MobileSafari 対 Chrome for iOSのJavaScriptベンチマーク
2016/03/16
価値ある情報をユーザー視点で発信するブログ
2016/03/16
ひとりぶろぐのmoyashi (@hitoriblog) です。
ついに、iOS版のGoogle Chrome、Chrome for iOSがリリースされましたね。
 Chrome – Google のウェブブラウザ
Chrome – Google のウェブブラウザ
カテゴリ: Utilities
販売元: Google, Inc.(サイズ: 62.6 MB)
全てのバージョンの評価: (6,706 件の評価)
仔細は他ブログに譲るとして、JavaScriptベンチマークをやってみました。
体感では、Chrome for iOSはMobileSafariより速いように感じます。
試したベンチマークは、MobileSafariと、Chrome for iOSの両方が採用しているWebKitのオフィシャルベンチマークSunSpider。
JavaScriptの実行速度を計測するベンチマークです。純粋なJavaScriptのベンチマークで、DOM関係のスピードや、その他のブラウザAPIの速度は計測されません。
http://www.webkit.org/perf/sunspider/sunspider.html
各ブラウザ以外は、MobilePhone、Musicのみプロセスを残す状態で実行。
タブも、SunSpiderを実行するタブ以外は閉じた状態としました。
もくじ
============================================
RESULTS (means and 95% confidence intervals)
--------------------------------------------
Total: 2231.2ms +/- 0.9%
--------------------------------------------
3d: 277.2ms +/- 0.4%
cube: 96.9ms +/- 0.9%
morph: 72.0ms +/- 0.0%
raytrace: 108.3ms +/- 1.5%
access: 273.1ms +/- 0.6%
binary-trees: 48.0ms +/- 2.6%
fannkuch: 120.1ms +/- 0.2%
nbody: 69.7ms +/- 0.5%
nsieve: 35.3ms +/- 2.9%
bitops: 175.8ms +/- 0.7%
3bit-bits-in-byte: 28.9ms +/- 1.4%
bits-in-byte: 36.8ms +/- 0.8%
bitwise-and: 47.8ms +/- 3.3%
nsieve-bits: 62.3ms +/- 0.6%
controlflow: 19.1ms +/- 2.8%
recursive: 19.1ms +/- 2.8%
crypto: 160.7ms +/- 0.7%
aes: 95.1ms +/- 1.1%
md5: 36.6ms +/- 1.0%
sha1: 29.0ms +/- 0.0%
date: 317.4ms +/- 1.0%
format-tofte: 163.3ms +/- 1.3%
format-xparb: 154.1ms +/- 1.3%
math: 219.7ms +/- 0.5%
cordic: 77.9ms +/- 1.1%
partial-sums: 93.2ms +/- 0.5%
spectral-norm: 48.6ms +/- 0.8%
regexp: 88.5ms +/- 3.3%
dna: 88.5ms +/- 3.3%
string: 699.7ms +/- 2.7%
base64: 86.1ms +/- 2.7%
fasta: 91.3ms +/- 1.4%
tagcloud: 142.8ms +/- 5.2%
unpack-code: 242.2ms +/- 2.4%
validate-input: 137.3ms +/- 3.5%
============================================
RESULTS (means and 95% confidence intervals)
--------------------------------------------
Total: 9029.4ms +/- 0.2%
--------------------------------------------
3d: 1005.8ms +/- 0.3%
cube: 289.1ms +/- 0.7%
morph: 371.5ms +/- 0.2%
raytrace: 345.2ms +/- 0.4%
access: 1390.6ms +/- 0.1%
binary-trees: 124.0ms +/- 0.7%
fannkuch: 761.1ms +/- 0.3%
nbody: 310.1ms +/- 0.1%
nsieve: 195.4ms +/- 0.5%
bitops: 1196.8ms +/- 0.4%
3bit-bits-in-byte: 263.7ms +/- 1.5%
bits-in-byte: 290.4ms +/- 0.2%
bitwise-and: 235.6ms +/- 0.2%
nsieve-bits: 407.1ms +/- 0.2%
controlflow: 165.4ms +/- 3.2%
recursive: 165.4ms +/- 3.2%
crypto: 625.4ms +/- 0.7%
aes: 274.9ms +/- 1.7%
md5: 175.6ms +/- 0.5%
sha1: 174.9ms +/- 1.4%
date: 470.7ms +/- 0.2%
format-tofte: 264.8ms +/- 0.3%
format-xparb: 205.9ms +/- 0.5%
math: 966.5ms +/- 0.9%
cordic: 399.3ms +/- 2.3%
partial-sums: 302.6ms +/- 0.3%
spectral-norm: 264.6ms +/- 1.5%
regexp: 1676.6ms +/- 0.5%
dna: 1676.6ms +/- 0.5%
string: 1531.6ms +/- 0.2%
base64: 218.3ms +/- 0.2%
fasta: 257.4ms +/- 0.3%
tagcloud: 350.0ms +/- 0.3%
unpack-code: 458.2ms +/- 0.2%
validate-input: 247.7ms +/- 1.4%
結果はMobileSafariの方がChrome for iOSの4倍速い結果となりました。
これホント?
