Twitter for iPhoneに見たくないつぶやきをカットするフィルタ機能を追加(JB不要)
2016/03/16
価値ある情報をユーザー視点で発信するブログ
2016/03/16
Twitterをやっていると、ときどき目にしたくない種類のつぶやきと遭遇します。
それをフィルタする方法はいろいろあるかと思いますが、iPhone上で実現するとなると限られているでしょう。
自分はTwitter for iPhoneを使っているので、Twitter for iPhoneでどうにかする方法を模索してみました。
以下のスクリーンショットは、「shindanmaker」というキーワードを含むつぶやきをカットしている例です。


フィルタが効いている方には「shindanmakerのフィルタテスト」というつぶやきが見えていないことが分かります。
(続きは[MORE]から)
世の中にはTwitter API Proxyというものがあります。
Twitterクライアントから、TwitterのAPIに間接的にアクセスするために使われるものです。
主に、中国において金盾を回避する目的で作られ進化しているために、関連キーワードでググると中国語圏のサイトがひっかかります。
Twitter for iPhoneはTwitter API Proxyに対応しているので、
Twitter APIとクライアントの間に介在するTwitter API Proxyを改造すれば、フィルタ機能を実現できそうです。
もくじ
最初に目に付いたのがGTAPというTwitter API Proxyです。
しかし、これはXAuthに対応しておらず、Twitter for iPhoneでは使えないようでした。
GTAPをXAuth対応にし、Twitter for iPhoneで使えるようにした派生版としてtwiproxyがあります。
素のまま使ってみたところ、2010.12.8時点のTwitter for iPhoneではtwiproxyを通して認証、使用ができたので、これを改造しました。
参考: twiproxy – 基于GTAP 0.4的twitter API proxy
filtered-twiproxyは無保証です。
前述のような流れの元、twiproxyに、指定したキーワードを含むつぶやきをカットするフィルタ機能を追加したfiltered-twiproxyを作りました。
ライセンスはApache License 2.0です。
Twitter for iPhoneでfiltered-twiproxyを使うと直面する不具合があります。filtered-twiproxyの問題というよりは、元のtwiproxyからそうなのですが。
原因を追究して直すほどのモチベーションは無いので、だれかが修正してくれることを期待します。
かなり失うものが大きいです。このほかにもできないことはあるでしょう。
マルチアカウント対応であるTwitter for iPhoneの長所を生かし、filtered-twiproxyを経由しないアカウントと、filtered-twiproxy経由のアカウント、その二つを使い分けるとよいかと思います。
Twitter for iPhoneで見たくないつぶやきをカットするためにやるべきこと。
順番を追ってやっていきましょう。
Twitter API ProxyはGoogle App Engineに設置するのが習わしとなっているようで、そういう作りになっていたGTAPからのforkであるこれも、Google App Engineで動かす作りになっています。
Google App Engineとは、簡単に言えば、Googleがやっているレンタルサーバのことです。
Google App Engineの利用には、Gmailのアドレスが必要になります。
持っていなければ取得してください。
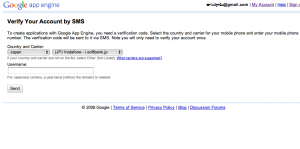
以下へアクセス。Googleへログインしていなければ、ログインが促されます。
「Create Application」ボタンを押すと、それが最初のアプリケーションである場合は認証の手順が入ります。

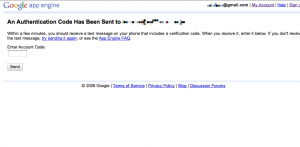
携帯のメールアドレスを入力しろ、というページに飛びます。
自分はiPhoneで使っているi.softbank.jpのアドレスにしましたが、普通のE-Mailアドレスでもいいという話もあります。

アカウントコードが送られてくるので、それを入力して認証を終了させます。

すると、アプリケーションを作成する画面に移行すると思いますが、とりあえず置いておきます。
http://code.google.com/intl/ja/appengine/downloads.html
Mac OS XではGoogleAppEngineLauncher-1.4.0.dmg(2010.12.12現在)をダウンロード、マウントした後、GoogleAppEngineLauncherを/Applicationsフォルダにコピーし、起動。
初回起動時にシンボリックリンクが/usr/local/binに作られるため、ターミナルからappcfg.pyコマンドが使えるようになります。
Windowsでのインストールについてはこちらのブログを参考にしてください。
爬虫類嫌いのPython日記: Python版GoogleAppEngineのセッティング
さきほどの、アカウントコード入力後に飛んだ、アプリケーションの新規作成ページへ話は戻ります。
何らかの理由でアプリケーション新規作成ページを見失ったならば、以下URLからログインをすればApplication Overviewのページに行くことができます。
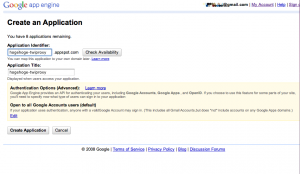
Application Overviewで「Create Application」ボタンを押し、新規アプリケーションを作成します。「Application Identifier:」の欄に適当なものを指定します。
これがサブドメインになるので、他とかぶらない名前にする必要があります。

