暗号通貨取引所Coincheckのスプレッドを可視化する
2017/09/01
価値ある情報をユーザー視点で発信するブログ
2017/09/01

僕の人生を変えてくれた暗号通貨。
そして、その愛すべき暗号通貨取引所Coincheckは平易なUIと使いやすさで定評があります。
Coincheckは取引所といっても、取引所にてユーザー同士で売買ができるのはBTCに限られ、それ以外の通貨は販売所にて運営とユーザーとの間で売買することのみ可能となっています。
| 通貨 | 取引所 | 販売所 |
|---|---|---|
| BTC | ○ | ○ |
| ETH | × | ○ |
| ETC | × | ○ |
| LSK | × | ○ |
| FCT | × | ○ |
| XMR | × | ○ |
| REP | × | ○ |
| XRP | × | ○ |
| ZEC | × | ○ |
| XEM | × | ○ |
| LTC | × | ○ |
| DASH | × | ○ |
さて、このCoincheck。
手数料無料をうたっているため、すべての売買が無料でできるのかと思いきや、手数料が(ほぼ)無料なのはBTCを取引所で売買する場合のみで、販売所での売買にはスプレッドという形で手数料が乗っています。
販売所で通貨を買う場合には相場より上乗せした金額が設定され、また通貨を売る場合には相場より安い金額が設定されています。
この差額によって、実質の手数料が徴収されるわけです。
全部が全部運営側の取り分になっているかといえばそういうわけではなく、ユーザーが任意に指定した数量の売買を成立させるためには、マージンが不可欠なのです。
スプレッドを憎々しく思う投資家は少なくないと思いますが、一方で取引所での売買と異なり一瞬かつ確実に約定できるため、それなりの量を動かそうとするときにありがたく感じるものです。
このスプレッド。幅がどれぐらいあるのかについては情報が公開されておらず、運営も非公開の立場を取っています。
実際には状況によって変動し、値動きが激しいときにはスプレッドが広く。値動きが少ないときにはスプレッドが狭くなる傾向にあります。
販売所で実際に売買する画面を表示させて初めて分かるもので俯瞰できず、その実態は曖昧模糊としています。
Coincheckのチャットでは、この件について常にビギナーからの書き込みがあります。恐らく、20分もチャットを見ていれば、一回はこの件に疑問を呈する書き込みが観測できるでしょう。
おおよそ、売り買いの往復で10%程度というのがよくされる回答ですが、それを可視化してみることにしました。
それが、Webブラウザ用の機能拡張Tampermonkey用のUserScript「CCSpreadVisualizer」です。
非公開のプライベートAPIを使用しているため、Coincheckにログイン中しか動作しません。
// ==UserScript==
// @name CCSpreadVisualizer
// @namespace http://hitoriblog.com/
// @version 0.2
// @description try to take over the world!
// @author moyashi
// @match https://coincheck.com/ja/exchange
// @grant none
// ==/UserScript==
(function() {
'use strict';
function floatFormat( number, n ) {
var _pow = Math.pow( 10 , n );
return Math.round( number * _pow ) / _pow;
}
var currencies = ["btc", "eth", "etc", "lsk", "fct", "xmr", "rep", "xrp", "zec", "xem", "ltc", "dash", "bch"];
$(document).ready(function(){
$.each(currencies, function(index, elem) {
$("[href='/ja/buys?pair=" + elem + "_jpy']").append("<p class=\"currency_desc ng-binding append\"><span style=\"color:green; font-weight: bold;\">買</span><span id=\"" + elem + "-buy-price\"></span></p>");
$("[href='/ja/buys?pair=" + elem + "_jpy']").append("<p class=\"currency_desc ng-binding append\">(<span id=\"" + elem + "-buy-difference\"></span>%)</p>");
$("[href='/ja/buys?pair=" + elem + "_jpy']").append("<p class=\"currency_desc ng-binding append\"><span style=\"color:red; font-weight: bold;\">売</span><span id=\"" + elem + "-sell-price\"></span></p>");
$("[href='/ja/buys?pair=" + elem + "_jpy']").append("<p class=\"currency_desc ng-binding append\">(<span id=\"" + elem + "-sell-difference\"></span>%)</p>");
});
});
function updatePrice(currency) {
$.getJSON("https://coincheck.com/buys/rate?amount=10&pair=" + currency + "_jpy", function getFunc(myData){
var price = parseFloat(myData.price / 10);
$("#" + currency + "-buy-price").text(floatFormat(price, 2));
var org = parseFloat($("[href='/ja/buys?pair=" + currency + "_jpy'] p:contains('円')").text().replace("円", ""));
var difference = floatFormat((price / org - 1) * 100, 2);
$("#" + currency + "-buy-difference").text(difference);
$.getJSON("https://coincheck.com/sells/rate?amount=10&pair=" + currency + "_jpy", function getFunc(myData){
var price = parseFloat(myData.price / 10);
$("#" + currency + "-sell-price").text(floatFormat(price, 2));
var org = parseFloat($("[href='/ja/buys?pair=" + currency + "_jpy'] p:contains('円')").text().replace("円", ""));
var difference = floatFormat((org / price - 1) * 100, 2);
$("#" + currency + "-sell-difference").text(difference);
});
});
}
function update() {
$.each(currencies, function(index, elem) {
updatePrice(elem);
});
}
update();
$(".ticker .box.last .value").on('DOMSubtreeModified propertychange', function() {
update();
});
})();
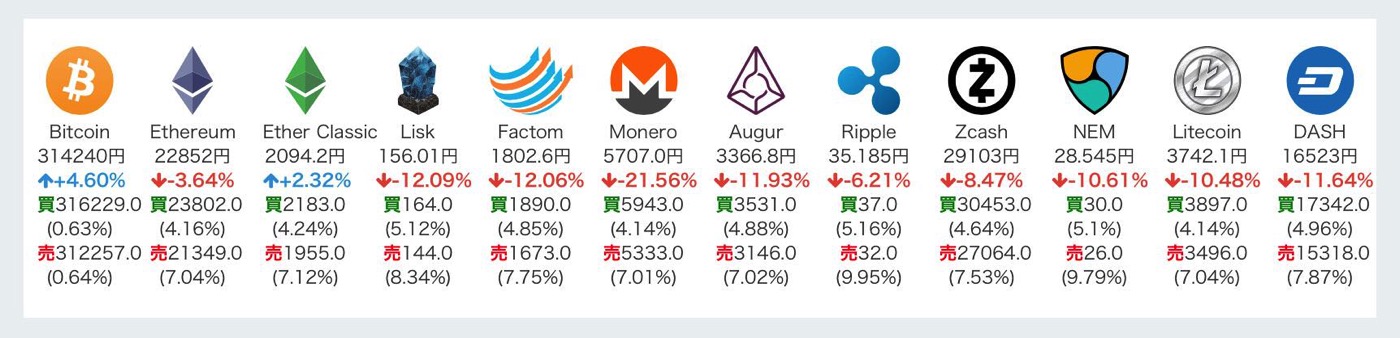
これを導入すると、Coincheckの取引所のトップ、通貨の価格一覧のところに、販売所での売値と買値が表示されるようになります。
相場との乖離率も同時に表示させるようにしてみました。

