Pomera DM30/DM100とiPhoneでブログをバキバキに書く環境をガチで考える
2018/11/10
価値ある情報をユーザー視点で発信するブログ
2018/11/10

単3電池2本で長時間動き、WiFi内蔵SDカードFlashAirに対応した素晴らしきテキスト打ち端末Pomera DM30、Pomera DM100。

僕はDM100の方を所有しています。
PCと比較して「コスパが〜」とか言う人には理解できないと思いますが、ネットがあると異常に気が散りやすい僕にとっては、ネットが利用しづらいこれらは必須の道具です。
基本的にブログ用の文章しか書かないので、これらでも当然ブログ用の文章を書きたい。
最近執心のMS-DOS版Mobile Gear(モバイルギア)についても同様で、「ネットにつながらない機器の中で最強のテキスト入力環境は何か?」を探求した結果。
集中して原稿を書くためには、何でもできる環境ではダメなんですよね。
そんなDM30/DM100でブログ用の文章を書いていると、ネット上から取り寄せたい情報に思い当たることがあります。
例えば、特定のサイトへのリンクなどです。
「やっぱPC使えば楽勝じゃん。しかも安いし」という人とやり合う気はありません。必要なときしか使えないのがいい、というこだわりがあるの!
ピンチヒッター的にiPhoneを使ってリンク取得はできても、それをDM30/DM100に持っていくのがなかなか面倒。

公式アプリのpomeraQRにはFlashAirモードが搭載されていますが、なぜかDM30/DM100→iPhoneという片方向のやりとりのみの対応。
そこで、iPhoneとFlashAir on DM30/DM100の間でテキストを受送信する方法を考案してみました。

もくじ
これから紹介するpomera_get.py、pomera_put.py、pomera_preview.pyは、iOS上で動作するアプリ、Pythonista 3用のスクリプトです。
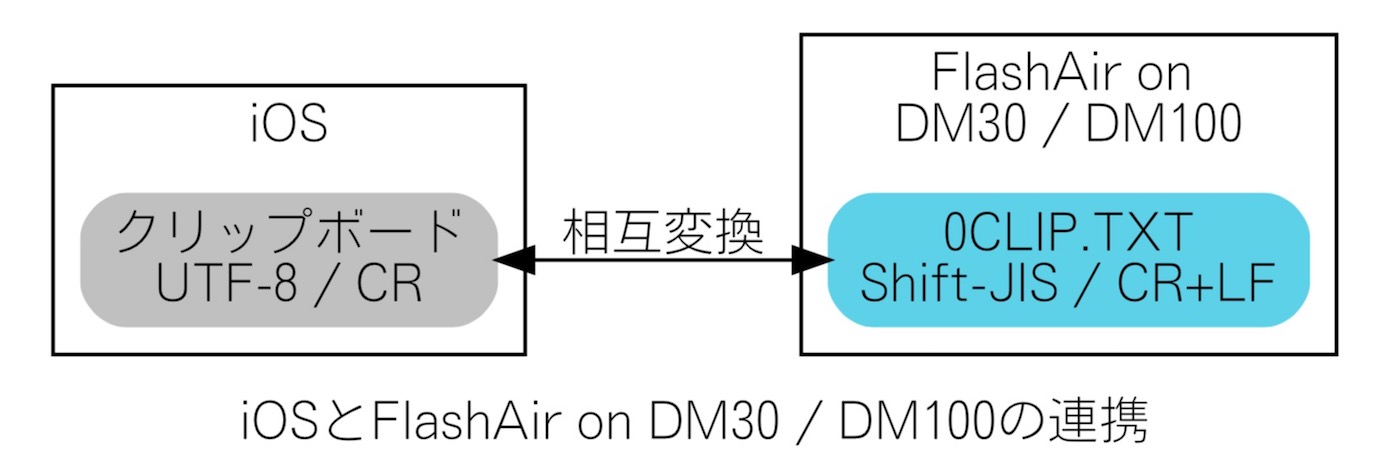
iOS側ではクリップボード上のテキストを扱い、DM30/DM100側はFlashAirのトップディレクトリに置いた0CLIP.TXTというテキストファイルを決め打ちで使ってテキストのやりとりをします。
これによって疑似的なネットワーク間クリップボード共有を実現しようというのです。
お前は何を言っているんだ? という方のために動画を用意しました。
0CLIP.TXTという名前は、Pomera側でファイルを開くときに、ファイル名順で一番上に出ることを意図して決めました。

