ブログ用の図表を描くのが面倒なのでGraphvizを使っていきたい所存
2013/08/15
価値ある情報をユーザー視点で発信するブログ
2013/08/15
ひとりぶろぐのmoyashi (@hitoriblog) です。
ブログに使う図表。描くのが面倒で、つい文章説明で済ませてしまいがち。
図というと、Adobe Illustratorや、OmniGraffleなどのドロー系グラフィックソフトで作るものだという先入観がありますが、テキストで記述した指示を元に、図を描画するタイプのソフトウェアがあります。
定番に、Graphvizというものがあるそう。Graphvizは無向グラフ/有向グラフ描画に特化したソフトウェア。フローチャートのようなグラフが描画できます。
@hitoriblog graphvizとか定番ですねー
— Genki Takiuchi (@takiuchi) August 14, 2013
こんな感じのグラフが描けます。
Gallery | Graphviz – Graph Visualization Software
ドロー系グラフィックソフトで作図するには、完成図を思い描きながらマウス操作でチクチクレイアウトしていくことになります。ゲームに例えると、リアルタイムストラテジー。
Graphvizタイプのソフトでは、作図の指示をテキストで記述。最後に描画実行をさせると図が完成します。ゲームに例えると、ターン制コマンド選択式RPG。
作図の指示を受け、どういう風にレイアウトするかはソフトが判断して自動的にやってくれます。全部が全部自分の思い通りにならない側面もありますが、コンピューターを使役している感覚があって面白いですよ。
Homebrewからもインストールできますが、(Mac) OS X用のインストーラがここに。pkg形式のものを選択。OSのバージョン別に分かれているので適切なものをチョイス。
macos | Graphviz – Graph Visualization Software
pkgをゲット。

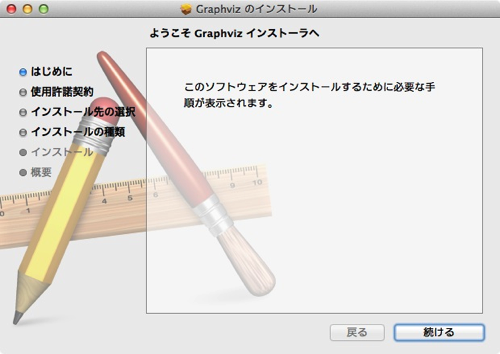
ダブルクリックでインストーラを起動。指示に従ってインストール。

/usr/local/bin/dot としてインストールされます。
$ which dot /usr/local/bin/dot
Homebrewなら以下のようにすればインストールできるはずです。
$ brew install graphviz
Homebrewからインストールしても、/usr/local/bin/dot としてインストールされます。pkgはアンインストールできないので、僕はHomebrewからインストールしましたが。
Graphvizにグラフを描かせるには、テキストファイルで指示書を作ります。
「hello.dot」というファイル名、エンコーディングはUTF-8で、デスクトップ上に作りました。
digraph hello {
/* ノードのラベル */
A [label = "Welcome to Darkside"];
B [label = "混沌なる\nカオスへようこそ"];
/* 関係式 */
A -> B;
}
指示書を用意し終わったら、ターミナルから以下のように実行。
dot -Tpdf ~/Desktop/hello.dot -o ~/Desktop/hello.pdf; open ~/Desktop/hello.pdf
プレビュー.appで以下のようなものが表示されたはずです。いろいろな画像形式でグラフを生成できますが、pdfは解像度非依存なので、使い勝手がいいのではないかと思います。

今度は、hello.dotを以下のように書き換え。
digraph hello {
/* ノードのラベル */
A [label = "Welcome to Darkside"];
B [label = "混沌なる"];
C [label = "カオスへようこそ"];
/* 関係式 */
A -> B;
A -> C;
}
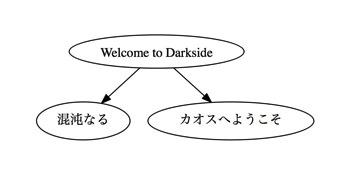
実行結果は以下のような感じになりました。ノードの間の関係性を記述すると、それが図になっちゃうわけですね。
ちなみに、ターミナルからコマンドを毎度打ち込んでいるわけでなく、カーソルキーの上を押すと直前に実行したコマンドがまろび出てくるので、それを実行しています。(ヒストリ機能)