ここでは「hogehoge-twiproxy」としたことと仮定します。以降、「hogehoge-twiproxy」と出てきたら、自分が付けたものに読み替えてください。
「Application Title:」欄も適当なものでかまいません。ここでは「Application Identifier」同様「hogehoge-twiproxy」としたことと仮定します。
「Create Application」ボタンでアプリケーションの作成を完了させます。

上記リンクからダウンロードしたfiltered-twiproxy.tar.gzを解凍します。filtered-twiproxyというディレクトリが出来ます。
filtered-twiproxy/app.yamlをテキストエディタで編集します。以下の行を、さきほどの手順で作ったApplication Identifierに書き換えます。
application: xxxx-filtered-twiproxy
↓以下のように書き換え
application: hogehoge-twiproxy
書き換えたらターミナル、ないしコマンドプロンプトからappcfg.pyを実行してfiltered-twiproxyをGoogle App Engineにアップロードします。
事前に、filtered-twiproxyディレクトリがあるディレクトリにカレントディレクトリを移動します。ここでは/Users/username/Desktopにfiltered-twiproxyがあるものと仮定しています。
$ cd /Users/username/Desktop
$ appcfg.py update filtered-twiproxy
Windows、C:にfiltered-twiproxyディレクトリがある場合は、以下のようになるかと思います。
> C:
> python appcfg.py update filtered-twiproxy
「https://hogehoge-twiproxy.appspot.com/」にアクセスし、動作していることを確認します。(サブドメインは自分で設定したものに読み替えてください)
Twitter for iPhoneを起動します。
右端のタブをタップ、さらに「アカウント管理と設定」をタップ。
「+」ボタンをタップ、さらに歯車アイコンをタップします。以下のように入力。(サブドメインは自分で設定したものに読み替えてください)
APIルート: https://hogehoge-twiproxy.appspot.com/api/
検索API: https://hogehoge-twiproxy.appspot.com/search/
ナビゲーションバーの「アカウントを追加」で元の画面に戻り、ユーザー名とパスワードを入力。そして「保存」ボタンを押します。
うまくいっていれば、アカウントが追加されるはずです。
このアカウントは、filtered-twiproxy経由でAPIにアクセスするようになっています。
前述の通り、filtered-twiproxy経由でのアクセスでは動かない機能があるので、filtered-twiproxy経由でないアカウントと併用するといいかと思います。
これだけでは、検索ができず、お気に入りが見られないだけの出来損ないのアカウントです。
フィルタの設定をしましょう。以下のURLを開きます。(サブドメインは自分で設定したものに読み替えてください)
トップページにある「Config Home」というリンクからもたどることができます。
Googleへのログインを促されます。
https://hogehoge-twiproxy.appspot.com/config
ログインすると、以下のようなページに飛びます。
Keyword、Screen Name、Client Nameとありますが、どれも基本的な機能は同じです。
操作方法はどれも同じなので、Keywordを例に取って説明します。
「Keyword」のリンクをたどると以下のようなページに飛びます。
「shindanmaker」というキーワードが含まれるつぶやきを見えなくしましょう。
「Keyword:」欄に「shindanmaker」と入力。その下の「Regexp:」のチェックボックスはオフにしておきます。そして、「Add」ボタンを押す。
フィルタの項目が一つ追加されました。
これで、filtered-twiproxyは、つぶやきのどこかに「shindanmaker」が含まれると、そのつぶやきをカットするようになります。ちょうど、冒頭のスクリーンショットのような効能を発揮するようになります。


続いて、「#nowplaying」が含まれるつぶやきもカットすることにします。
しかし、「#nowplaying」ハッシュタグは表記に揺れがあります。
「#Nowplaying」「#nowplaying」「#NowPlaying」などの表記が考えられます。
これを一網打尽にしたい場合は、以下のようにします。
つまり、Regexp、正規表現を使ったフィルタリングです。
これをうまく使えば、例えば多段RTを検知してカット、ということもできるでしょう。
Pythonで書かれていますので、詳しくはPythonの正規表現に関する解説を参照してください。
「Screen Name」は、つぶやきの発言者のScreen Nameに対してマッチングを実施します。「Client Name」はクライアント名に対してマッチングを実施します。
一つのつぶやきに対し、「Keyword」、「Screen Name」、「Client Name」のキーワードマッチングを全部実施します。
どれか一つにでも一致したら、そのつぶやきはカットされます。
「Client Name」に対して「なるほど四時じゃねーの」を指定すると、例のなる四時経由でつぶやかれたつぶやきがカットされます。