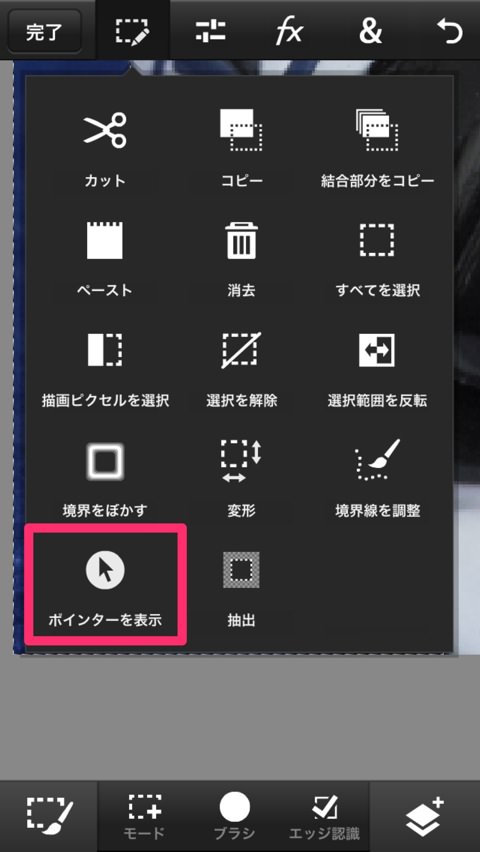
▲そんなときは、ポインターを表示させます。

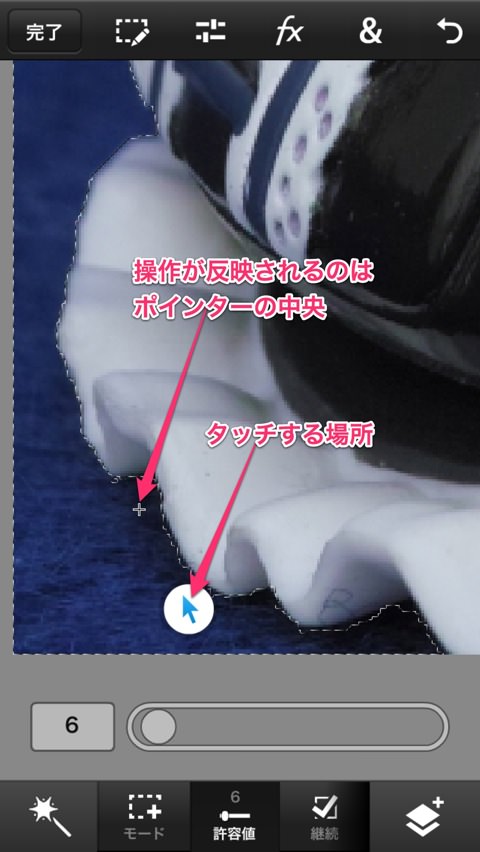
▲指でタッチするところとは離れたところにポインターが表示されており、操作はポインターの中央に反映されます。

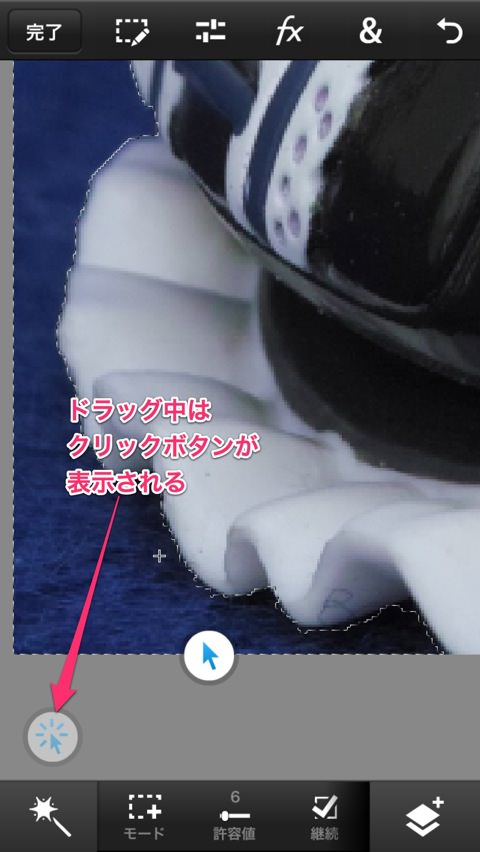
▲ポインターをドラッグ操作で動かしている最中は、画面左下にクリックボタンが表示されます。これがマウスのボタンに相当。このポインターで自動選択ツールを操作。選択モードを「+」にして、スカートのひだの部分で選択されていないところを丹念につぶしていきます。非常に細かい部分なので、自動選択ツールの許容値は6と小さく設定して広がりを抑えています。

▲ポインター操作でスカートのひだの選択もれを綺麗につぶせました。両手の親指で操作しますが、慣れるとマウスで操作しているかのようにできるようになりますよ。
「境界線を調整」で、インテリジェントな選択範囲の調整。

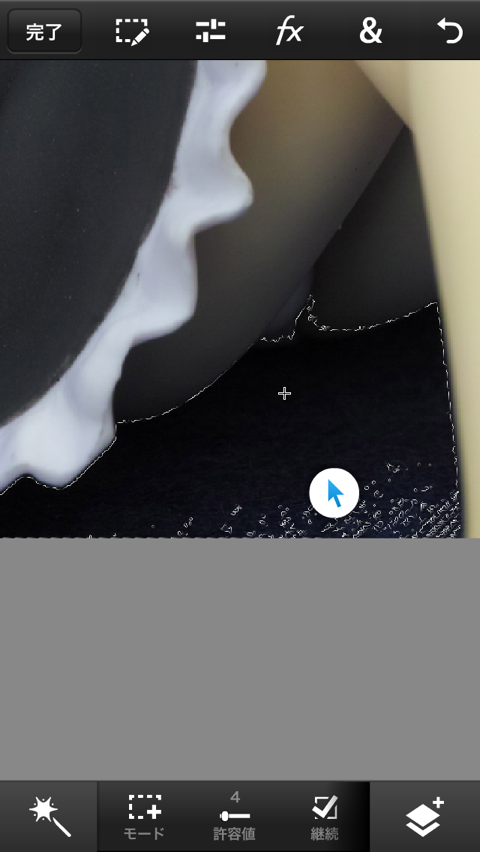
▲スカートの影の部分ではバッグの場所よりさらにコントラストが低く、自動選択ツールで作った選択範囲が乱れています。自動選択ツールでの修正ではらちがあきません。

