DPad改めDrift Writer HTML Editorの使い勝手をよくしよう
2016/03/16
価値ある情報をユーザー視点で発信するブログ
2016/03/16
ブロガー向けのiPad用エディタ、DPad HTML Editorが久しぶりにアップデートされてDrift Writer HTML Editorになりました。
Drift Writer HTML Editorは、画面右から飛び出す内蔵ブラウザ付きのエディタです。
このポップアップする内蔵ブラウザ、HTMLタグのスニペットを挿入する機能、HTMLのプレビュー機能を使ってエントリを書き上げていきます。なかなか便利です。
Drift Writer HTML Editor (Version 1.1.54)  |
||
| カテゴリ: | 仕事効率化 | |
| 価格: | ¥600 | |
| デベロッパ名: | drikin.com | |
| リリース日: | 2010/11/13 | |
| 対応デバイス: | ||
| 現Ver.の平均評価: | (無し / 0件の評価) | |
| 通算の平均評価: |     (4 / 11件の評価) (4 / 11件の評価) |
|
| Game Center: | 非対応 | |
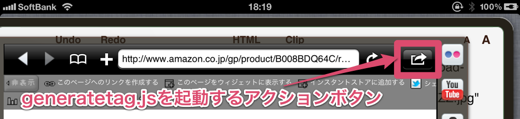
Drift Writer HTML Editorは、Amazonの商品リンクをアクションボタン経由でエディタに貼る際に埋め込むアソシエイトIDを設定できません。
設定できないということはアソシエイトIDを埋め込めないのかというと状況はちょっと違って、作者のIDが埋め込まれています。

気づきにくいかもしれませんが、自分のアソシエイトIDにするには、Amazonの商品リンクを貼った後、毎回アソシエイトIDを作者のものから自分のものに書き換える必要があって面倒です。Amazonにログインしましょう。
バージョンアップで設定可能になるかもと期待していましたが、その気配はありません。
アプリ内でAmazonにログインすれば自分のアソシエイトIDが使われるので、特にアプリを改変する必要はありません RT DPad改めDrift Writer HTML EditorのAmazonアソシエイトIDを自分のものに変更する方法 http://t.co/k02UVCUd
— Kohichi Aoki (@drikin) June 18, 2012
追記: すいません。あまり深く追求しないうちに使用を断念していました。
貼り込まれるタグの書式が気に入らなければならば、自分で直しましょう。(続きは[Read More]から)
もくじ
iExplorer(フリーウェア)を用意します。iPadとUSB接続した状態でファイルのやりとりができます。
iExplorer – Formerly iPhone Explorer, is an iPhone browser for Mac and PC  |
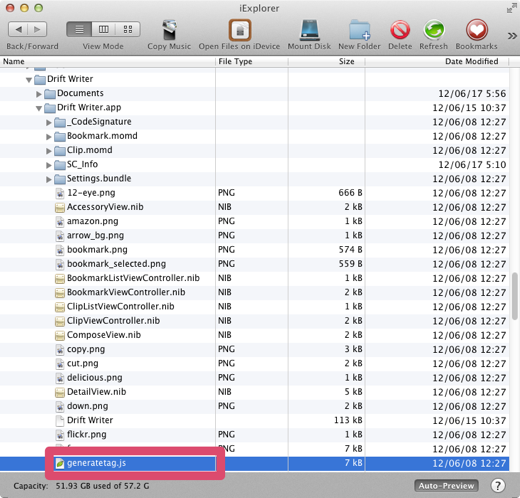
iExplorerで「Apps>Drift Writer>Drift Writer.app」と辿り(Windows版のiExplorerは、ちょっと様子が違うようです。Drift WriterのバンドルID、com.drikin.dpadがヒントになるかもしれません)、中にあるgeneratetag.jsをMacにコピーしてきてテキストエディタで開きます。

