OGP画像作りが面倒で仕方がないのでOS汎用OGP画像ジェネレーターを作った
2018/12/10
価値ある情報をユーザー視点で発信するブログ
2018/12/10

ブログを書いていて面倒臭いと思うことの筆頭に、記事冒頭に配置するタイトル画像の用意があります。
ここに使う画像は通例としてSNSなどでサムネイルとして表示されるように設定し、SNS集客上大きな意味を持つことになるため、「やることを余儀なくされる」ものとして、記事を書くことを決めた瞬間から意識します。
この画像をOGP画像(※)と言ったりします。
※Open Graph Protocol
しかし、文字と違って制作にそれなりの道具が必要なOGP画像。
ついつい後回しにし、OGP画像作成の都合で記事の公開が遅れるのはよくあること。
これを楽にする方法を以前から考えていました。
着想から着手に数年を要しましたが、OGP画像の自動作成を実現しました。
今回紹介するのはOGP画像ジェネレーターogp_image_generator.py。
ogp_image_generator.pyはPython3で動作するPythonスクリプトです。
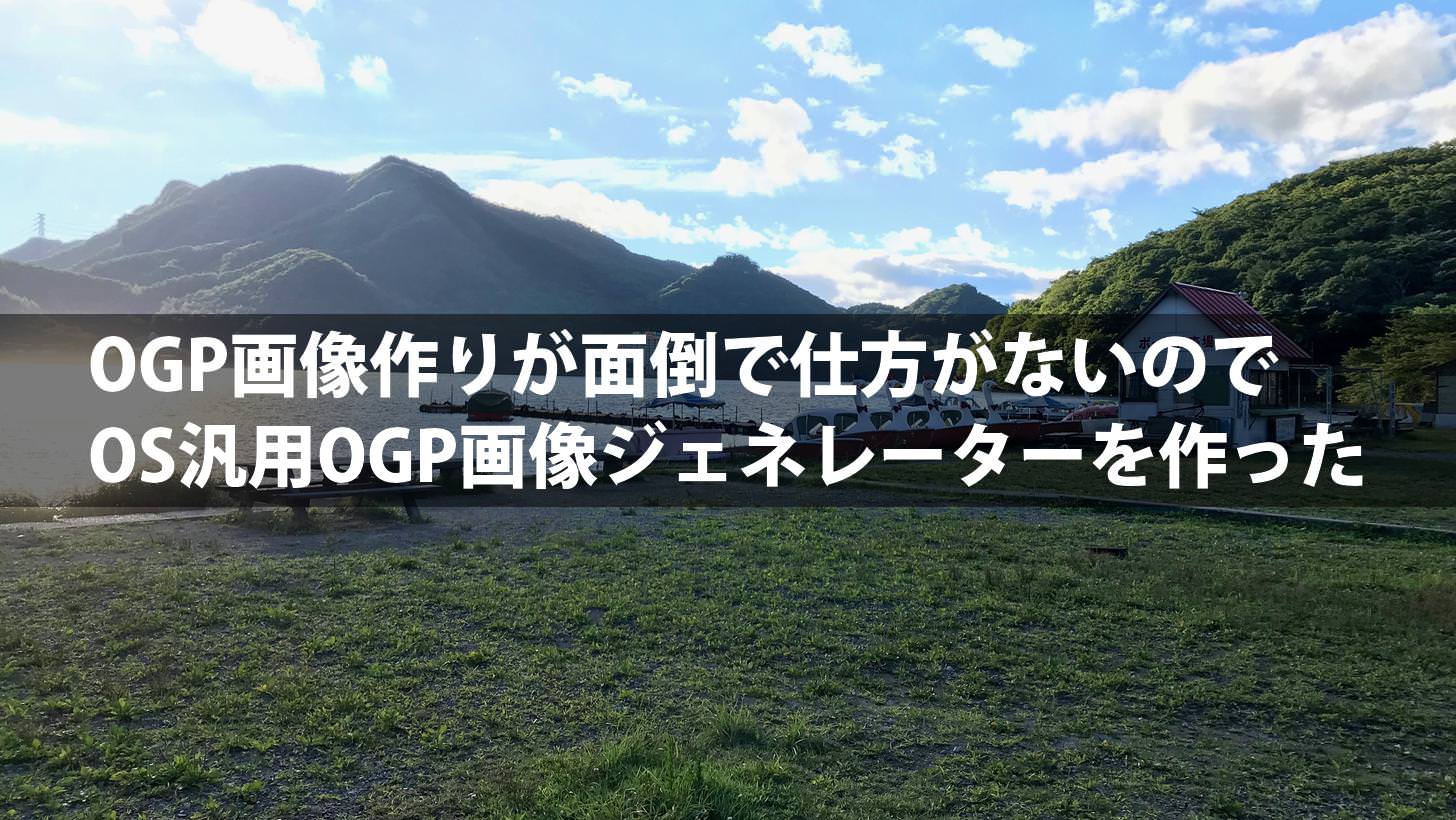
画像とテキストを用意すると、瞬時にこんな感じの画像にできます。