この三つでiOSとDM30/DM100の間の双方向のテキスト交換を簡単にし、ひいてはブログ書きを支援しようという寸法です。
例えば、さきほどの動画のように、iOS側でリンクタグを生成、クリップボードにコピー。それをDM30/DM100側で作成しているテキストに取り込むことがかなり簡単にできます。
DM30/DM100側で0CLIP.TXTにテキストを書いておけば、それをiOS側のクリップボードに転送するのも一発です。
pomera_preview.pyは0PREV.TXTに書いたhtmlはhtmlのまま。Markdownは展開する(設定でオフが可能)ので、一部アウトラインモード用にMarkdown記法が使えるDM30は、見出しをhタグとしてプレビューできます。
どのスクリプトもFlashAirがオンラインになるまで処理を待ち合わせる機能を持ち、iOS側とFlashAir側のタイミング合わせの煩雑さを緩和する工夫を取り入れています。
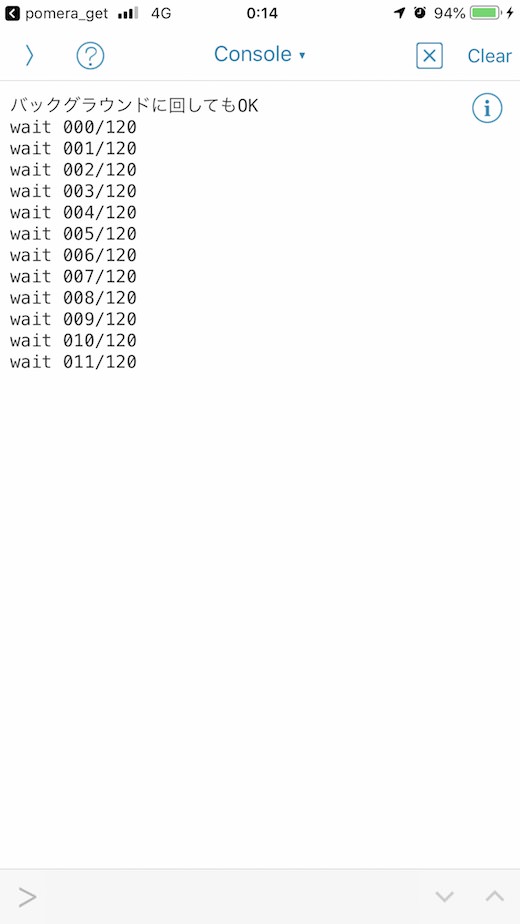
pomera_put.py、pomera_get.pyでは、バックグラウンドに回したときにプッシュ通知で完了通知を送ります。

pomera_get.py、pomera_put.py、pomera_preview.pyの起動リンクをiOSのHome画面に置くこともできるので即座に起動が可能。

