AmazonアソシエイトツールバーのTwitter共有の書式を自動的に整える(「@さんから」などを削除)
2016/12/19
価値ある情報をユーザー視点で発信するブログ
2016/12/19

AmazonアソシエイトツールバーのTwitterアイコンからAmazonのURLをTwitterに投稿しているのですが、デフォルトの書式が気に入らず、毎回整形してから投稿しています。
いい加減イライラしてきたので自動化してみることにしました。
例えば、HuaweiのMediaPad M3。
このURLをアソシエイトツールバーから投稿しようとすると、次のような書式となります。
Huawei の Huawei 8.4型 タブレットパソコン MediaPad M3 LTE 4G-64G/ゴールド ※LTEモデル ... を Amazon でチェック! https://t.co/zVpNcPei9W @さんから
— moyashi (@hitoriblog) December 17, 2016
この書式の問題点は、
これを次のような書式に整形するようにしました。
安いのう "Huawei 8.4型 タブレットパソコン MediaPad M3 LTE 4G-64G/ゴールド ※LTEモデル ..." https://t.co/zVpNcPei9W
— moyashi (@hitoriblog) December 17, 2016
もくじ
ページロード時に、任意のJavaScriptを実行するWebブラウザ機能拡張/拡張機能であるNinjaKitを使って実現してみました。
NinjaKitにはGoogle Chrome用の拡張機能と、Safari用の機能拡張があります。
Firefox用のNinjaKitは、残念ながら存在しません。
NinjaKit用のUserScriptは以下です。「AmazonTweetHack」という名前を付けました。
// ==UserScript==
// @name AmazonTweetHack
// @namespace http://hitoriblog.com/
// @include https://twitter.com/intent/tweet*
// @require https://code.jquery.com/jquery-2.2.4.min.js
// ==/UserScript==
$(document).ready(function () {
var match = $("#status").text().match(/(.+?) を Amazon でチェック! (http:\/\/amzn\.to\/\w+) @さんから/);
if (match.length > 0) {
var status = " \"" + match[1] + "\" " + match[2];
status = status.replace(/(.+?) の \1/, "$1");
$("#status").text(status);
with(document.getElementById("status")) {
selectionStart = 0;
selectionEnd = 0;
}
}
});
まずは、NinjaKitのインストールを済ませておきます。
設定のために、設定画面を表示します。
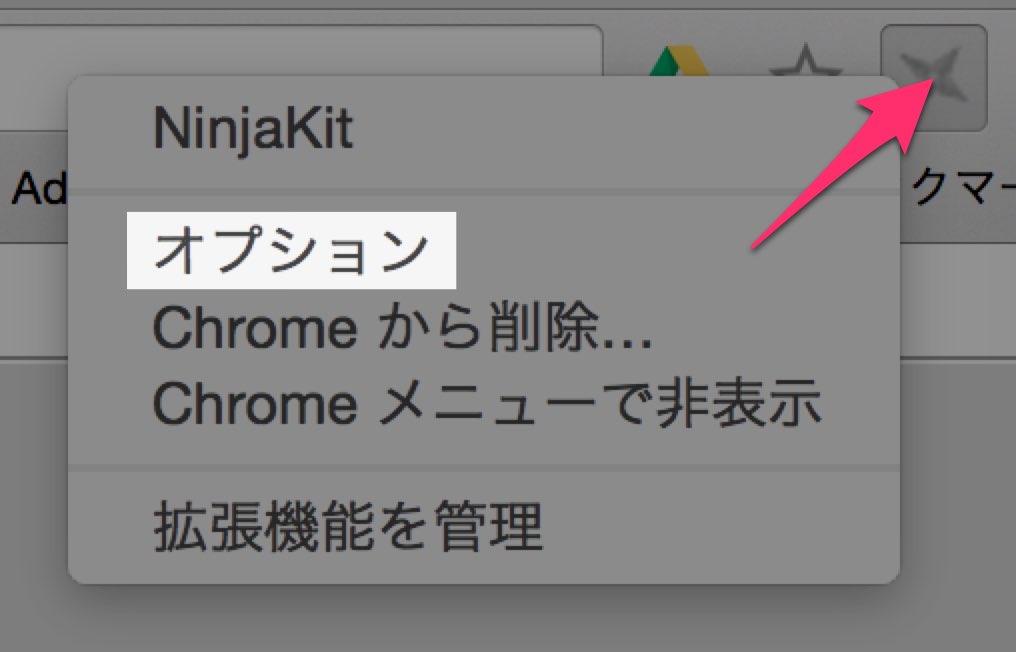
Google Chromeでは、ウインドウ右端のNinjaKitのアイコンをCtrl+クリック、ないしは右クリック。
表示されるメニューの中から「オプション」を選択。

