RICOH THETAの全天球画像がブログに埋め込み可能に!公式ウィジェット登場!
2013/12/21
価値ある情報をユーザー視点で発信するブログ
2013/12/21
ひとりぶろぐのmoyashi (@hitoriblog) です。
RICOH THETAで撮影した全天球画像、ブログをやってればエントリの中に埋め込みたくなるものですが、これまではその手段が用意されてませんでした。
ブロガーの間でグチってたりしたのですが、MIROさんがこんな発見を!
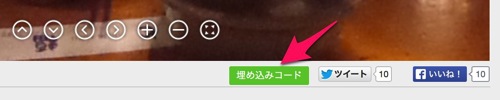
!!!!!! theta360に「埋め込みコード」ボタンができてる!!!!!! https://t.co/IrFpv3iicW
— MIRO (@MobileHackerz) December 19, 2013
恐らく2013.12.19の今日、公式サイトtheta360.comにアップロードした全天球画像のページに埋め込みコード生成のためのボタンが追加されたようです!

ということで、埋め込んでみました。完璧じゃないですかー。
PCで見るかスマートデバイスで見るかでFlash版かhtml5版か自動的に切り替わるようになっています。レスポンシブになっている感じかな? スマートフォン版はピンチ操作のズームができませんね。
PCのFlash版はキーボードで操作ができます。クリックした後、カーソルキーでの操作のほか、ズームはPageUp / PageDownで(MacのUSキーボードだとfn+↑↓)。
Post From RICOH THETA. – Spherical Image – RICOH THETA
今後はRICOH THETAの全天球画像をガンガン埋め込んでいこうと思います。
ただ、やはりiframeで埋め込んだ僕の手法同様、html5のスマートデバイス版は埋め込んだ位置まで勝手にスクロールしてしまうので、使い方には注意が必要な感じです。
画像が重く、パフォーマンスが下がることも考慮に入れなければならないので、ページを分けるか、やっぱりtheta360.comへのリンクが無難、という判断もあるかと思います。
ということでどうにかしました。
ひとりぶろぐ » RICOH THETAの全天球画像埋め込みコードを使うとHTML5版で勝手にスクロールしちゃう問題への対策をしてみた
初期状態ではサムネイル画像。クリックすると全天球画像ビュワーに差し替わるというものです。
ひとりぶろぐ » サっと取り出し!全天球イメージ撮影デジタルカメラRICOH THETAを使い込んだユーザなら絶対に見逃せない鞘型収納ケース