隠したいものが隠せて便利! | Google Chrome機能拡張CustomBlockerでTwitterのWho to followを消す
2016/03/24
価値ある情報をユーザー視点で発信するブログ
2016/03/24

みんな大好き @MaripoGoda さんがGoogle Chrome用の拡張CustomBlockerをリリース。
これが非常に便利なので紹介します。ページの中で見たくないものを隠す拡張です。
Google Chromeにロックインされてしまう理由が、また一つできてしまうじゃないですか。
コーヒーサーバは香炉である » Google Chrome 用機能拡張 “CustomBlocker” をリリースしました  |
「ユーザーが自分で隠したいものを指定→指定したものが隠れる」ということで、早速やってみます。
隠したいもの、何かあったかな? と考えて最初に思いつくのは、多くは語りませんがTwitterのWho to follow。
Stylish用のWho to followを隠す定義ファイルがあることは知っています。
だがしかし、折角なのでCustomBlockerでやりたいのです!
どうやって隠すんでしょうか?
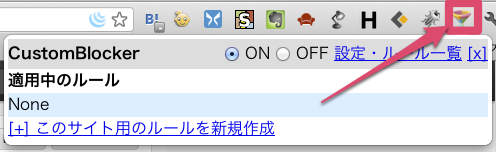
▼まずはTwitterを表示。そして、ツールバーからCustomBlockerを起動。

「[+] このサイト用のルールを新規作成」をクリックして、設定画面を呼び出します。
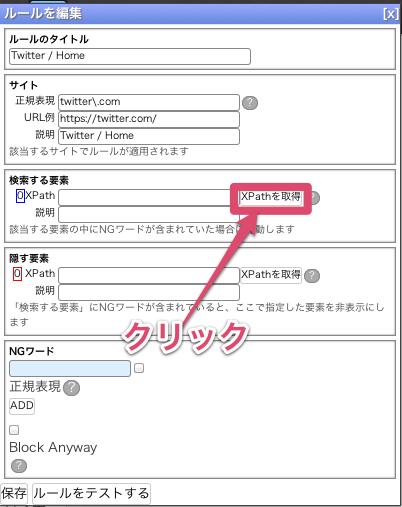
サイトのURLの正規表現は「twitter\.com/?(#!/)?(i/connect)?」に。「http://twitter.com」、「http://twitter.com/」、「http://twitter.com/#!/」、「http://twitter.com/#!/i/connect」どれが来てもいいようにします。部分一致なので、「twitter\.com」だけでいい気もしますが(続きは[Read More]から)
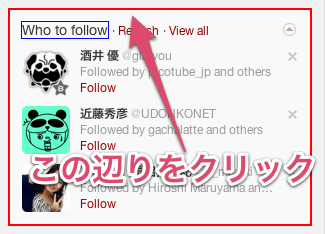
▼そして、検索する要素のグループの「XPathを取得」ボタンを押して、

▼「Who to follow」の文字の上をクリック。

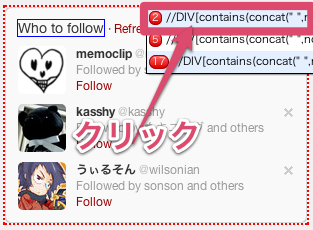
▼すると、Who to followを検索するXPath (1.3からはCSSpathも)(検索式のようなもの)の候補がポップアップします。今回は「//DIV[@class=”module”]//H3」の方を選択。
意図しないものまで隠してしまわないために、できるだけ限定的、選択的なものが望ましいので、「Japan trends」の方もひっかけてしまう「//H3」より、「//DIV[@class=”module”]//H3」の方がいいことになります。頭の赤丸数字は、このXpathでいくつ要素がヒットするかを示していますので、ページ中で一つしか無いものを隠す今回のケースの場合、少ない方がいいのです。
ただし、ヒット数が1の、そのものズバリが無いことを悩む必要はありません。なぜなら「検索する要素」で候補をノミネートして、「NGワード」で確定させる二段構えだからです。「//DIV[@class=”module”]//H3」のうち、「Who to follow」を含むのは一つしかありません。