よろしければ使ってみてください。
使えるようにするまでにいくつか設定が必要です。
Pythonista 3をApp Storeからダウンロード、iOS上でPythonista3を起動します。
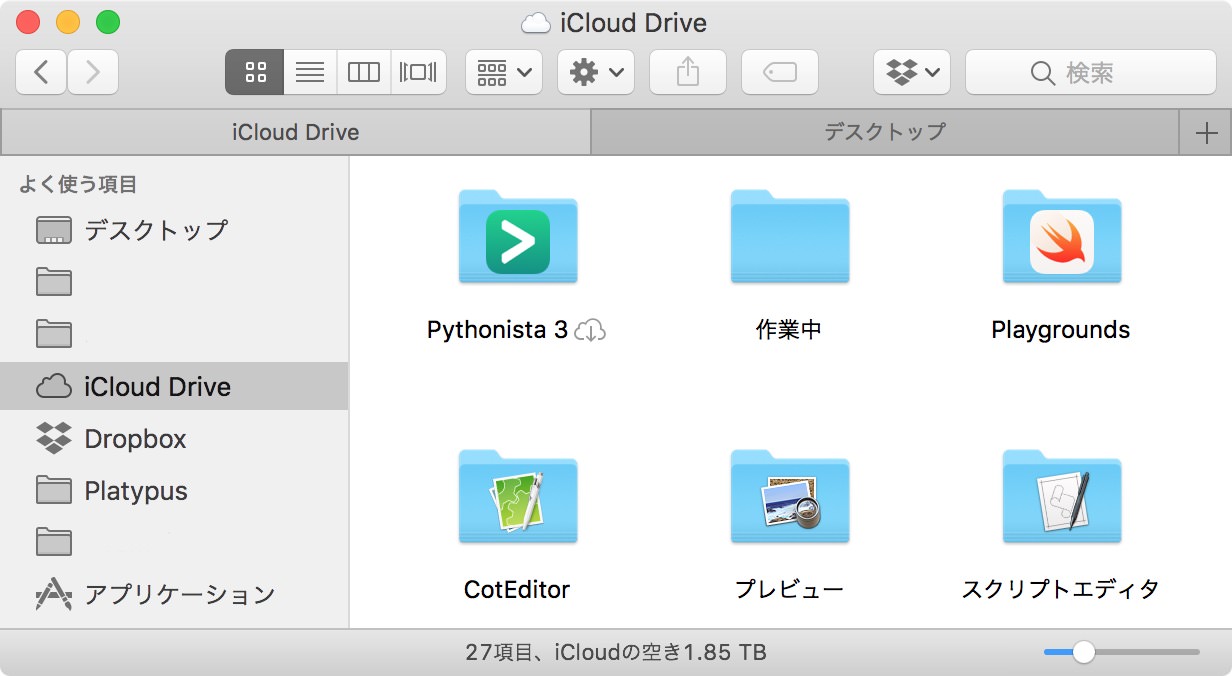
Pythonista 3を起動したことでiCloud DriveのルートにPythonista3というフォルダができるはずですので、macOS側でダウンロードしたpomera_get.py、pomera_put.py、pomera_preview.py、FlashAirフォルダをPythonista3フォルダにコピー。

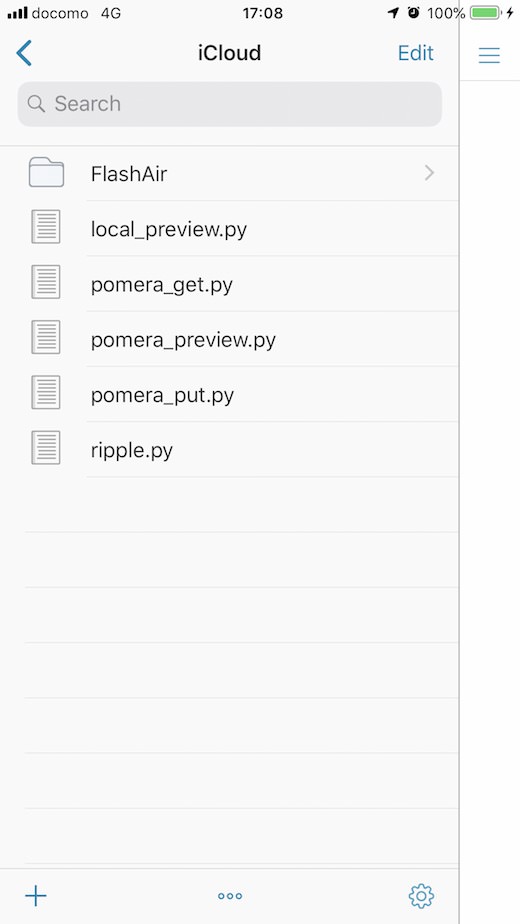
iCloud同期でiOS上のPythonista3のiCloudディレクトリにスクリプトが出現するのを待ちます。

