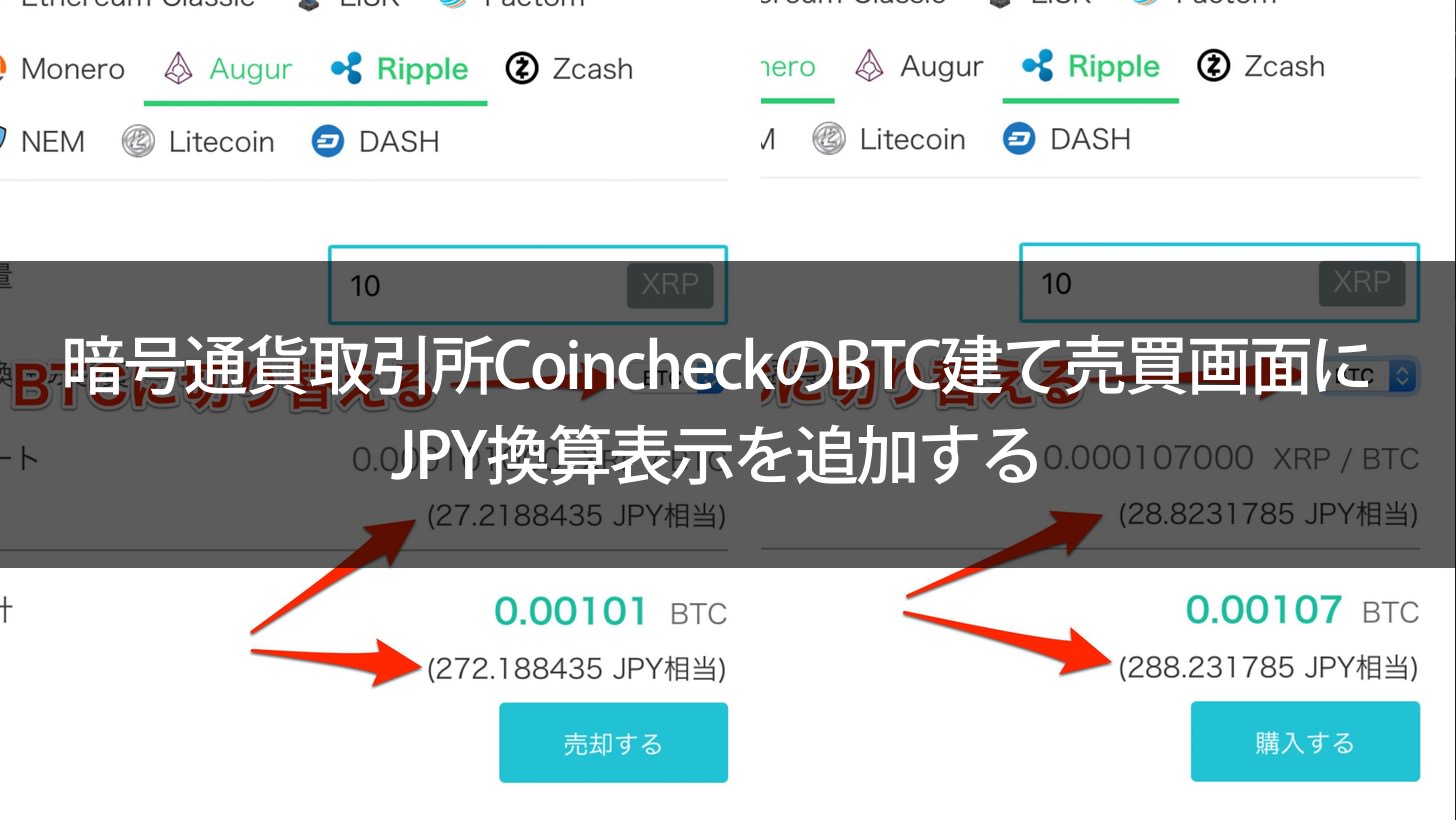
暗号通貨取引所CoincheckのBTC建て売買画面にJPY換算表示を追加する
2017/06/09
価値ある情報をユーザー視点で発信するブログ
2017/06/09

僕の人生を変えてくれた暗号通貨。
僕を暗号通貨の世界へと誘ってくれた取引所Coincheckは平易なUIと使いやすさで定評があります。
Coincheckは取引所といいながら、アルトコインはすべて販売所での売買となります。
この辺りは賛否両論ありますが、販売所での売買は一瞬で約定できることにメリットがあると感じています。
さて、暗号通貨の売買。
最初は銀行から入金した日本円、JPYで暗号通貨を購入することになりますが、値上がりして売却(利益確定=利確)するときはJPYに戻すのでなく、(未確定/未整備な)税制の関係でBTCと交換するのがセオリーとなっています。
JPYで暗号通貨を購入。最初の利確でBTCに切り替わるときに気になるのが、JPYベースで採算分岐点を超えているかどうかです。
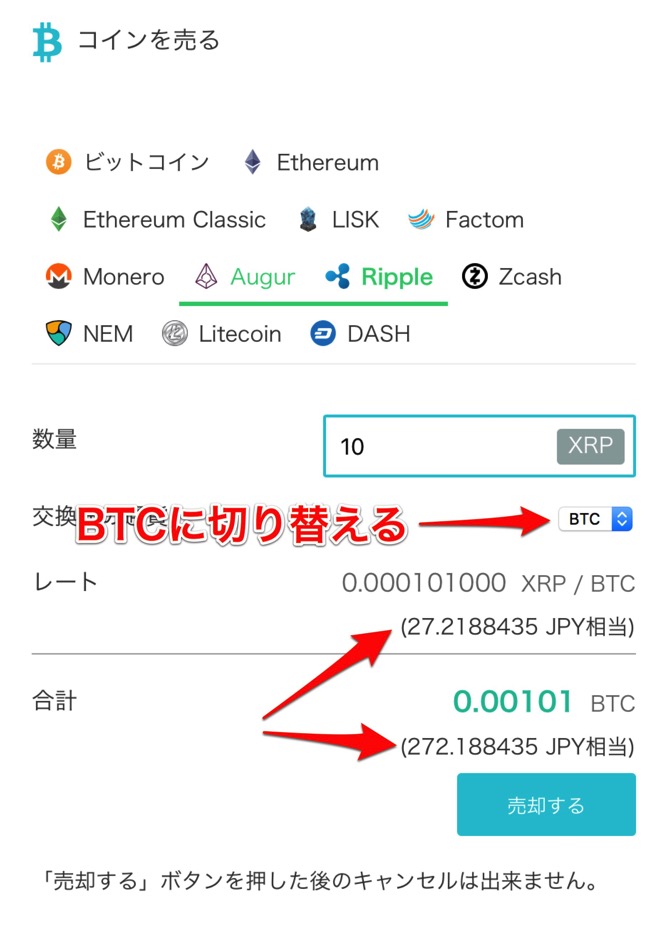
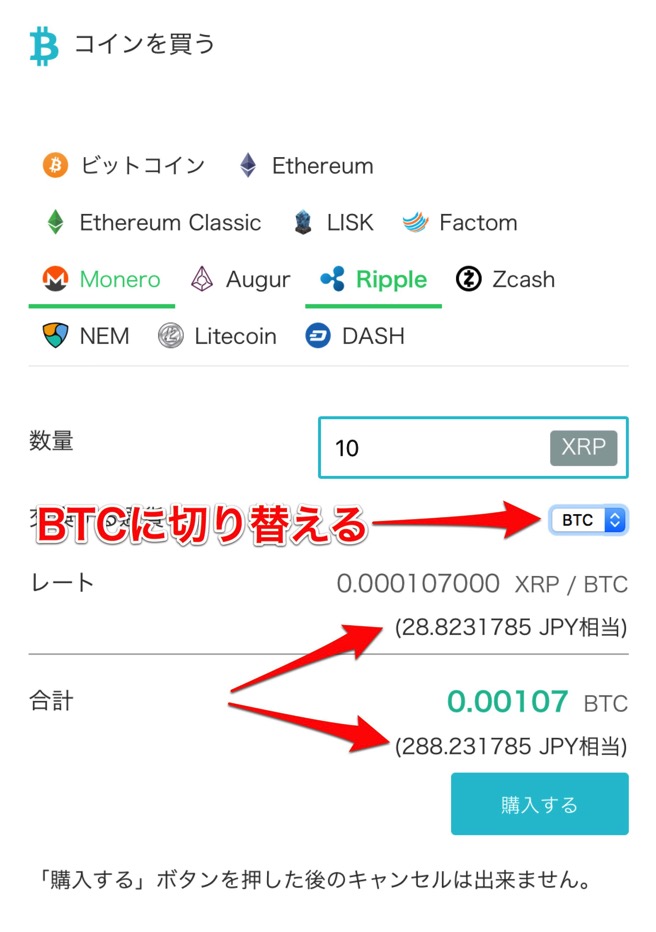
販売所の「コインを買う」、「コインを売る」画面で交換先の通貨をBTCに切り替えると、BTCベースの表示しかなくなってしまうため、JPY換算の金額が分かりません。
暗号通貨の相場は刻々と変わっていくため、逐一JPYに手計算(比喩的表現)で換算するのは現実的ではありません。
そこで、販売所の「コインを買う」、「コインを売る」で交換先の通貨をBTCに切り替えたときにJPY換算の金額を追加表示するUserScriptを作ってみました。
それが、Webブラウザ用の機能拡張Tampermonkey用のUserScript「CCJPYEquivalent」です。