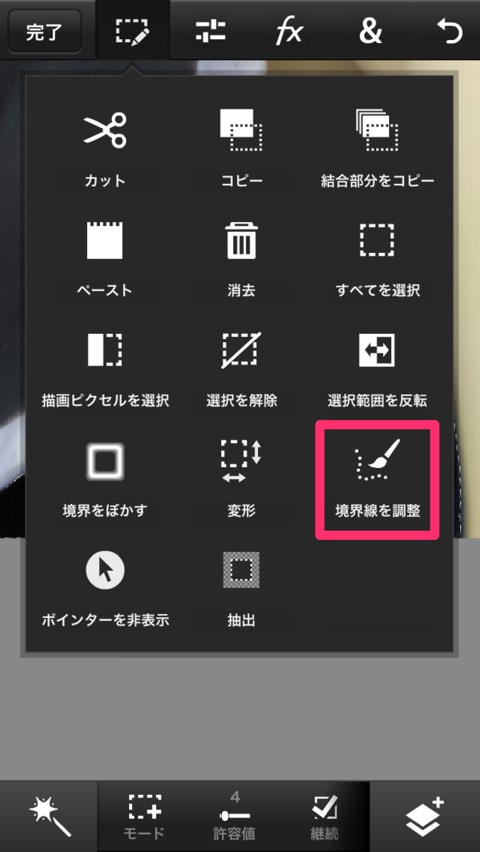
▲「境界線を調整」を選択。

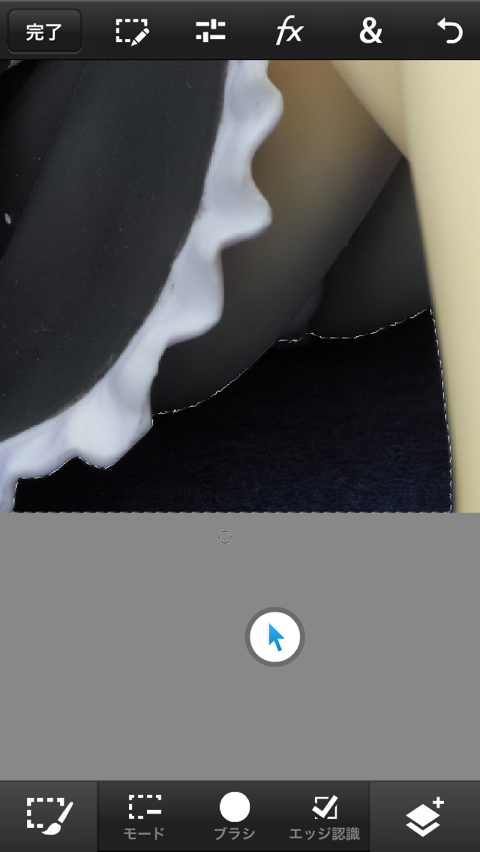
▲非選択部分に赤い色が付いています。選択されているべきなのにされていない下の部分を「追加」を選択した後におおざっぱになぞり、選択されているべきでないのに選択されてしまっている中央の部分を「削除」でおおざっぱになぞります。

▲綺麗に選択範囲が修正されました。おおざっぱになぞっただけなのに、「境界線を調整」は画像の状態を判断して、ある程度「よしなに」処理してくれます。
一番大変な範囲選択の作業が一段落しました。ここで保存しておきましょう。

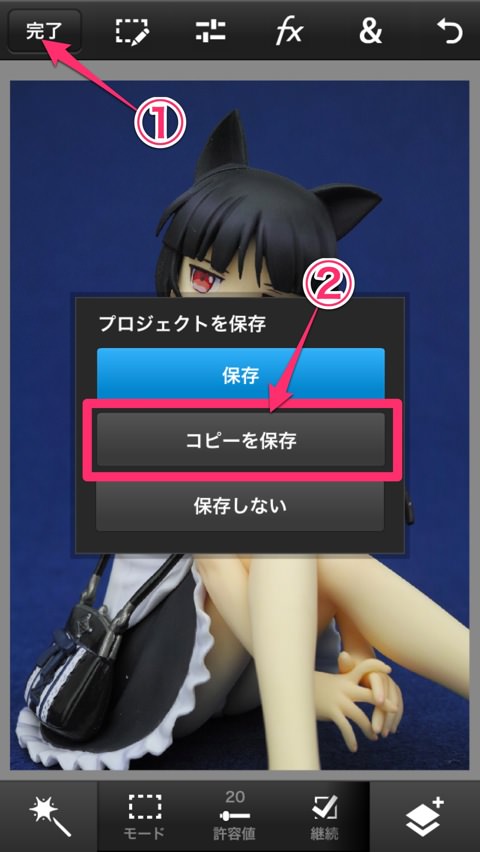
▲範囲選択が完了しました。この作業が一番大変なので、この後の工程でおかしくなってもここまで戻れるよう、途中経過を保存しておきます。

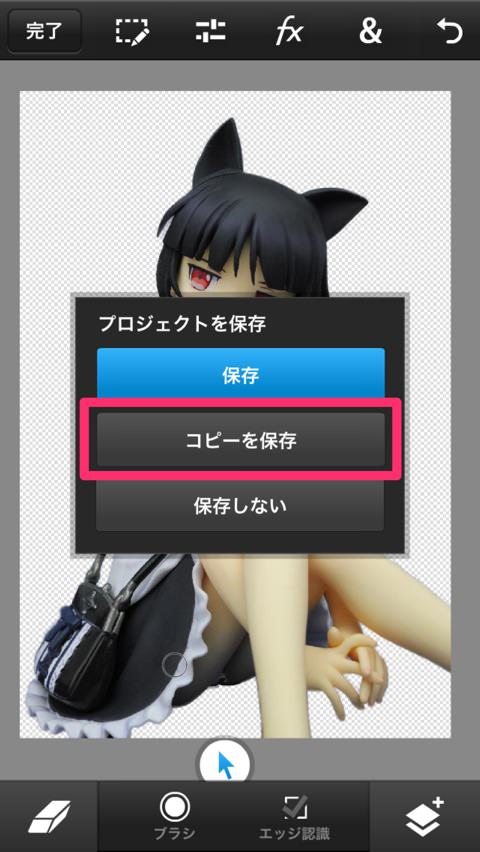
▲左上の完了ボタンを押し、コピーを保存を選択。
これで一安心です。

▲変形ツールを選択。

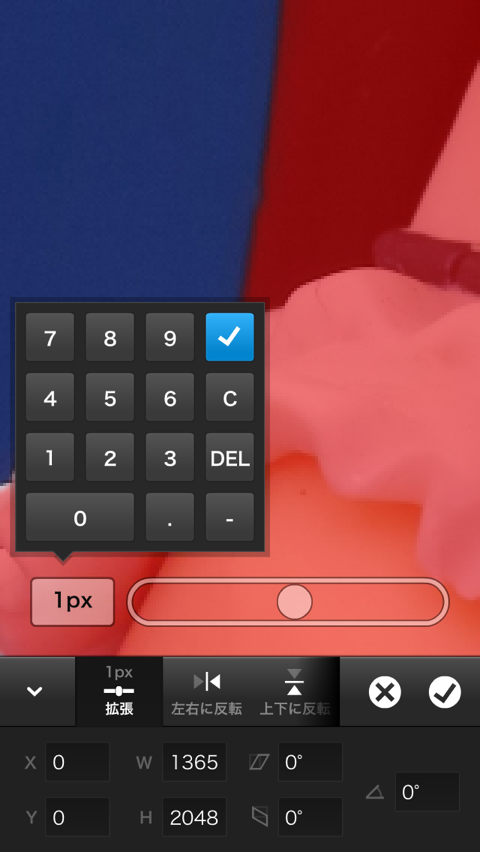
▲拡張で1px選択範囲を広げます。スライダーでは恐らく1pxは選択できないはずです。スライダーの左にある数字をタップすると数値入力できるので、そこで1と入力、確定します。数値を扱う際は数値入力ができるようになっています。マニアックだけどとっても重要。