Windows用のiCloudがあるので、Windowsではそれを使う感じでしょうか(少し投げやり)。
pomera_get.py、pomera_put.py、pomera_preview.pyは、FlashAirのIPアドレスがデフォルトの192.168.0.1であることを前提にしています。
もし設定を変更していたら、スクリプト内の「FLASHAIR_IP」に記述されているIPアドレスをご自分の設定に合わせて変更してください。
FLASHAIR_IP = "192.168.0.1"
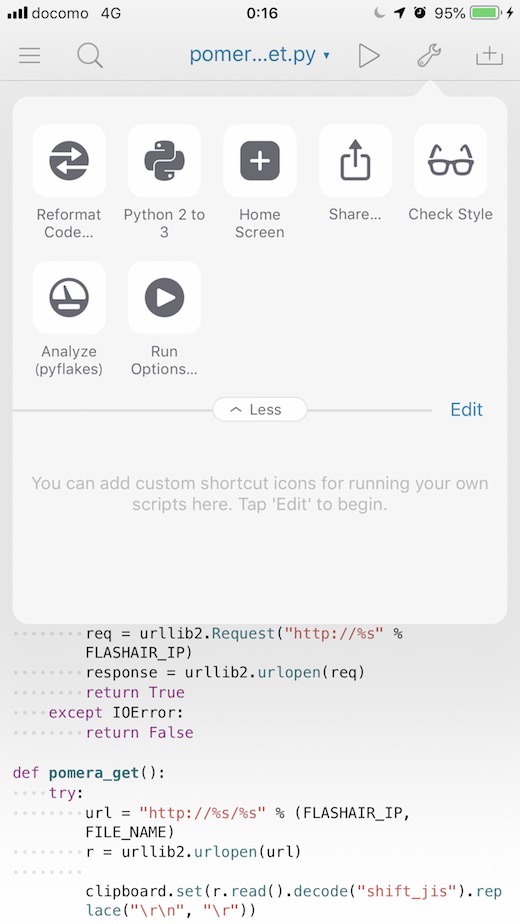
Pythonista3上に現れたpomera_get.py、pomera_put.py、pomera_preview.pyをタップして編集状態にし、画面右上のレンチボタンをタップ。

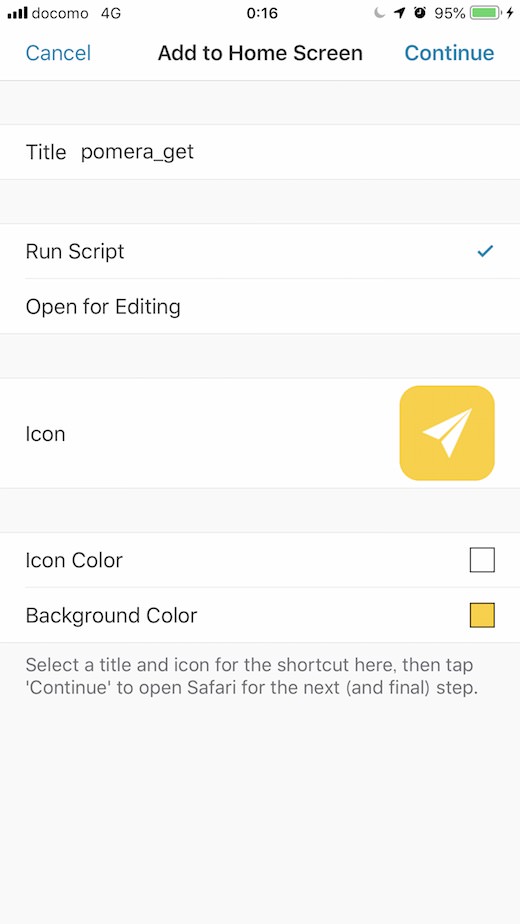
「Home Screen」というアイコンをタップ。後は画面の案内に従ってHome画面にアイコンを設置します。