Safariでは、アドレスバー左のNinjaKitのアイコンをクリックすると、設定画面が表示されます。
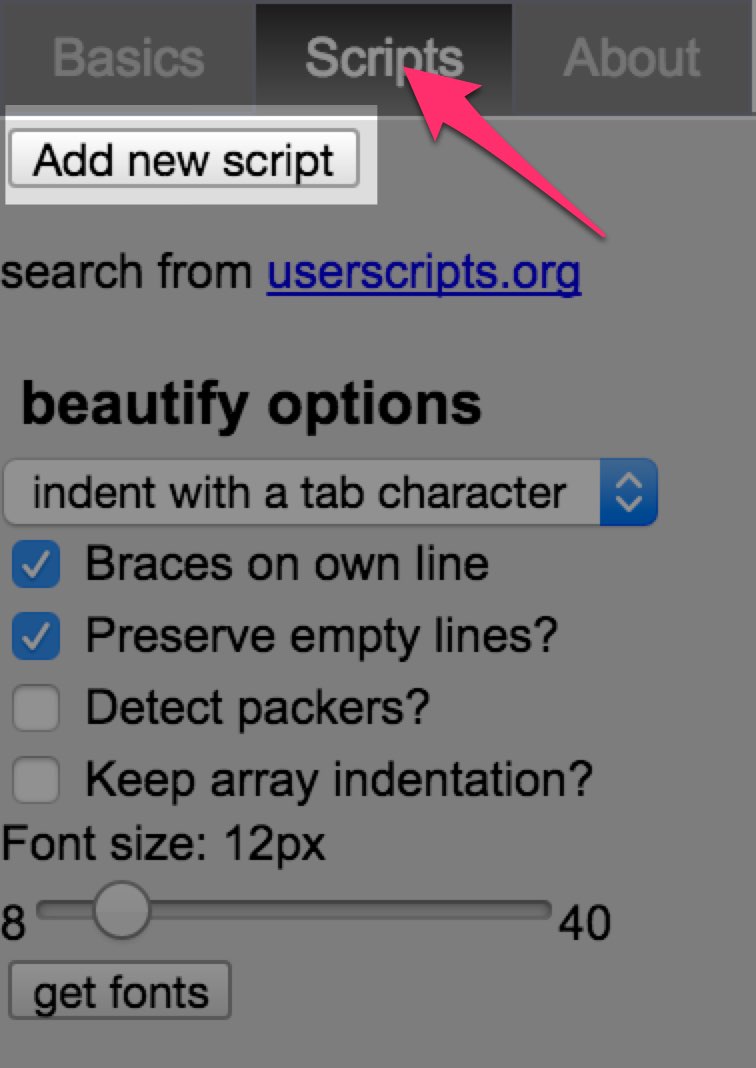
設定画面が表示されたら「Scripts」タブを表示。
「Add new script」ボタンをクリック。

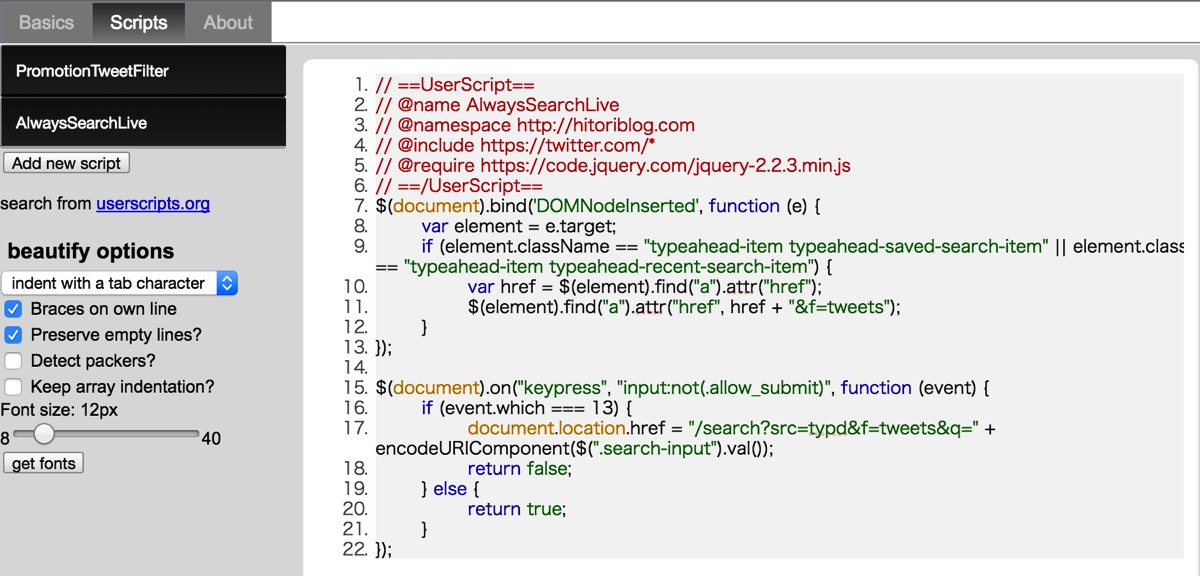
NinjaKitの編集画面に上に掲載したUserScript「AmazonTweetHack」を貼ります。(スクリーンショットは別のスクリプトのもの)

「AmazonTweetHack」を貼ったら「save」ボタンをクリック。
ここでAmazonをリロードすると、機能し始めているはずです。
「AmazonTweetHack」を導入すると、冒頭での説明通りAmazonアソシエイトツールバーからのツイートが以下のように整形されるほか、すぐにコメントを書き出せるようにカーソル位置が冒頭に移動するようになります。
数年来のイライラを解消できて非常に爽快です。
同じ悩みを持つ方の目に止まることを願ってやみません。
ちなみに、ワタクシのTwitterアカウントはこちらです: @hitoriblog