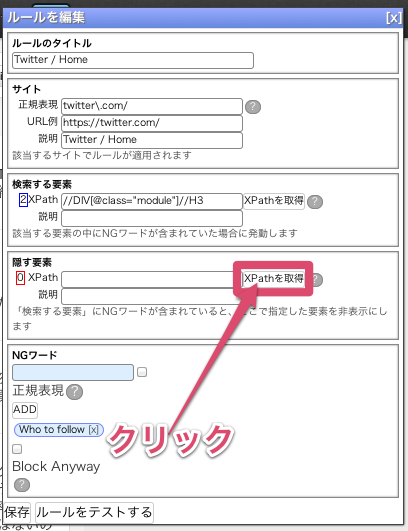
今度は、隠す要素の指定です。「Who to follow」のエリアを特定するのに有効な、NGワード「Who to follow」を含む「//DIV[@class=”module”]//H3」を検索することをさきほど指定しました。しかし、「//DIV[@class=”module”]//H3」を隠すのでは、「Who to follow」エリアのラベルが隠れるだけです。これでは意味がありませんので、「Who to follow」のエリア全体が隠れるよう指定する必要があります。
▼「隠す要素」の「XPathを取得」をクリック。

▼続いて、「Who to follow」のエリアが赤い罫線で囲われるようになったところでクリック。「Who to follow」のエリアを囲う枠線の部分を、ゆっくり内から外にマウスのカーソルを移動していくと、1ドットぐらいの違いで二つの領域が選択できるのが分かります。その外側の方に切り替わったところでクリックします。内側の方を選択してしまうと、隠した後にゴミが残るからです。

▼XPathの候補がポップアップするので、一番上の「//DIV[contains(concat(” “,normalize-space(@class),” “),”pb-toggleable”)]/DIV[contains(concat(” “,normalize-space(@class),” “),”module”)]」を選択します。

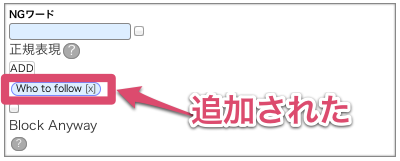
▼そして、NGワードの指定です。「Who to follow」と入力、「ADD」ボタンを押す。

▼すると、NGワードとして「Who to follow」が追加されました。

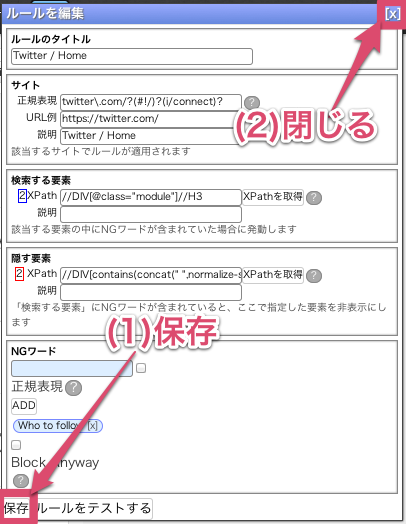
本来は、ここで「ルールをテストする」ボタンを押すと、隠される部分のトーンが落ちてそれと分かるのですが、「Who to follow」のエリアと重なっている見えない領域を隠すよう指定したので、今回は見た目に変化は出ません。
そして「保存」ボタン、右上の「[x]」ボタンを押して閉じます。

すると、ページがリロードされて、「Who to follow」が消えると思います。やりましたね。初回チラっと見えてしまいますが。

#Discoverのタブの「Who to follow」はフォーマットが違うので、追加のルールが必要です。「[+] このサイト用のルールを新規作成」でルールを作成し、とやっていきますが、CustomBlockerの体験としてはここまでの説明で十分かと思いますので、仔細を書くのはやめにします。
既に「Who to follow」を隠す手段はありますから、あまり実用性のある例にはなりませんでしたが、CustomBlockerの魅力が分かっていただけたかと思います。
XPathの候補を出してくるアルゴリズムが凄いですね。さすがです。
maripo/CustomFilter – GitHub  |
従来ですと、このようなことをするに当たり、面倒な調査とJavaScriptを使ったプログラミングが必要でしたが、CustomBlockを導入することでコードを1行も書くことなく、かなり柔軟性のある形で隠したいものを隠すことができました。
こういう手段を確保していると、Webをより快適に利用できますね。
でも、頼むから僕のブログの広告は隠さないでくださいね。それだけが楽しみでやっています。