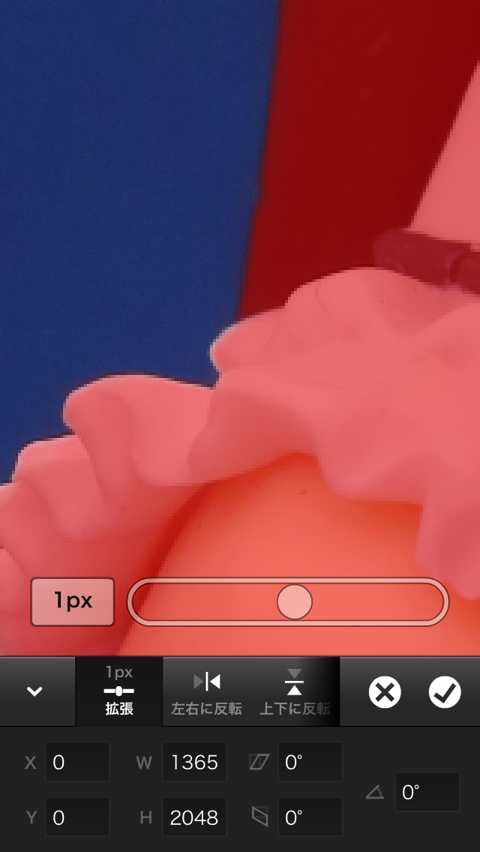
▲背景を選択し、それを1px拡張したので、人物に対して1px食い込んでいます。これによって、輪郭に残るフリンジを1px分削ったことになります。場合によってはもっと拡張した方がいいかもしれません。ここの試行錯誤のために、さきほど途中経過を保存したのでした。
現在は背景が選択されていますが、本当に欲しいのは人物の方なので選択範囲を反転します。

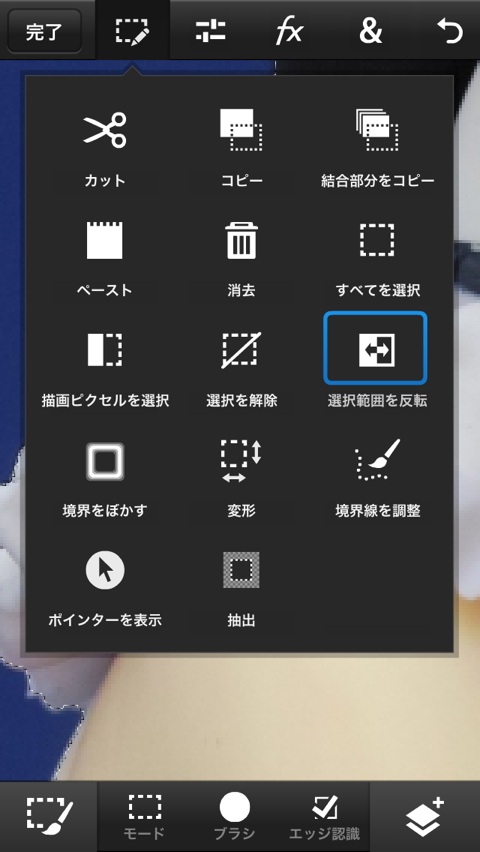
▲選択範囲を反転をチョイス。

▲背景の選択が解除され、代わりに人物が選択されました。

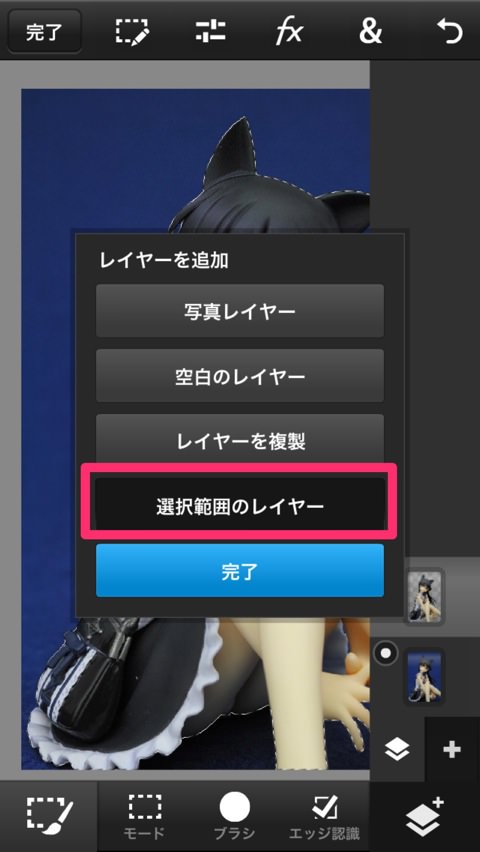
▲人物が選択された状態で、レイヤーメニューから選択範囲のレイヤーをチョイス。これで選択された人物だけを取り出したレイヤーが新たに生成されます。

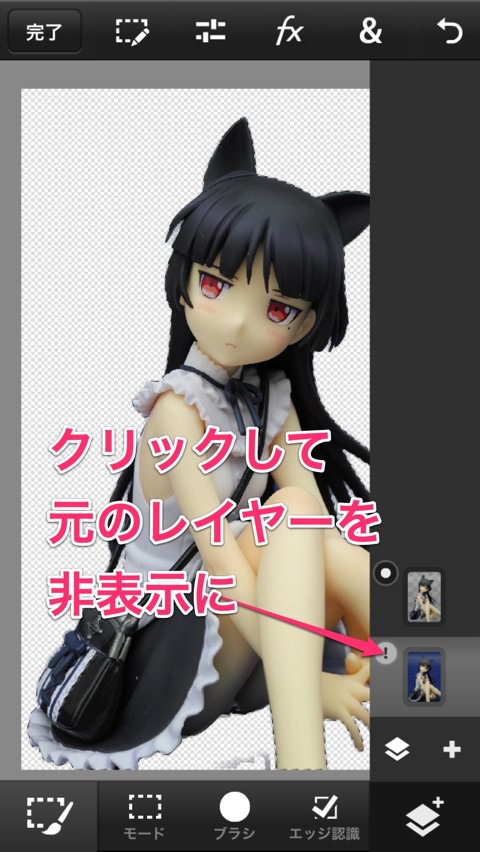
▲元のレイヤーの左上にあるポッチをタップして、非表示にします。このことで、人物のみが取り出されたレイヤーのみが表示されることとなりました。背景の市松模様は透明であることを意味しています。
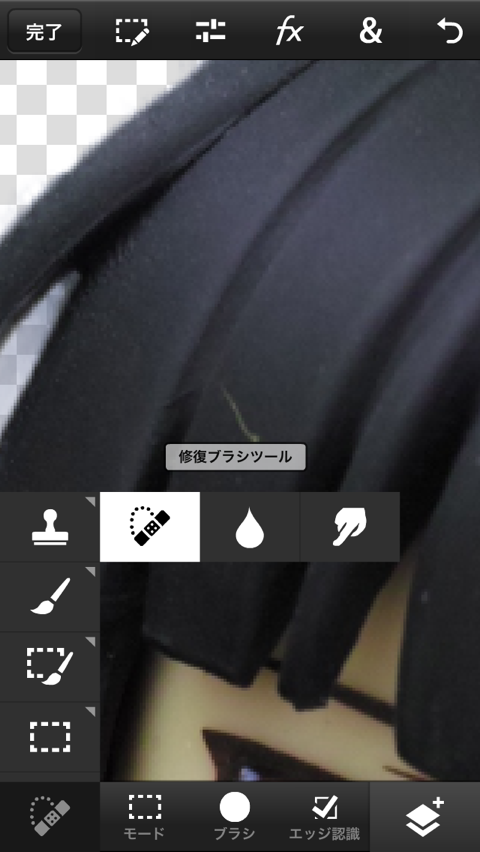
人物のゴミを取って綺麗にします。ゴミ取りには修復ブラシツールを使います。