これをpomera_get.py、pomera_put.py、pomera_preview.pyそれぞれで実行して三つのアイコンの設置を済ませます。
FlashAir上の設定ファイル「CONFIG」にUPLOAD=1を追記し、アップロード機能を有効にします。
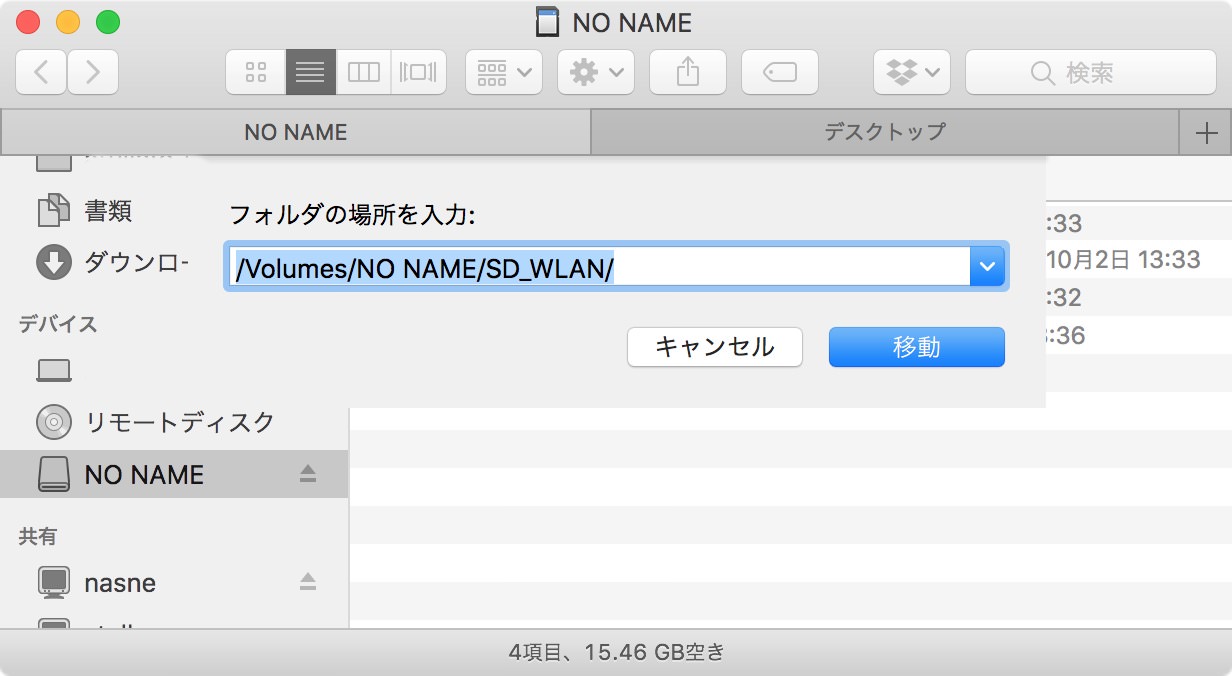
macOSの場合はFinderでCommand+Gで「CONFIG」ファイルを内包する「SD_WLAN」フォルダの場所を直接指定します。