スタイルの指定を増やしたり記述方法に工夫したりしたもの。デスクトップ上に作成。ファイル名は「sample.dot」。
/*
dot -Tpdf sample.dot -o sample.pdf; open sample.pdf
*/
graph sample {
graph [fontname = "NfMotoyaCedar", rankdir = LR];
/* スタイル指定 */
// 共通スタイル
A, B, C, D, E [fontname = "NfMotoyaCedar", shape = box, style = "rounded, filled", color = black];
// 個別の色
// 青
A [fillcolor = "#3399ff"];
// 蛍光ピンク
B [fillcolor = "#ff3366"];
// 緑
C [fillcolor = "#66cc66"];
// オレンジ
D [fillcolor = "#ffaa33"];
// 紫
E [fillcolor = "#cc77ff"];
/* ラベルテキスト */
graph [label = "Graphvizで無向グラフ作成"];
A [label = "テキストで"];
B [label = "グラフ"];
C [label = "作成"];
D [label = "できて"];
E [label = "便利っす"];
/* 関係式 */
A -- B -- C [label = "A", fontname = "NfMotoyaCedar"];
A -- C [label = "B", fontname = "NfMotoyaCedar"];
A -- D -- E [label = "C", fontname = "NfMotoyaCedar"];
}
これをターミナルから以下のように実行。
dot -Tpdf ~/Desktop/sample.dot -o ~/Desktop/sample.pdf; open ~/Desktop/sample.pdf
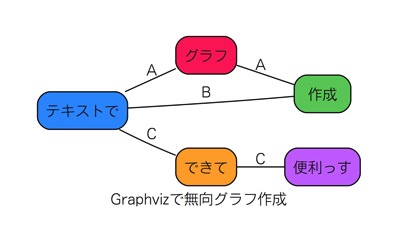
実行結果。

なかなか使い出がありますね。図の修正や、流用が簡単です。
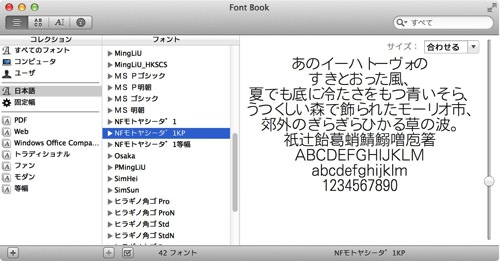
fontname属性で指定できるフォント名の調べ方。
Font Book.appでよさげなフォントを見つけたら、

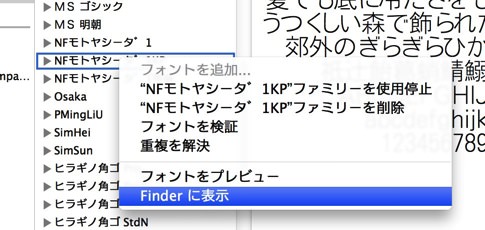
Control+クリックで表示できるメニューから「Finderに表示」を実行。

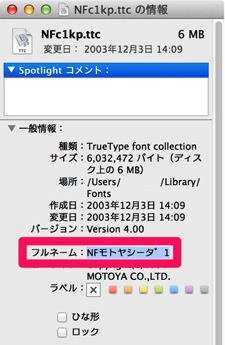
フォントが選択された状態でCommand+I。この「一般情報>フルネーム」が指定できるフォント名。気づきにくいですが、マウスで選択してクリップボードにフォント名をコピーできます。

これ系のソフトウェアにblockdiag、seqdiagというものがあることを教えてもらいました。
@hitoriblog blockdiag http://t.co/V8xcMsBW5o も便利ですよ。文法は似てます。あと、シリーズでシーケンス図を書けるseqdiag http://t.co/cSu1Rjk2ez とかもあります。
— shirou - しろう (@r_rudi) August 14, 2013
こちらもなかなかよさそうです。
ブロック図生成ツール blockdiag — blockdiag 1.0 documentation
ラダー図を生成するものもあるんですね。
シーケンス図生成ツール seqdiag — blockdiag 1.0 documentation