たぶんNitroエンジンがつかえないからだとおもいます【ブックマークレット使用不可】MobileSafari 対 Chrome for iOSのJavaScriptベンチマーク【辛い】 http://t.co/KOR16X9n @hitoriblogさんから
— するぷ (@isloop) June 28, 2012
@xxSANTAxx アプリから使えるWebViewはJITが効かない差別をされています。
— もっさりさん (@TeamMOSA2) June 29, 2012
ちなみに、TweetbotのWebViewでも同じベンチマークしてみました。
ほぼChrome for iOSと同じですね。
============================================
RESULTS (means and 95% confidence intervals)
--------------------------------------------
Total: 9115.8ms +/- 0.2%
--------------------------------------------
3d: 1015.9ms +/- 0.3%
cube: 294.4ms +/- 0.6%
morph: 373.4ms +/- 0.4%
raytrace: 348.1ms +/- 0.2%
access: 1405.5ms +/- 0.3%
binary-trees: 129.8ms +/- 1.7%
fannkuch: 764.1ms +/- 0.3%
nbody: 311.8ms +/- 0.2%
nsieve: 199.8ms +/- 0.2%
bitops: 1200.3ms +/- 0.1%
3bit-bits-in-byte: 263.0ms +/- 0.5%
bits-in-byte: 292.2ms +/- 0.4%
bitwise-and: 236.6ms +/- 0.2%
nsieve-bits: 408.5ms +/- 0.2%
controlflow: 163.2ms +/- 0.3%
recursive: 163.2ms +/- 0.3%
crypto: 623.2ms +/- 0.3%
aes: 271.9ms +/- 0.6%
md5: 177.5ms +/- 1.2%
sha1: 173.8ms +/- 0.2%
date: 490.4ms +/- 1.0%
format-tofte: 277.2ms +/- 1.0%
format-xparb: 213.2ms +/- 1.3%
math: 969.9ms +/- 0.8%
cordic: 400.8ms +/- 1.8%
partial-sums: 304.5ms +/- 0.4%
spectral-norm: 264.6ms +/- 0.5%
regexp: 1677.1ms +/- 0.1%
dna: 1677.1ms +/- 0.1%
string: 1570.3ms +/- 0.5%
base64: 225.1ms +/- 0.9%
fasta: 260.0ms +/- 0.3%
tagcloud: 355.4ms +/- 0.9%
unpack-code: 468.6ms +/- 0.8%
validate-input: 261.2ms +/- 1.8%
moyashi手製の調査ツールによれば、Chrome for iOSは普通にUIWebViewを使っているようです。WebKitとはいいながら、独自のブラウザエンジンを搭載しているのかと思いきや、そんなことはありませんでした。
それでも何となく速い気がするんですが、何なんでしょう?


Chromeのビュー構造をダンプしたものです。やはりUIWebView。
chrome_view_recursive_description.txt
難しいことは分かりませんが、キャッシュで検索するとcachedResponseなんていうのがあったりしますから、WebViewは標準のを使っていても、キャッシュをうまく効かせているのかもしれません。
grep -nH -i cache *
BookmarkEditViewController.h:65:- (void)discardCachedCells;
BookmarkPanelController.h:28: NSMutableDictionary *dominantColorCache_;
BookmarkPanelController.h:67:- (id)initWithLoader:(id)arg1 profile:(struct Profile *)arg2 colorCache:(id)arg3;
BrowserViewController.h:55: struct scoped_nsobject<NSMutableDictionary> dominantColorCache_;
BrowserViewController.h:56: struct scoped_nsobject<NSMutableDictionary> mostVisitedCompositeCache_;
BrowserViewController.h:79:- (void)deleteGreyCache;
BrowserViewController.h:80:- (void)createGreyCache:(int)arg1;
BundleImageCache.h:9:@interface BundleImageCache : NSObject
CDStructures.h:437:struct JKEncodeCache {
CDStructures.h:448: struct JKEncodeCache _field5[1024];
CDStructures.h:475:struct JKObjCImpCache {
CDStructures.h:502: struct JKTokenCache _field11;
CDStructures.h:503: struct JKObjCImpCache _field12;
CDStructures.h:521:struct JKTokenCache {
CDStructures.h:522: struct JKTokenCacheItem *_field1;
CDStructures.h:528:struct JKTokenCacheItem;
CDStructures.h:539: struct JKTokenCacheItem *_field5;
CDStructures.h:1077:struct TargetFrameCache {
GIPResourceLoader.h:13: unsigned int cacheSize_;
GIPResourceLoader.h:14: NSMutableDictionary *cache_;
GIPResourceLoader.h:20:+ (id)imageNamed:(id)arg1 fromLoader:(id)arg2 shouldCache:(BOOL)arg3;
GIPResourceLoader.h:27:- (id)imageNamed:(id)arg1 cache:(BOOL)arg2;