「NO NAME」の部分は、実際にはFlash Airのボリューム名を当てはめます。
/Volumes/NO NAME/SD_WLAN/

Windowsの場合は、Explorerのオプションから、不可視ファイルを表示する設定に変更してください。
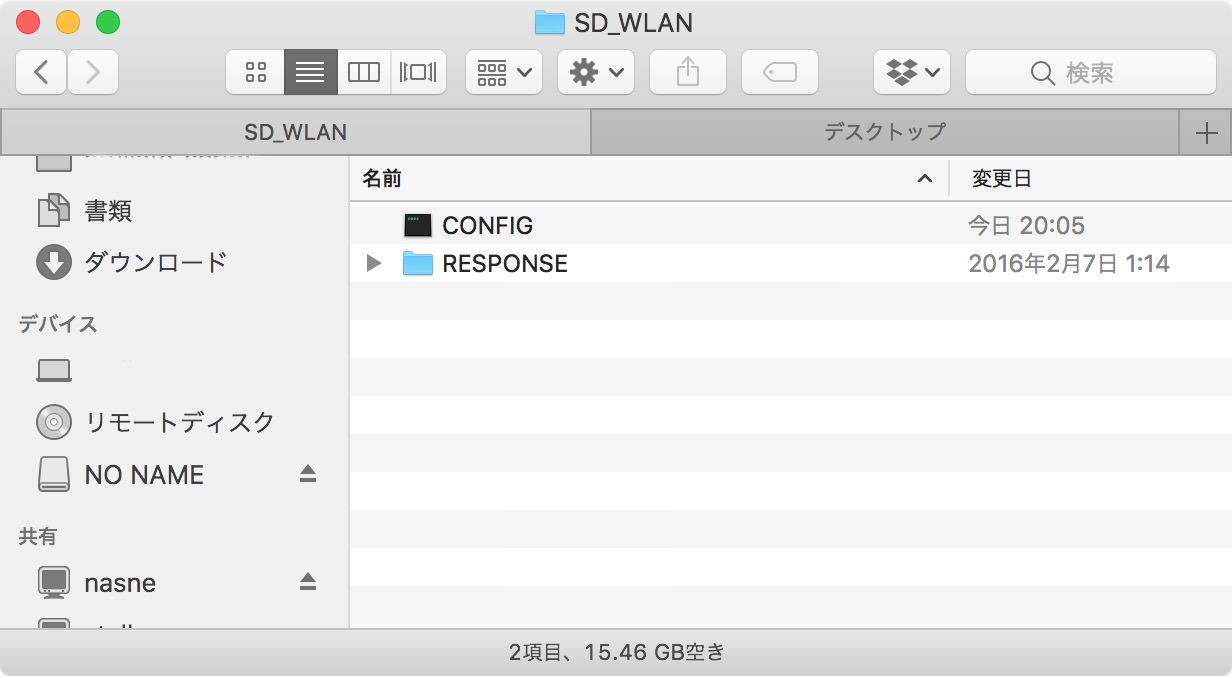
「SD_WLAN」フォルダの下に「CONFIG」というファイルがあります。