▲修復ブラシツールを選択。

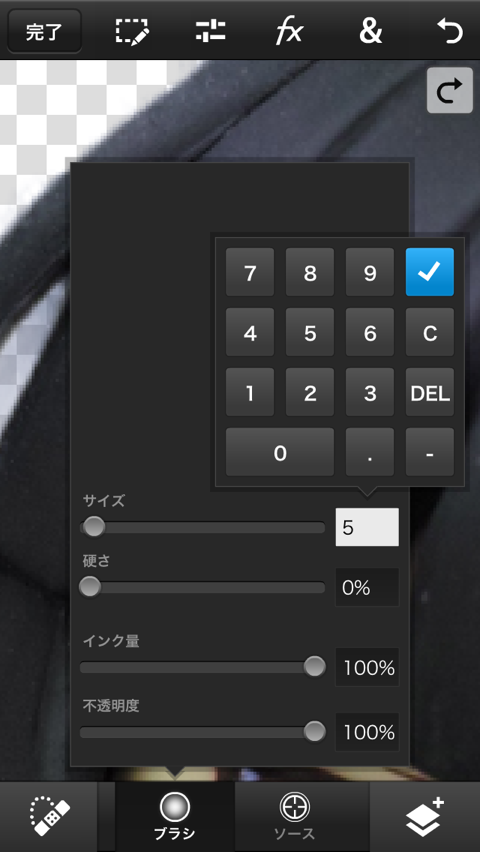
▲ブラシのサイズをゴミの太さに応じて調整。ここでも数値入力でカチっとキメます。

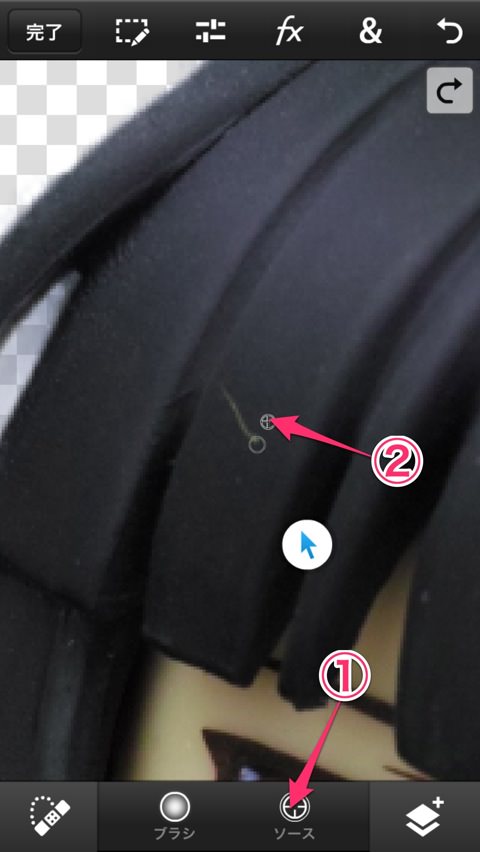
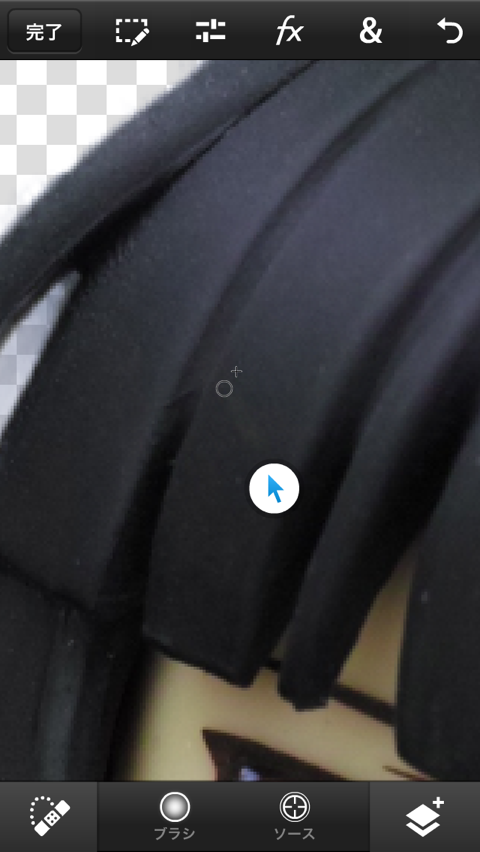
▲修復ブラシツールは、画像の別の場所をコピーしてきてミックスさせつつ貼り付けるといった働きをします。修正が必要な場所の近くにある、ほぼ同じトーンの部位をサンプリングします。サンプリングは「ソース」をタップし、サンプリング場所をタップするという2行程で完了します。このような繊細な作業は、やはりポインターを使ってやるべきでしょう。

▲サンプリングを終えたらゴミの部位をなぞります。消えました。

▲ゴミ取りを終えたら下ごしらえはとりあえず終了。また途中経過を保存しておきます。

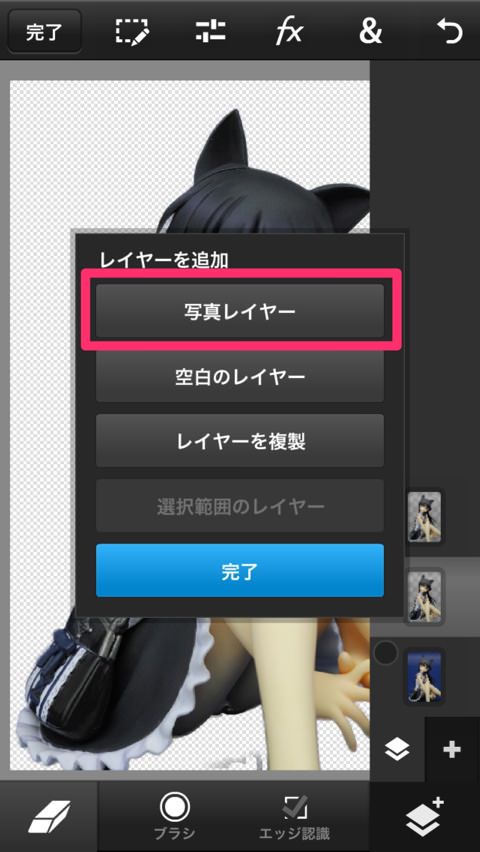
▲人物のレイヤーの一つ下のレイヤーを選択した後で、レイヤーメニューから「+」ボタンを押して、写真レイヤーを選択。レイヤーを追加しつつ、画像を読み込みます。