拡張子から分かる通り、中身はJavaScriptです。これは、内蔵ブラウザのアクションボタンを押したときに実行されるもの。

generatetag.jsは全体で一つの関数を成しています。
URLでサイトを判定し、サイトごとに処理を変えて貼り込むタグを生成。この関数からの返り値がエディタに貼り込まれるタグとなります。
デフォルトのアソシエイトIDは、このgeneratetag.jsの中に書かれています。
AmazonにログインすればアソシエイトIDが自分のものになりますが、これを書き換えれば、エディタに貼り込まれるAmazon商品リンクのアソシエイトIDがAmazonログイン前から自分のものとなります。
変更すべきは2箇所あります。
var assoc_id = 'dpad-22';
assoc_id = 'dpad-20';
これをそれぞれ自分のアソシエイトIDに書き換えて、iExplorerを使って改変したgeneratetag.jsと置き換えればOKです。
後者はamazon.comの時のもので、これもまたサンフランシスコに居住する作者の都合を反映したものですから、これを読むほとんどの人には関係ないかもしれません。
generatetag.jsの中ですべてのタグが組み立てられていますので、タグの書式が気に入らなければ、generatetag.jsを書き換えれば自分の好きな形に変更できます。
今回のバージョンアップを経てもTwitterにおけるアクションボタンの動作などは満足いくものになってはいませんが、generatetag.jsを変更して自分で直す道は残されています。
未知のサイトに対するタグ生成ルールを新たに追加して、自分のよく使うサイトの情報をブログに貼る作業を楽にしたり、ということも可能です。
generatetag.jsの基本構造を抜粋すると以下のようになります。
結構簡単に書けますので、書き換えに挑戦してみてはいかがですか?
ここで、主要サイトに対応した置き換え用のgeneratetag.jsを書いて置いておくのが筋のような気がします。しかし、スクレイピングをするスクリプトは頻繁なメンテナンスを要することになり、書いたら最後、メンテを入れ続けなくてはならなくなりますが、僕にはそれを背負う覚悟はありません。
何となく腑に落ちない気分は拭えませんが、generatetag.jsの改変まで視野に入れると、Drift Writer HTML Editorはかなり懐の深いブロガー用のツールだといえます。
![]() Drift Writer HTML Editor
Drift Writer HTML Editor 
カテゴリ: 仕事効率化
価格: ¥600
2012.10.27追記: Drift Writer本体でTextExpander対応されましたので、公開を終了させました。
キーボードショートカットを追加する新バージョンを公開しています。
iPad用のブログエディタ、Drift Writerが進化して今風に! | ひとりぶろぐ
乗りかかった船ということで、Drift Writer HTML EditorをTextExpanderに対応させましょう。
![]() TextExpander
TextExpander 
カテゴリ: 仕事効率化
価格: ¥450
Drift Writer HTML EditorをTextExpanderに対応させるDriftWriterPatcherというものを作りました。
導入すると、WebViewを含むDrift Writer HTML Editor内の各所でTextExpanderが効くようになることもあるし、効かないままのこともあります。
利用にはJailbreakが必要ですが、次期バージョンでTextExpander正式対応だということです。
使い方がさすがすぎる…! TextExpanderは次リリースあたりで正式対応予定です! / “DPad改めDrift Writer HTML Editorの使い勝手をよくしよう | ひとりぶろぐ” http://t.co/1XPEzT8x
— 大庭 慎一郎 / Shinichiro Oba (@ooba) June 18, 2012
DriftWriterPatcherのインストール前に、CydiaからiFileをインストールしてください(インストールされていることを確認してください)。
iFileは、シェアウェアですが、無料利用の範疇でもインストールの用は足せます。
以下のリンクをタップするとCydiaが起動し、当該ページにジャンプします。
iFileをインストールしたら、DriftWriterPatcherを、以下からMobileSafariなどでダウンロードしてください。リポジトリには置いていません。
無保証です。自己責任でお使いください。
また、これを使っている間は、特に不具合対応についてDrift Writer HTML Editor作者のサポートを受ける一切の権利がないことを理解してください。作者を煩わせないようお願い致します。
com.hitoriblog.driftwriterpatcher_0.1-1_iphoneos-arm.deb
ダウンロードが終わると、iFileで開くか聞かれるので、iFileで開き、iFileからインストールしてください。
インストール後、SBSettingsなどからリスプリングで完了です。
CydiaでDriftWriterPatcherを検索してアンインストールしてください。
PVを稼ぐため、エントリを読んでもらうためにこうしています。転載はご遠慮ください。