「CONFIG」が見つかったら、テキストエディタで開き、「UPLOAD=1」を追記します。
(略) LOCK=1 APPMODE=6 APPAUTOTIME=60000 UPLOAD=1
一度、通常の手段でFlashAirとiOSのWiFi接続を済ませておきます。
これでPythonista3でpomera_get.pyが実行され、「wait 0/120」といった感じで待機中のメッセージが表示されます。
FlashAirとの接続が確立したらiOS上のクリップボードにPomera側の0CLIP.TXTの内容がコピーされます。
これでPythonista3でpomera_put.pyが実行され、「wait 0/120」といった感じで待機中のメッセージが表示されます。
FlashAirとの接続が確立したらiOSのクリップボード上のテキストがPomera側の0CLIP.TXTに保存されます。
これで0PREV.TXTの内容がiOSのWebブラウザでプレビューされます。
pomera_preview.py内にhtmlのテンプレート部分があります。
FlashAirフォルダ内のpomera.cssとpomera.jsをカスタムすると見栄えなどを調整できます。
Markdownは展開されますが、展開したくなければpomera_preview.pyの「MARKDOWN = True」を「MARKDOWN = False」に変更してください。
FlashAirフォルダ内に、Bootstrap、Semantic UI、Bulmaが入っています。
デフォルトではSemantic UIが使われています。好みに応じてpomera_preview.py内のhtmlのテンプレートを書き換えてカスタムしてください。
pomera_blog_toolsには、これまで説明した三つ以外にlocal_preview.pyというスクリプトも入っています。
これはpomera_preview.pyを実行したことによってiOS側に生成された0PREV.htmlというファイルを、FlashAirに接続することなしにWebブラウザでプレビューするものです。
話はガラリと変わって付箋文機能の活用について。
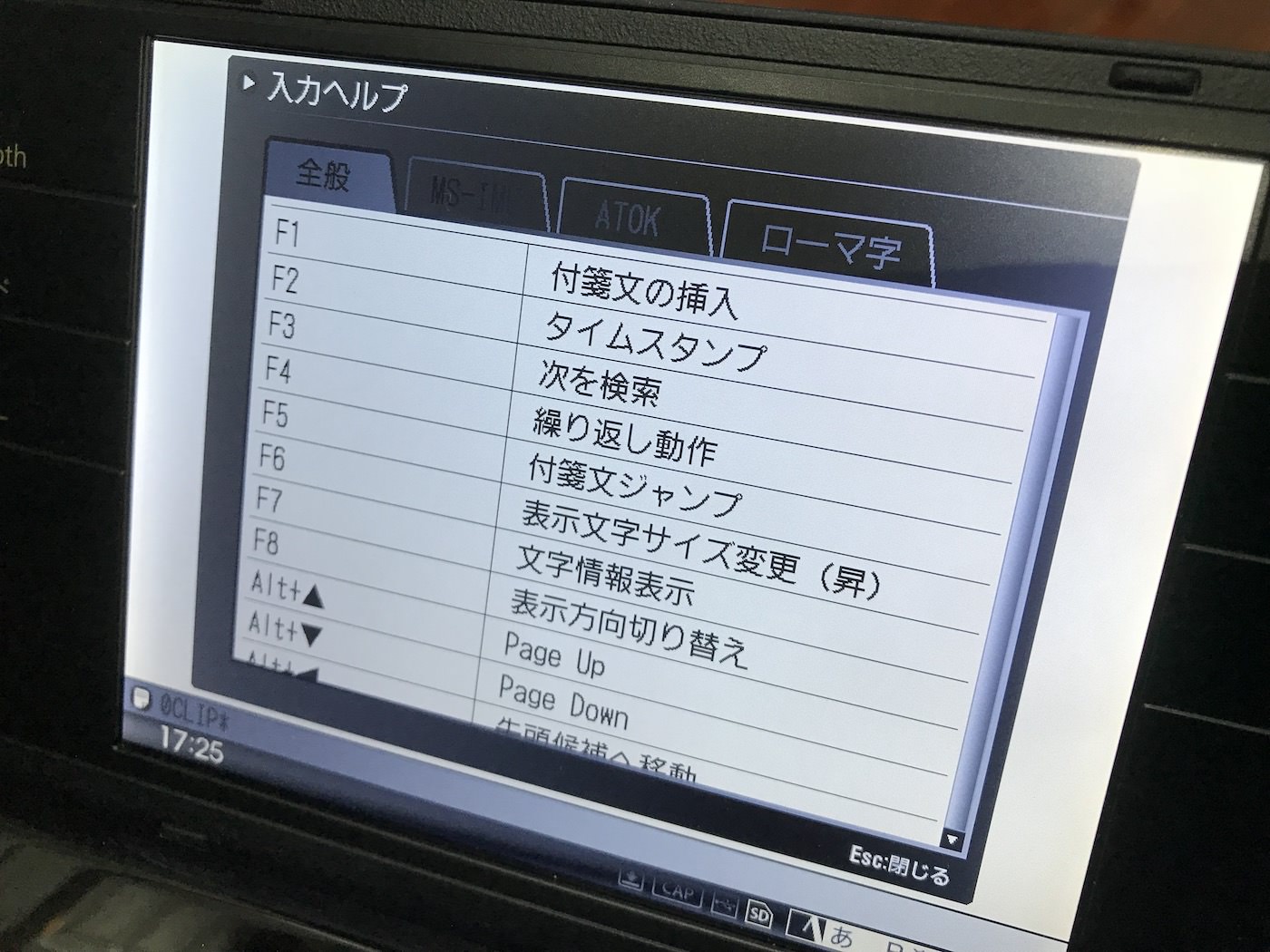
Pomeraには付箋文機能というものがあります。

