RICOH THETAの全天球画像埋め込みコードを使うとHTML5版で勝手にスクロールしちゃう問題への対策をしてみた
2016/12/19
価値ある情報をユーザー視点で発信するブログ
2016/12/19
RICOH THETAサイコー!
RICOH THETA公式サイトtheta360.com上にアップロードした全天球画像から埋め込みコードを取得できるようになりました。めでたい!
ひとりぶろぐ » RICOH THETAの全天球画像がブログに埋め込み可能に!公式ウィジェット登場!
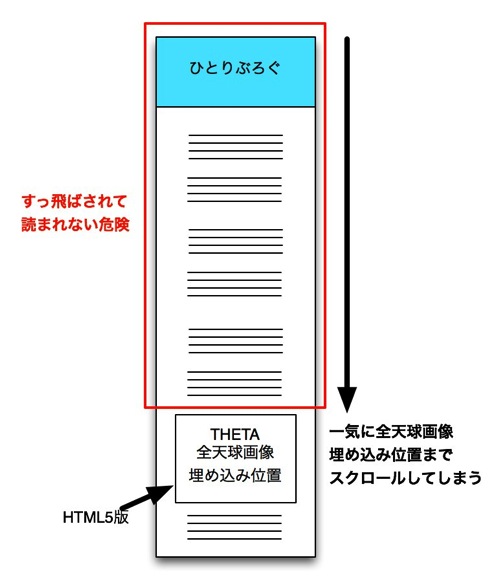
しかし、スマートデバイス(スマートフォン/タブレット)でアクセスした際のHTML5版で、埋め込み位置まで勝手にスクロールしてしまう問題があります。

これは、埋め込みをサックリ断念するぐらいブロガーにとっては深刻な問題。さて、どうしよう。(続きは[Read More]から)
そこで、対策を考えました。こんなのです。
初期状態ではサムネイル表示。クリックすると全天球画像ビュワーと差し替わるというものです。
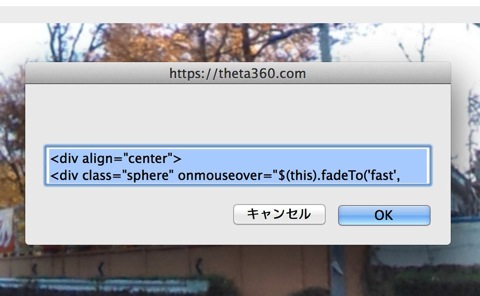
まずは、エントリにこれをコピペ。1エントリにつき1回コピペすればOK。
theta360.com上の、ブログに貼り込みたい全天球画像のページをブラウザで表示。
そこで、以下のブックマークレットを実行。
(URLエンコードしようとしたら動かなくなったので、リンクにはしません。ここからコピペしてブックマークに登録してください。
すると、貼り込み用のコードが出力されるので、これをエントリの任意の場所にペースト。すると、このエントリに貼ってあるような感じになります。

ブックマークレットのソースコードは以下です。改造する人は頑張ってください。