VSCodeがドローツールになるDraw.io Integrationがいい感じ!macOSでのワークアラウンドを紹介
価値ある情報をユーザー視点で発信するブログ

ブログを書く際に使う図は、普段Graphvizを使って作ることが多いです。
Draw.ioというオンラインのドローツールがIDEのVisual Studio Code(VSCode)上で使えるようになったという報せを聞き及び、使ってみました。
具体的にはDraw.io IntegrationというExtensionがリリースされ、それをインストールするとDraw.ioがVisual Studio Code(VSCode)上で使えるようになります。
筆者は専らmacOSを使っていますので、macOS用のVisual Studio Code(VSCode)にDraw.io Integrationをインストールして使ってみたところ、Draw.io Integrationに関連づけられる.drawio、.dioといった拡張子のファイルを作成してもDraw.io Integrationが起動してこない。
ひょっとして機種依存の問題かとWindows版のVisual Studio Code(VSCode)で試してみたところ、案の定動作が自然なのでmacOS版のみでの現象かもしれません。
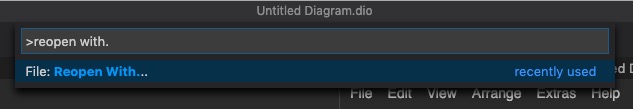
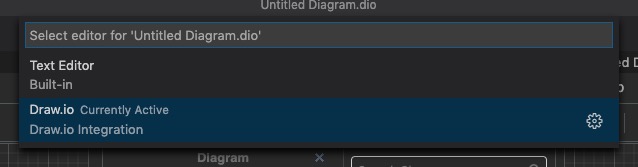
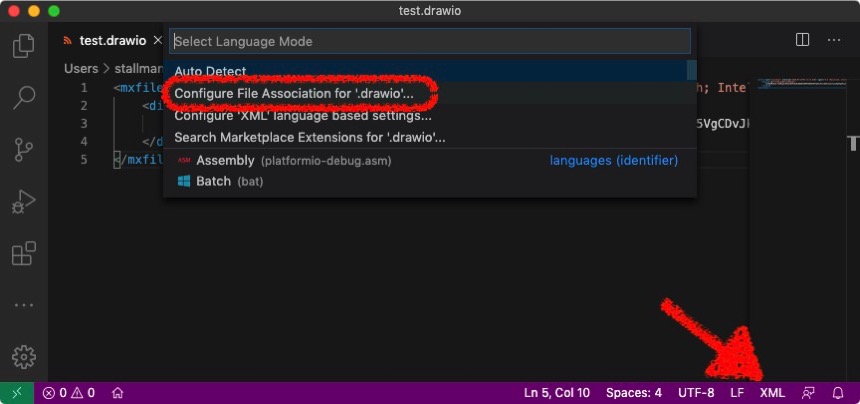
テキストとして開かれてしまった.drawio、.dioは、Command Palette(Command + Shift + P)から「File: Reopen With…」で強制的にDraw.io Integrationで開けばOK。


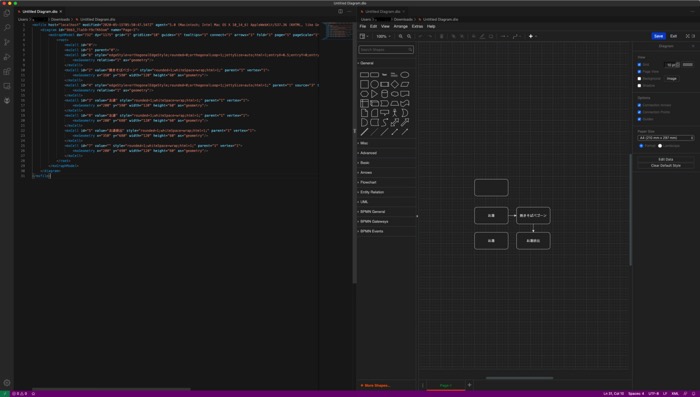
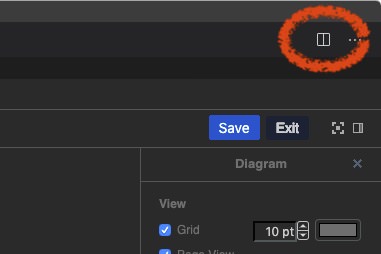
筆者が考えるDraw.io Integrationの最大のメリットは、Draw.io IntegrationによるWYSIWYG編集と、XMLの直編集を横に並べて、行ったり来たりしながら作図できるところ。

XMLの直編集ではテキストの全置換ができたりと、XML直編集ならではの便利さがあるので、筆者は大変気に入っています。
しかし、この横並び状態にする操作が、筆者は初見で分からなかったので手順を紹介します。


これで、Draw.io Integration側で編集すればXML編集側にもリアルタイムで反映され、XML編集側で編集すればDraw.io Integration側にも反映されるようになります。
ブログの作図は、Graphvizからこちらに切り替えてしばらくやってみようと思っています。
ちなみに、GraphvizもVisual Studio Code上でリアルタイムプレビューができるのでなかなかのものですよ。