GIPResourceLoader.h:30:- (id)initWithCacheSize:(int)arg1 bundleName:(id)arg2;
GIPResourceLoader.h:31:- (id)initWithCacheSize:(int)arg1;
HttpProtocolHandler.h:25:- (id)cachedResponse;
HttpProtocolHandler.h:26:- (id)initWithRequest:(id)arg1 cachedResponse:(id)arg2 client:(id)arg3;
JSONDecoder.h:29:- (void)clearCache;
MostVisitedPanelController.h:24: NSMutableDictionary *compositeCache_;
MostVisitedPanelController.h:87:- (id)initWithLoader:(id)arg1 profile:(struct Profile *)arg2 compositeCache:(id)arg3;
NIImageMemoryCache.h:7:#import "NIMemoryCache.h"
NIImageMemoryCache.h:9:@interface NIImageMemoryCache : NIMemoryCache
NIMemoryCache.h:11:@interface NIMemoryCache : NSObject
NIMemoryCache.h:13: NSMutableDictionary *_cacheMap;
NIMemoryCache.h:14: NILinkedList *_lruCacheObjects;
NIMemoryCache.h:17:@property(retain, nonatomic) NILinkedList *lruCacheObjects; // @synthesize lruCacheObjects=_lruCacheObjects;
NIMemoryCache.h:18:@property(retain, nonatomic) NSMutableDictionary *cacheMap; // @synthesize cacheMap=_cacheMap;
NIMemoryCache.h:33:- (void)removeCacheInfoForName:(id)arg1;
NIMemoryCache.h:34:- (void)setCacheInfo:(id)arg1 forName:(id)arg2;
NIMemoryCache.h:35:- (id)cacheInfoForName:(id)arg1;
NIMemoryCacheInfo.h:11:@interface NIMemoryCacheInfo : NSObject
NINetworkRequestOperation.h:17: unsigned int _cachePolicy;
NINetworkRequestOperation.h:22:@property unsigned int cachePolicy; // @synthesize cachePolicy=_cachePolicy;
NewTabPageController.h:27: NSMutableDictionary *dominantColorCache_;
NewTabPageController.h:28: NSMutableDictionary *compositeCache_;
NewTabPageController.h:50:- (id)initWithUrl:(id)arg1 loader:(id)arg2 profile:(struct Profile *)arg3 colorCache:(id)arg4 compositeCache:(id)arg5;
Nimbus.h:15:+ (id)imageMemoryCache;
Nimbus.h:16:+ (void)setImageMemoryCache:(id)arg1;
SnapshotCache.h:11:@interface SnapshotCache : NSObject
SnapshotCache.h:18: struct ObjCPropertyReleaser propertyReleaser_SnapshotCache_;
SnapshotCache.h:28:- (void)removeGreyCache;
SnapshotCache.h:29:- (void)createGreyCache:(id)arg1;
SnapshotCache.h:35:- (void)purgeCacheOlderThan:(const struct Time *)arg1 keeping:(id)arg2;
SnapshotCache.h:37:- (struct FilePath)cacheDirectory;
Tab.h:120:- (void)commitCachedEntriesToHistoryDB;
TabModel.h:59:- (void)updateSnapshotCache:(id)arg1;
TabStripController.h:27: struct TargetFrameCache targetFrames_;
URLVerifyingProtocolHandler.h:21:- (id)initWithRequest:(id)arg1 cachedResponse:(id)arg2 client:(id)arg3;
WebController.h:52: BOOL useGreyImageCache_;
WebController.h:63:@property(nonatomic) BOOL useGreyImageCache; // @synthesize useGreyImageCache=useGreyImageCache_;
WebController.h:155:- (BOOL)shouldCacheSnapshot;
NSOperationのサブクラス、NIOperationなんていうのがあるので、うまいことHTTPリクエストを同時に出して高速化しているのかも?
@hitoriblog Chromeが早いのはリンク先先読みとか使ってるからじゃないでしょうか。
— そり (@sori_ja) June 29, 2012
@hitoriblog ちなみに、設定に「ウェブページのプリロード」項目があり、通常はWifiのみ有効になっています。
— そり (@sori_ja) June 29, 2012
設定の「プライバシー」の中に「ウェブページのプリロード」がありました。
デフォルトでは、「Wi-Fi接続時のみ」となっています。
これでリンク先の先読みをしているがゆえに速いのかも?


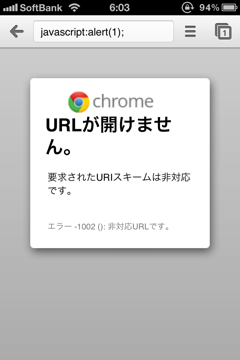
Chrome for iOSで「javascript:alert(1);」をブックマークから実行してみた結果が以下です。

ブックマークレット使えない……。ちなみに、アドレスバーでは実行できます。