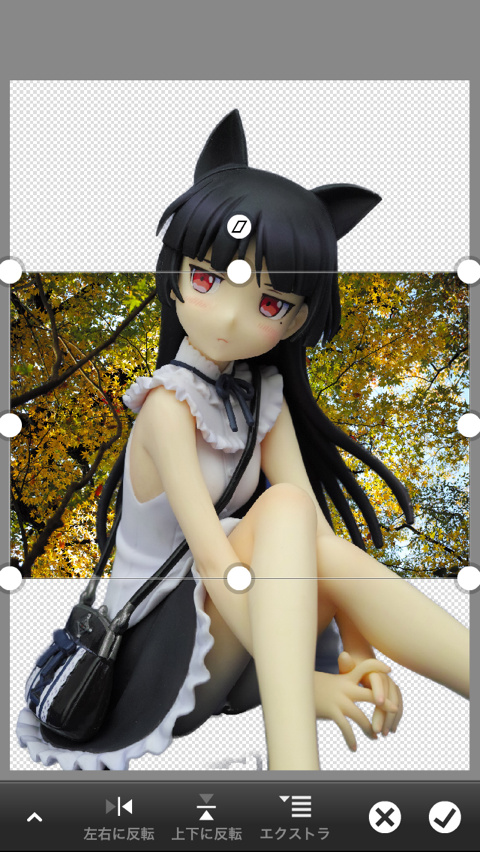
▲ここでは、カメラロールに保存していた紅葉の写真を使うことにしました。

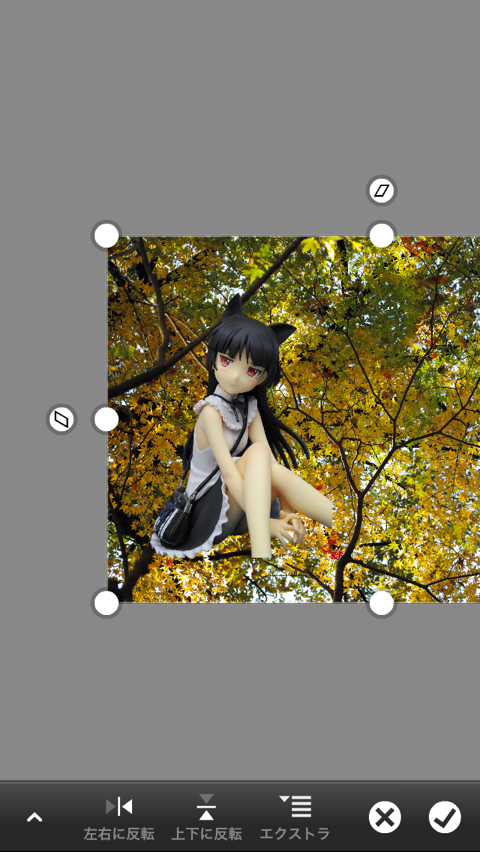
▲読み込んだ背景画像に付いているハンドルを操作し、トリミングします。

▲こんな感じでしょうか。
背景画像そのままでは、コントラストが強く人物が負けてしまっていますので、コントラストを下げて背景っぽく処理します。

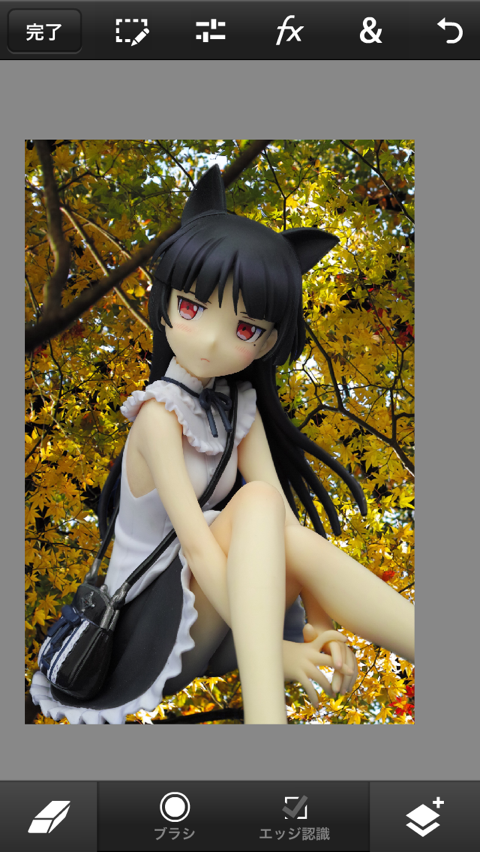
▲明るさ・明暗差を起動。

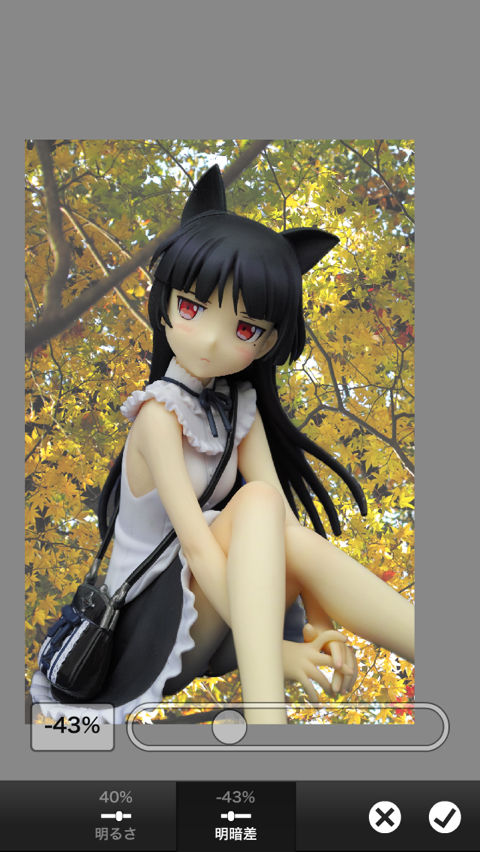
