[今度はPHP]全天球撮影デジタルカメラRICOH THETAの画像をブログに埋め込む方法
2013/11/18
価値ある情報をユーザー視点で発信するブログ
2013/11/18
ひとりぶろぐのmoyashi (@hitoriblog) です。
2013.11.8、間もなく発売、全天球撮影デジタルカメラRICOH THETA。
予約した人には、もう届き始めているみたいですね。
しかし、RICOH公式では、THETAで撮影した全天球画像をブログに埋め込む方法を提供していません。
ブログに埋め込めた方がTHETAの魅力が伝わる機会が増えて、販売につながると思うんですがね。
もくじ
ブログへの埋め込み方法をRICOH公式で用意する動きがあるんでしょうか? ない? 分からない? とりあえず勝手に用意してみました。
先日、RICOH THETAの画像をブログに埋め込む方法をブログに書きましたが、HTML5版だと見られないブラウザがかなりあったので、やっぱりFLASH版も使うようにしてみました。公式同様、User Agentを見て、FLASH版とHTML5版のどちらを出力するか自動分岐するタイプです。
また、都度生成したhtmlを別途アップロードしないといけない作りもどうかと思ったので、PHPにしてみました。
これを使うと、こんな感じでブログに埋め込めます。
このRICOH THETAで撮影した全天球画像ブログ埋め込み用PHPスクリプトには、SphereGateという名前を付けてみました。(続きは[Read More]から)
Webサービスとして提供したいところですが、そこまでする義理もないし結構グレーな方法なので、各自のサーバに自己責任で設置してください。
SphereGateはグレーです。
WordPressが動いているサーバだったら大丈夫かと思いますが、サーバ上にPHPの動作環境を用意してください。
PHP 5.3.xでの動作を確認しています。
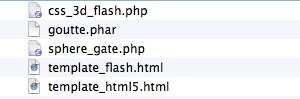
以下のアーカイブをダウンロードしてください。
サーバ上のPHPが実行できる場所に解凍して設置。

| ファイル名 | 説明 |
|---|---|
| css_3d_flash.php | theta360.comからcss_3d_flash.jsを取得し、埋め込みに使えるよう一部改変する(theta360.comにあるJSを改変したものを自サバに設置することを回避するために作成) |
| goutte.phar | PHP用WebスクレイパーGoutte |
| sphere_gate.php | SphereGate本体。UA判定してFLASH/HTML5いずれかのテンプレートを出力。出力の際にurlパラメータで指定されたページから使用画像を取得し、テンプレートに埋め込み |
| template_flash.html | FLASHのテンプレート |
| template_html5.html | HTML5のテンプレート |
サーバによっては、css_3d_flash.php、goutte.phar、css_3d_flash.phpに実行権を付ける必要があるかもしれません。
sphere_gate.phpをエディタで開き、MY_HOSTを自分のサーバにものに変更。
SphereGateは、ほかのサーバから使われにくくした方がよかろうと、一応リファラで制約を加えています。
直リンも拒絶しています。無論、リファラを偽装されたらダメですけれど。
// ------------------------------
// User Define
// ------------------------------
define('MY_HOST', 'http://hitoriblog.com/');
// ------------------------------
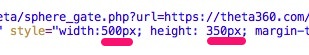
ブログへの埋め込みコードはこんな感じです。
「http://hitoriblog.com/theta/sphere_gate.php」を実際の設置パスに変更。
「https://theta360.com/spheres/samples/16a6e7ea-3abf-11e3-89c4-08002741016d-1」の部分を自分の埋め込みたいtheta360.com上の全天球画像のURLにします。URLエンコードした方がいいかも?
<div align="center"> <iframe seamless src="http://hitoriblog.com/theta/sphere_gate.php?url=https://theta360.com/spheres/samples/16a6e7ea-3abf-11e3-89c4-08002741016d-1" style="width:500px; height: 350px; margin-top:15px; margin-bottom:15px;"> </iframe> </div> <p><strong>出典:</strong> <a href="https://theta360.com/spheres/samples/16a6e7ea-3abf-11e3-89c4-08002741016d-1" target="_blank" rel="nofollow">16a6e7ea-3abf-11e3-89c4-08002741016d-1</a></p>
一度形を決めたら「https://theta360.com/spheres/samples/16a6e7ea-3abf-11e3-89c4-08002741016d-1」の部分だけを差し替えていけばOKです。
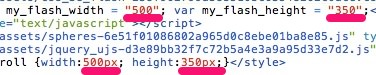
SphereGateは、width 500px、height 350pxで決め打ちにしています。
これを好きなサイズにカスタマイズする場合は以下を変更します。
widthとheightの指定をtemplate_flash.htmlとブログ埋め込みコードで合わせる必要があります。
template_flash.htmlの500px、500、350px、350の4個所を変更。

ブログ埋め込みコードの500px、350pxの2個所を変更。

SphereGateはiframeで埋め込む形を取っています。
ページ内の最後のiframeまで勝手にスクロールするブラウザが多いようです(抑制方法をご存知の方がいらっしゃったら教えてください)。
各種リソース(JS / CSS)をtheta360.comに直接リンクしているので、theta360.com側のファイル名の変更などの影響を受けて動かなくなる可能性が高いです。
width、heightが決め打ちなので、スマートフォンでの表示がやや辛い。
改良希望。
SphereGateはPHP用のスクレイパーGoutteを含みます。
https://github.com/fabpot/goutte
GroutteのライセンスはMITなので、別に大したものじゃないですがSphereGateもMITとします。