また、付加機能として「交換する通貨」のデフォルトを「JPY」から「BTC」にするようにもなっています。税制の関係で、最初にJPYで通貨を買った後の利確はBTCにするのがセオリーであるため、BTCがデフォルトになっていた方が間違いがないと考えたためです。
まだ暗号通貨に関する税制が未確定ですが、暗号通貨→暗号通貨への利確は課税が発生せず、暗号通貨→法定通貨への利確は課税が発生する、という説が有力です。
↑表示上切り替わっていたのですが、JPYで売買する形になってしまっていたので修正中です。しばらくお待ちください。
無保証です。ご自身の責任でお使いください。
// ==UserScript==
// @name CCJPYEquivalent
// @namespace http://hitoriblog.com/
// @version 0.2
// @description try to take over the world!
// @author moyashi
// @match https://coincheck.com/ja/sells
// @match https://coincheck.com/ja/buys
// @grant none
// ==/UserScript==
(function() {
'use strict';
function floatFormat( number, n ) {
var _pow = Math.pow( 10 , n );
return Math.round( number * _pow ) / _pow;
}
function separate(num){
var arr = String(num).split(".");
if (arr.length == 1) {
return num.replace( /(\d)(?=(\d\d\d)+(?!\d))/g, '$1,');
} else {
return arr[0].replace( /(\d)(?=(\d\d\d)+(?!\d))/g, '$1,') + "." + arr[1];
}
}
$(".rate.right.ng-binding span.num.ng-binding").on('DOMSubtreeModified propertychange', function() {
$.getJSON("/api/rate/btc_jpy", function getFunc(myData){
$(".yen-equivalent").remove();
if ($(".original-currency.right div select").val() == "1") {
$("(" + separate((floatFormat(parseFloat($(".rate.right.ng-binding span.num.ng-binding").text()) * parseFloat(myData.rate), 8))) + " JPY相当)").insertAfter(".row:contains('レート')");
$("(" + separate((floatFormat(parseFloat($("div.row.result-row > div:nth-child(3) > span").text()) * parseFloat(myData.rate), 8))) + " JPY相当)").insertAfter(".row.result-row");
}
});
});
これを導入すると、販売所の「コインを買う」、「コインを売る」が以下のような表示になります。