F1キーを押すと、カーソル位置に「★付箋文★」(DM100)、「.付箋文」(DM30)といったテキストが挿入され、F5キーないしはShift+F5キーで付箋文のある位置にジャンプできるというシンプルな機能です。
この付箋文機能、テキストエディタにあるマーク機能のように使うものだという先入観があったんですが、同じくPomeraにある定型文機能や単語登録機能と組み合わせるとブログ書きに非常に便利だということに気づきました。
ブログを書いているとhtmlタグを直書きすることがあります。
そのタグを定型文機能に登録して適宜挿入するというところまではよくやるかと思います。
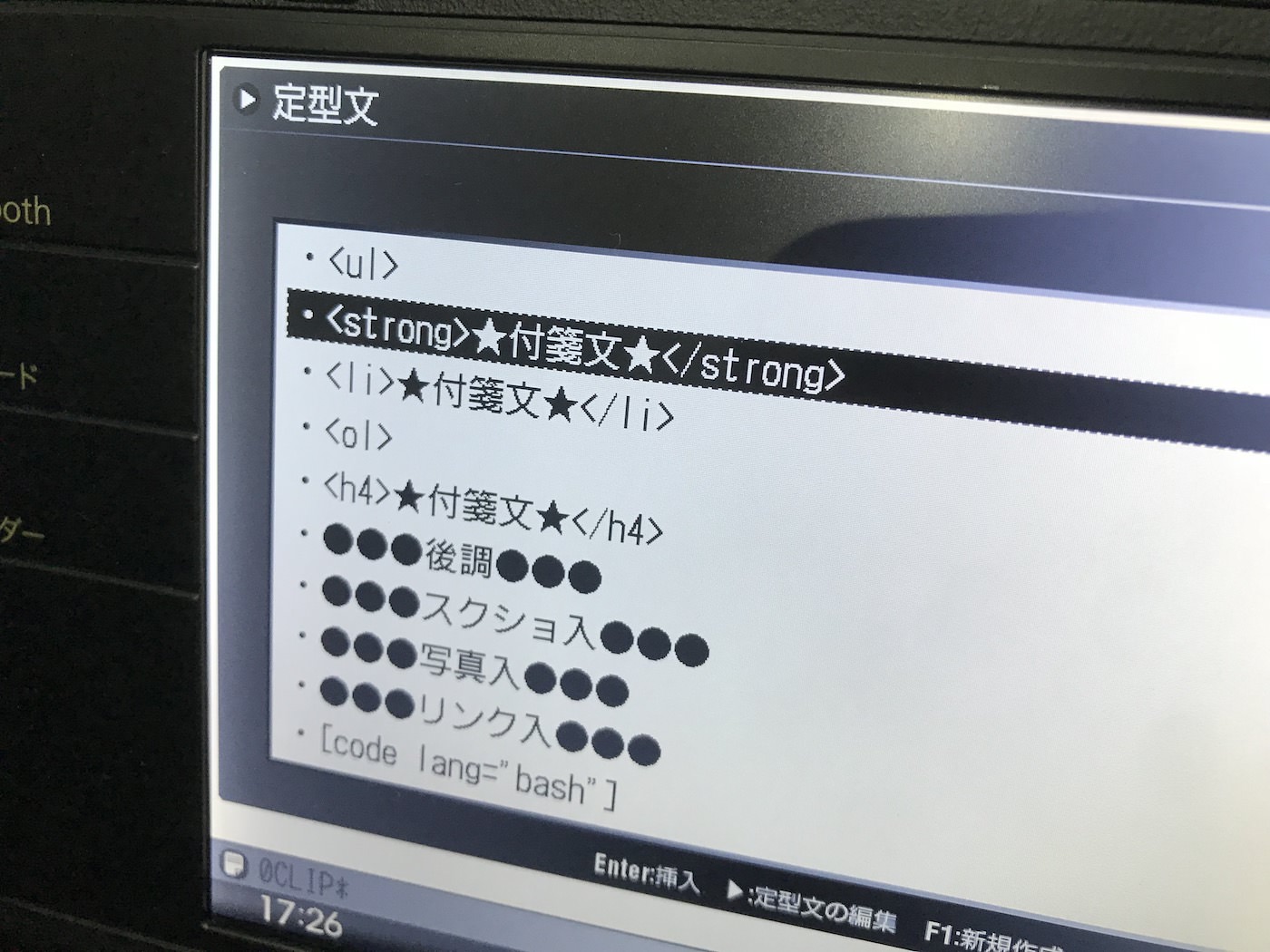
その定型文の中に付箋文を混ぜ込むのです。
例えば、定型文ないし登録単語に「<h3>★付箋文★</h3>」といった登録をする。

これを呼び出した後、Shift+F5を押すと付箋文が選択された状態になります。
そのままテキストを書くと選択状態の付箋文が新規入力テキストによって上書きされ、結果として「<h3>」と「</h3>」の間に書けることになり、いちいちカーソルを「<h3>」と「</h3>」の間に動さかずに済むわけです。
一つの定型文ないし登録単語の中に含める付箋文は一つに限りません。
複数の入力項目がある定型書式の入力部分に付箋文を複数貼っておき、項目を次々ジャンプしながら入力するといった使い方もできるわけですね。
「もともと付箋文ってそういうものだけど?」という声も聞こえてきそうですが、そのことに気づいていない人に向けて書いてみました。