ここで表示している売値、買値は、それぞれの通貨を10単位売買した場合のものです。スプレッドは値動きが激しいかどうか以外に、どのぐらい売買するかでも変わってくるため、あくまでも目安にすぎないことにはご注意ください。売買する通貨が増えるに従い、スプレッドは広くなっていくはずです。
可視化してみると、スプレッドが可変であることが手に取るように分かります。
導入方法の詳細にあえて触れず、多少突き放した記事になっていますが、マナさんが導入手順を書いてくださいましたので、「で、どうすれば?」という人はこちらをお読みください。
https://twitter.com/1000crypto/status/869394132900257792Coincheckユーザーであればまず導入してみたいものかと思いますので、ぜひ試してみてください。

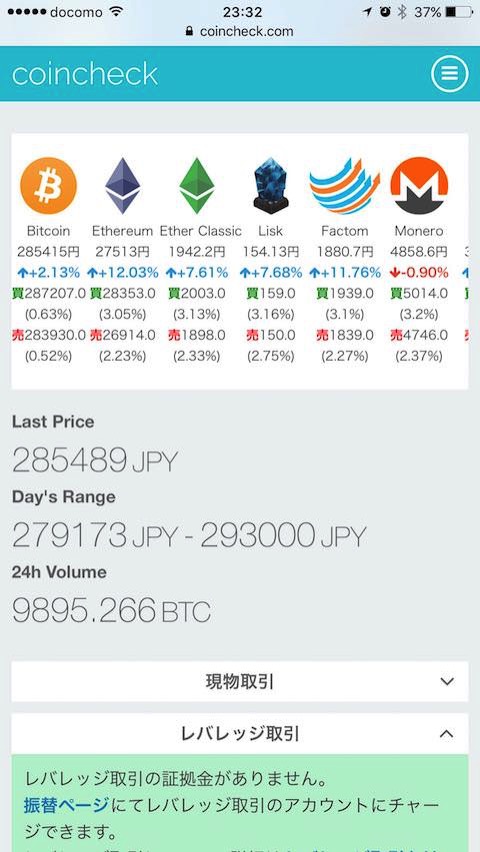
機能拡張が使えないスマートフォン、タブレットでCCSpreadVisualizerを利用するためのブックマークレット版を用意しました。
UserScript版同様、Coincheckにログイン中しか動作しません。
iOS版のSafariのみで動作確認しています。
自動的に実行されませんので、取引所のトップページを表示した後で、このブックマークレットを手動で実行します。
登録は、iOSの場合、以下のリンクをMac版のSafariのブックマークバーにドラッグ&ドロップして、iCloudで同期してiOSのSafariに持っていくのが一番簡単です。
iOSの方は、ブックマークレットの素早い起動方法について、この機会に知っておくとよいと思います。