画像は手元になくとも、画像への直リン(URL)を指定すれば、あらかじめダウンロードしておかなくともネット上の画像を利用できます。
アプリじゃないのかよ、とがっかりする声が聞こえてきそうですが、ポイントは、Python3を選んだことでiOSを含む多くのOSで動作することです。

今日び、OGP画像なしでは記事を公開しづらいでしょう。
他の画像は後回しにしてでも、OGP画像だけは記事公開時に貼っておけ、というぐらいのものがあります。
その場でOGP画像を生成できるかどうかが、記事の公開にこぎ着けることができるかどうかの分水嶺になるわけですから、様々なOSで動作することのブログ書き環境への影響は小さくないと筆者は考えます。
もくじ
ダウンロードしたzipを解凍した中にあるiOSディレクトリの中のものを使います。
iOSでは、iOS用のPython開発環境Pythonista 3を使いogp_image_generator.pyを実行します。
これが最もogp_image_generator.pyの簡単かつ便利な利用方法ですが、Pythonista 3は1,200円しますし、当然ながらiOS搭載機を必要とします。
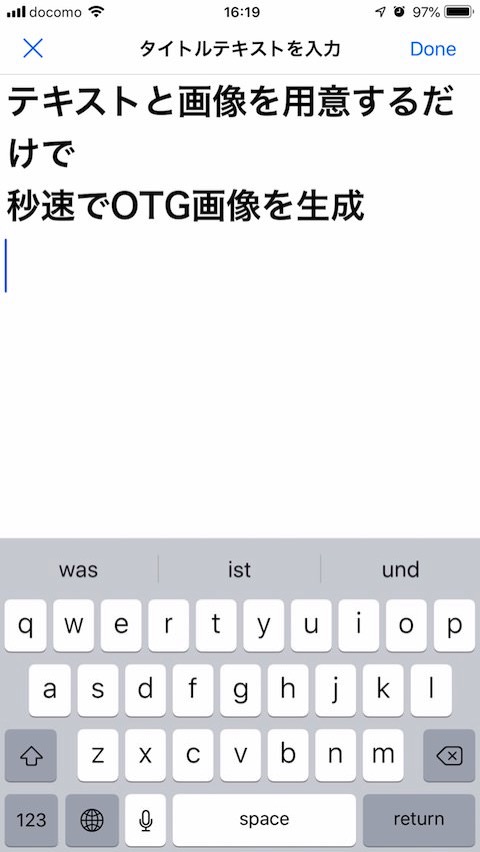
タイトルテキストはテキスト入力窓が開くのでそこで入力。入力したテキストは、次回以降実行時のデフォルト値として残ります。

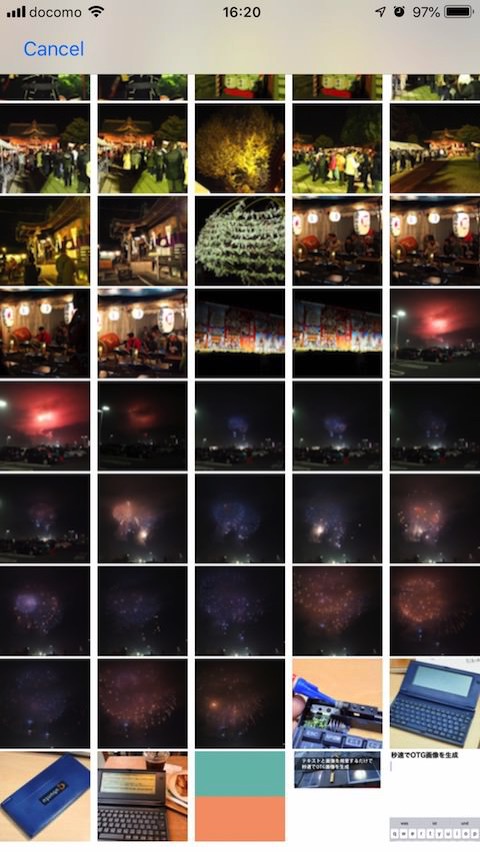
テキスト入力を済ませると続いて画像ピッカーが起動するので、OS標準の写真ライブラリから選択します。