▲コントラストを下げ、明るく調整しました。

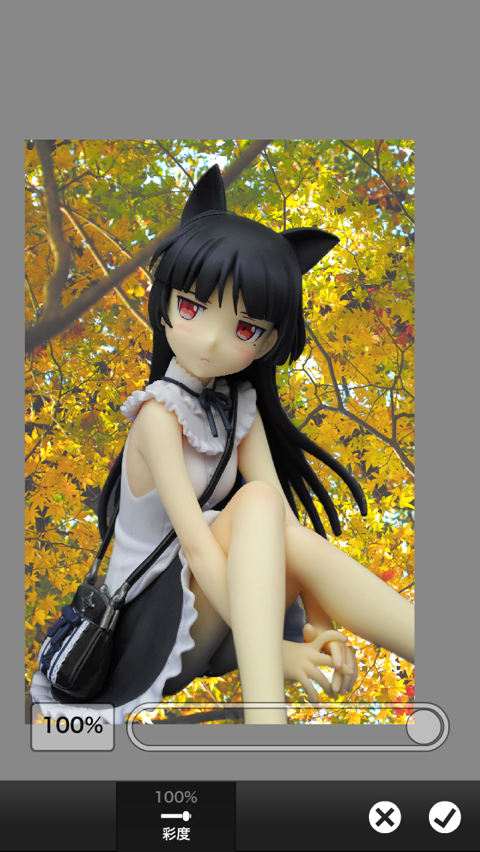
▲続いて、彩度を上げて鮮やかに。

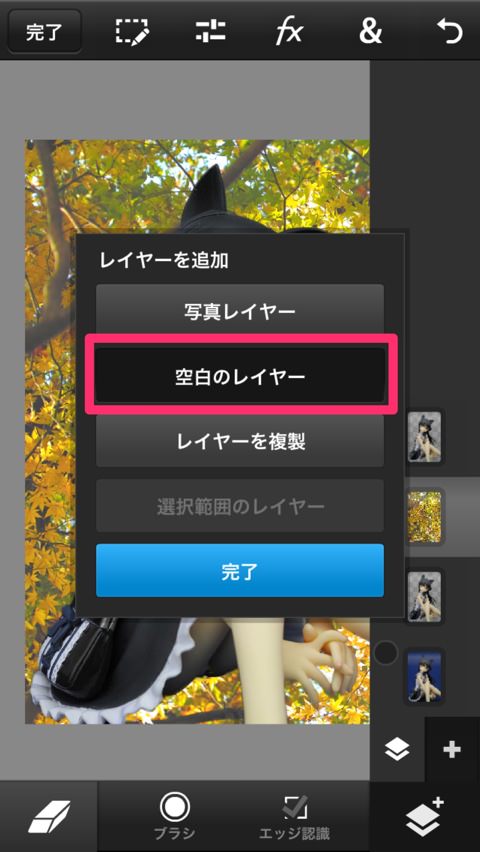
▲背景画像を読み込んだレイヤーの一つ上に、空白のレイヤーを作成。

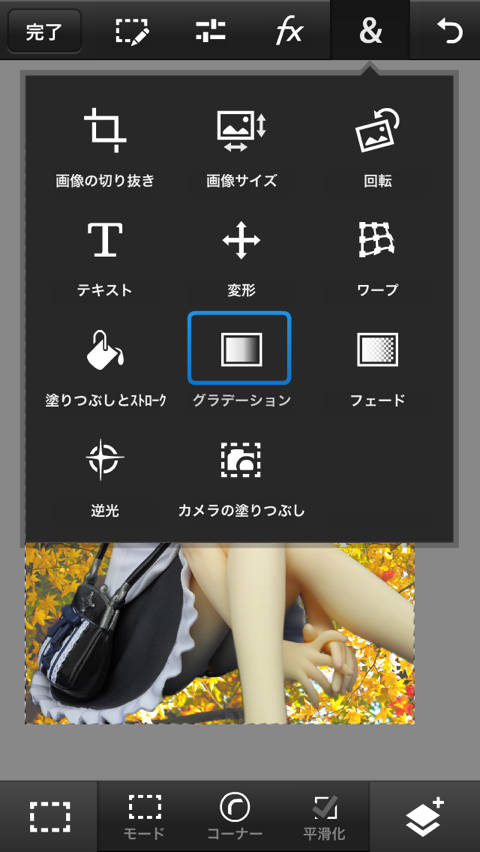
▲グラデーションツールを選択。

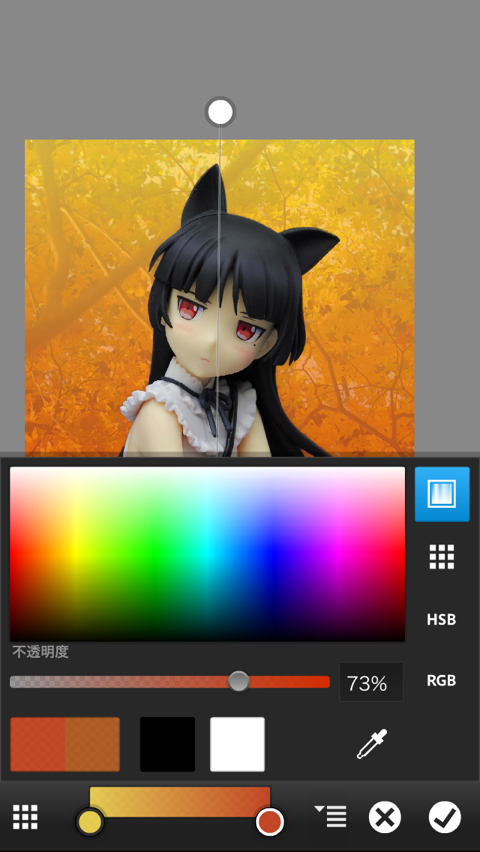
▲紅葉を思わせるような黄色からオレンジへのグラデーションを生成してレイヤーを塗り上げました。
人物が背景から浮いたような印象があるので、影を加えます。