iOSでURLを入力するのは面倒なので、ネット上のフリー画像を使いたい場合は、一度OS標準の写真ライブラリに保存しておくとよいかと思います。
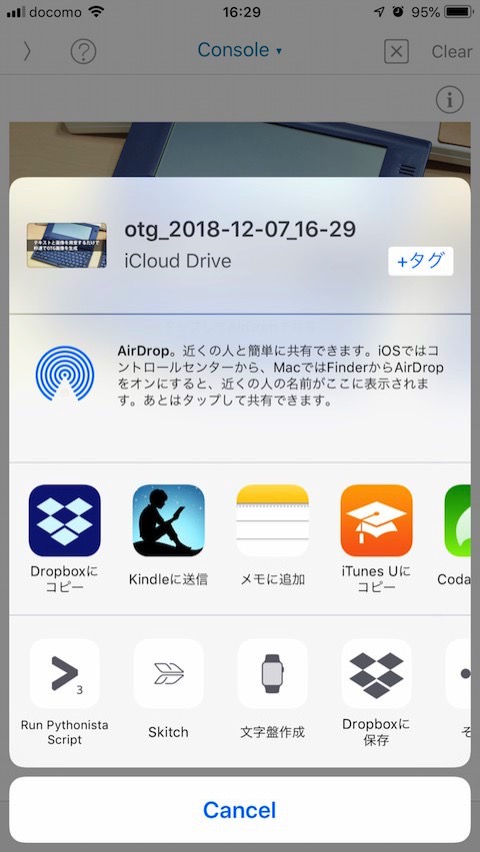
画像が生成されるとそれを表示し、続いてファイル共有のダイアログが開くので、必要に応じて処理を決めておしまいです。

画像の完成までに何回か試行錯誤が必要でしょう。
毎回表示される共有ダイアログが邪魔なら、設定のopen_inをFalseにすると表示されなくなります。
生成された画像をファイラーから選択するとそこからもファイル共有が可能ですので、画像生成後の共有ダイアログの表示は必須のものではありません。

Pythonista 3では、PythonスクリプトをiCloud Drive上に置いておくこともできます。
iCloud Drive上に置いておくと画像もまたiCloud Drive上に生成され、勝手に同期されてMac、Windows(iCloud Driveインストール時)からも利用できるため、本スクリプトはiCloud Drive上に置くことをおすすめします。
ダウンロードしたzipを解凍した中にあるmacOSディレクトリの中のものを使います。
Web上にある画像を使いたい場合は、コマンドラインから以下のように使います。
cd <ogp_image_generator.pyを設置したディレクトリ> python3 ogp_image_generator.py ogp.txt http://hoge.com/background.jpg
ダウンロードしたzipを解凍した中にあるWindowsディレクトリの中のものを使います。
Web上にある画像を使いたい場合は、cmd.exeを起動し、コマンドプロンプトから以下のように使います。
cd <ogp_image_generator.pyを設置したディレクトリ> python3 ogp_image_generator.py ogp.txt http://hoge.com/background.jpg
ダウンロードしたzipを解凍した中にあるUbuntuディレクトリの中のものを使います。
Web上にある画像を使いたい場合は、コマンドラインから以下のように使います。
cd <ogp_image_generator.pyを設置したディレクトリ> python3 ogp_image_generator.py ogp.txt http://hoge.com/background.jpg
生成する画像は、設定ファイルogp_image_generator.confでコントロールすることができます。
ogp_image_generator.confはテキストファイルです。テキストエディタなどで編集して設定変更します。(初心者が付いていけないやつ)
設定ファイルは、ogp_image_generator.pyと同じディレクトリに設置します。
システムにないフォントを使いたい場合は、iCloud DriveのPythonista 3フォルダの中にコピーし、設定ファイルogp_image_generator.confのtext_fontでファイル名を指定。
macOSで「/Library/Fonts」の中に入っているフォントが、技術的には利用可能です。
ファイルサイズでソートすると、ファイルサイズの大きいフォントの中に日本語フォントが見つかるはずです。
Windows用のPythonを公式サイトからダウンロードし、インストールします。
たくさんリストされていますが、一番上にある「Latest Python3〜」というものを利用すればよいかと思います。
Python本体をインストールし終わったら、ダウンロードしたzipを解凍した中にあるWindowsディレクトリの中のinstall_pillow.batを実行します。
Python3をインストールし、pip3からpillowをインストールします。
sudo apt update sudo apt install python3 python3-pip fonts-takao sudo pip3 install pillow
とりあえずフォントはTakaoを利用する想定で設定ファイルに書いておきました。
インストールされたフォントは「/usr/share/fonts/truetype」にあるかと思います。
ただ、見出しに使えるような太いフォントはないと思われるので、どこかからか調達します。