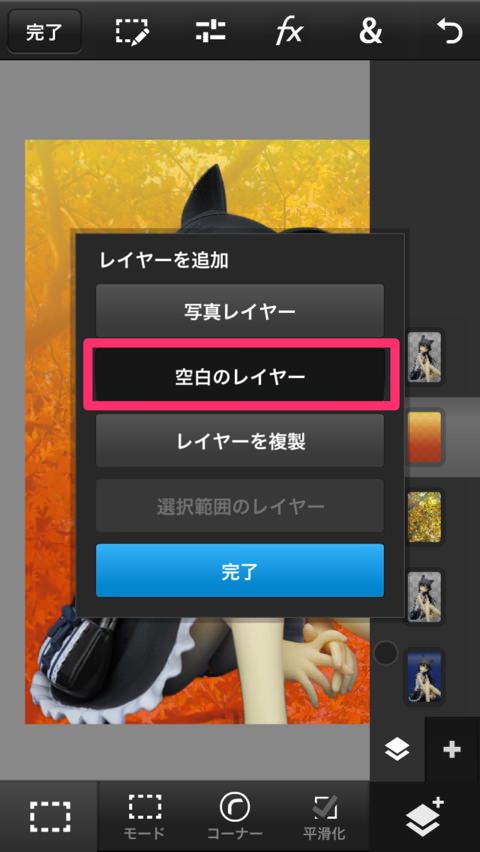
▲グラデーションのレイヤーの上に空白レイヤーを生成。

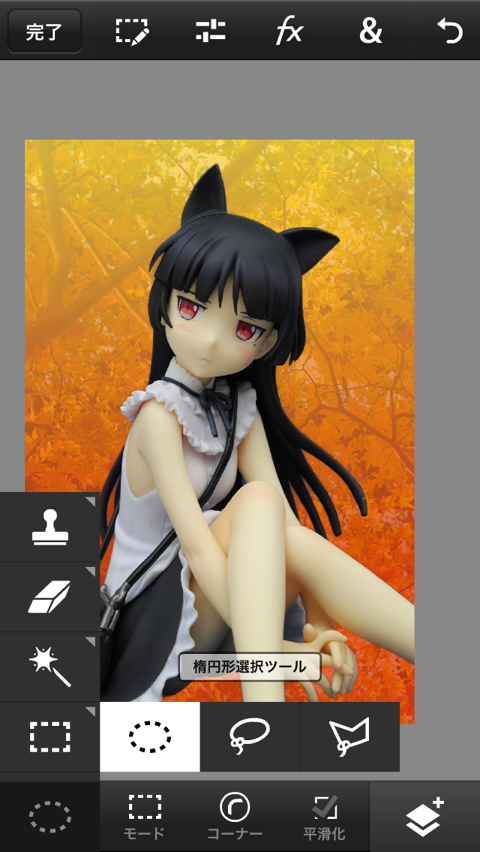
▲楕円形選択ツールをチョイス。

▲人物のお尻の部分に影のような感じで楕円形の選択範囲を作成。

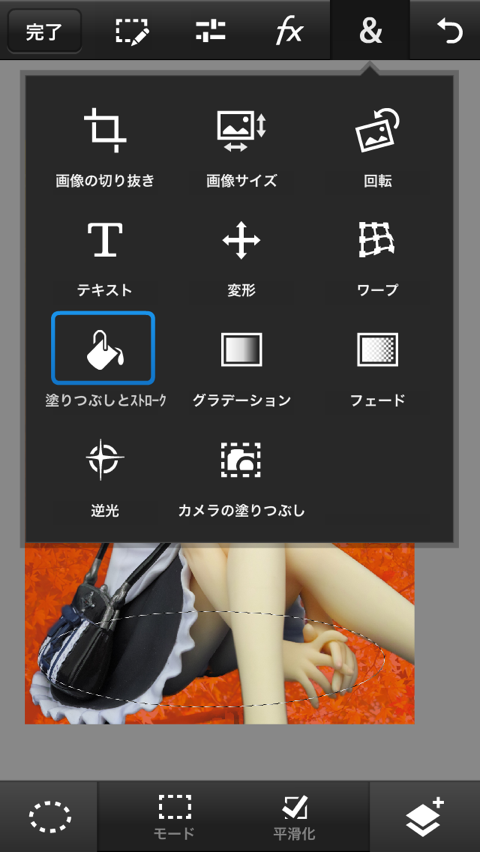
▲塗りつぶしとストロークツールをチョイス。

▲楕円形の選択範囲を黒で塗りつぶします。

▲ぼかしツールでぼかす。

▲レイヤーのオプションで合成方法の中からオーバーレイを選択。影を赤くしました。

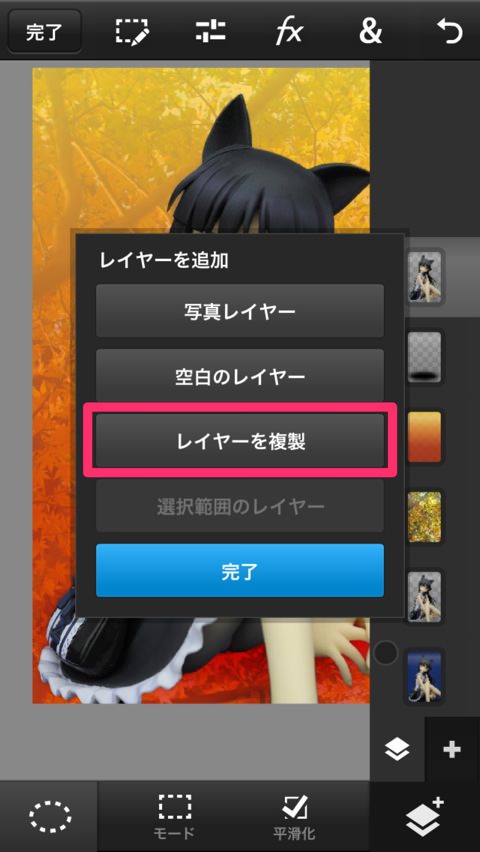
▲人物のレイヤーを選んで複製。

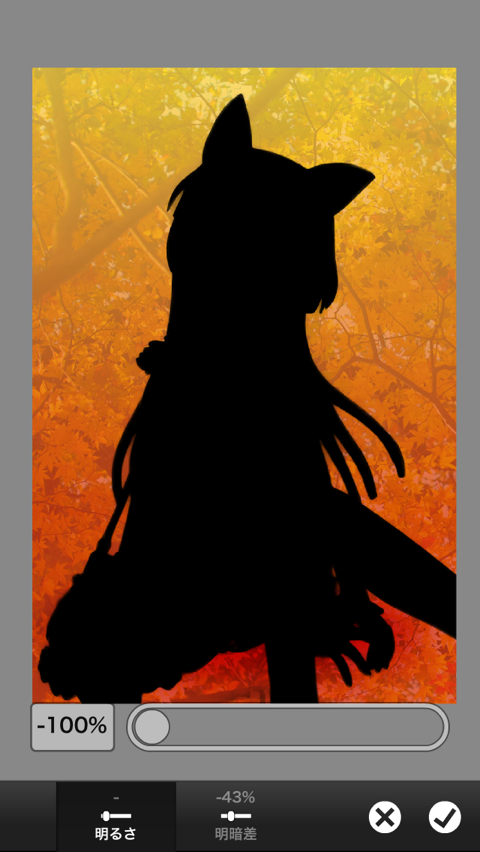
▲レイヤーのポッチで元の人物レイヤーを非表示に。明るさ・明暗差で明るさをめいいっぱい下げて人物を黒塗りの影状態に。

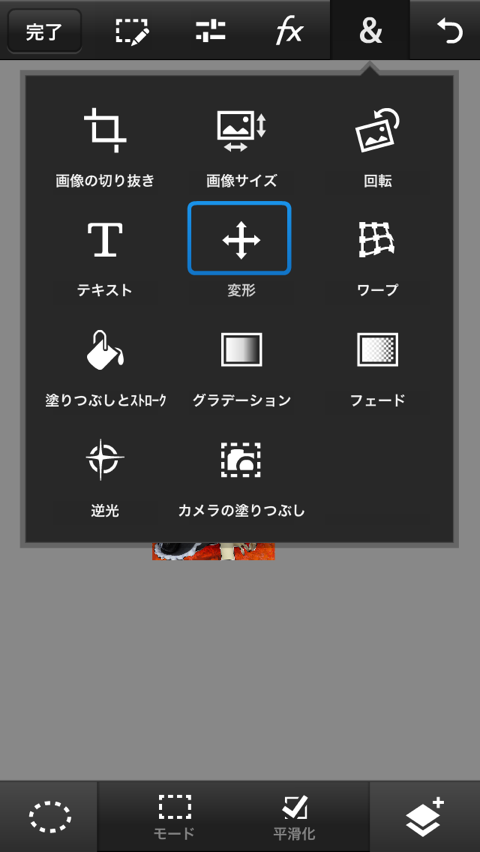
▲レイヤーのポッチをまた押して人物レイヤーを再表示。影レイヤーを選択し、&の方の変形ツール(選択範囲メニューの中にも変形ツールがあるがそちらではない)をチョイス。

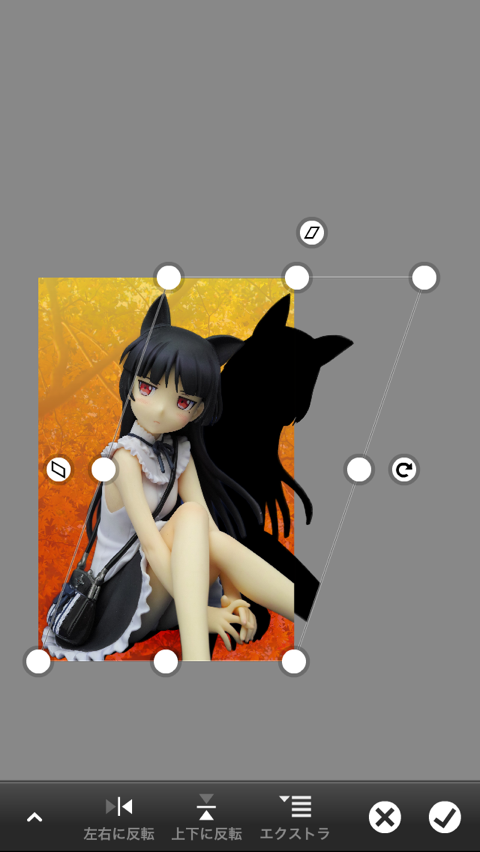
▲影のレイヤーにシアーをかけて、影っぽい感じに変形。

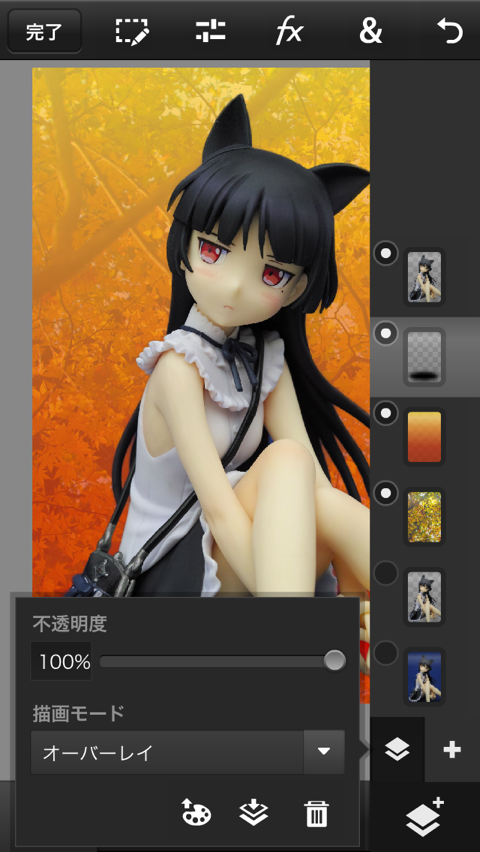
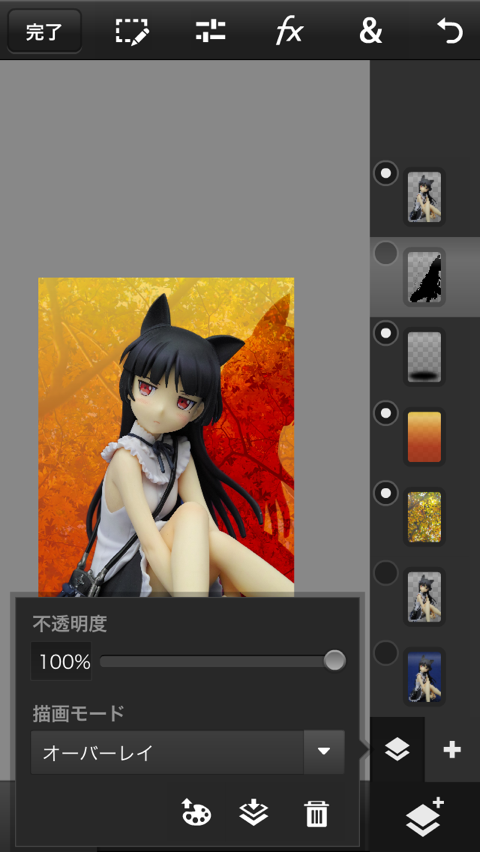
▲影レイヤーのレイヤーオプションで描画モードをオーバーレイに変更。

▲影レイヤーの不透明度を70%程度に。またぼかしツールを少しかけて調整。
ちょっとはしょりますが、ネットから拾ってきた白地のロゴの合成についてちょっと書いておきます。無論私的利用に限られます。

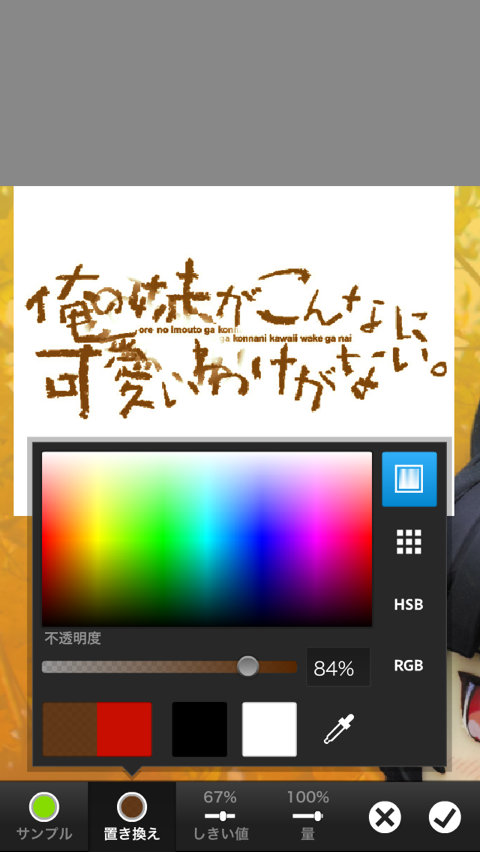
▲どこぞより都合してきたロゴ。白地のロゴといった感じになっています。これをロゴ部分のみ切り抜くのは至難の業。

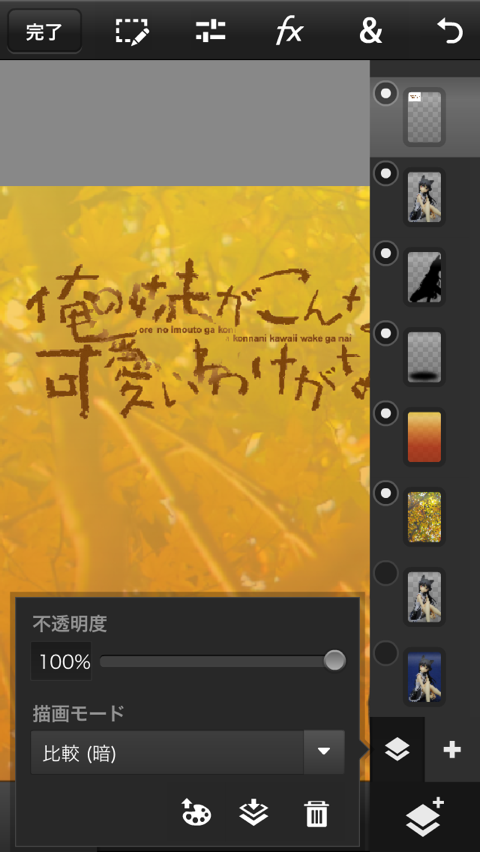
▲どんなロゴでもこれでOKというわけではありませんが、レイヤーオプションの描画モードを比較(暗)にすれば、綺麗に合成できました。
非常に綺麗な仕上がりになりました。帰宅途中、親指2本で作業した成果です。
元画像(2048pix × 1365pix)を上の画像からリンクしておきましたので、ぜひクオリティを確かめてみてください。
Adobe Photoshop Touch for phone、これはまさしくPhotoshopの名前を冠するに値するアプリといえるでしょう。450円の価値があると思いますか?
■iPhone用
![]() Adobe Photoshop Touch for phone
Adobe Photoshop Touch for phone 
カテゴリ: 写真/ビデオ
価格: ¥450
■iPad用
![]() Adobe Photoshop Touch
Adobe Photoshop Touch 
カテゴリ: 写真/ビデオ
価格: ¥850