MyScriptsスクリプトにユーザーインターフェースを持たせる方法
2016/03/24
価値ある情報をユーザー視点で発信するブログ
2016/03/24
iOS用のJavaScript開発/実行環境であるMyScripts。
![]() MyScripts
MyScripts 
カテゴリ: 仕事効率化
価格: ¥350
MyScriptsスクリプトのUIには、JavaScriptに元々あるconfirm, prompt, alertの三つが使われることが多いですが、この三つだけでは使いやすいUIを作れないこともあるでしょう。
そんな場合にはhtmlビューを使います。

MyScriptsのアクションとしてinfoを選択し、スクリプトからはhtmlを出力するのです。(続きは[Read More]から)
もくじ
htmlビュー活用の基本。
TARGET = "info";
IS_HTML = true;
// output
"
";
実行すると、大きな文字で「Hello, World!」と表示されたでしょう。

変数TARGETに文字列infoを代入しているのが特徴的です。
こうしておくと、アクションでどれを選んでいてもinfoで上書きされます。
アクションでinfoを選んでいれば、必要はありませんが。
変数IS_HTMLにtrueを代入していると、infoでの表示モードが最初からhtmlビューになります。
htmlビューを使うMyScriptsスクリプトでは、お定まりの形となります。
htmlビューからMyScriptsスクリプトを実行できます。
方法は簡単で、AタグでMyScriptsスクリプトを実行するURLをリンク先とします。
リンクをタップするとMyScriptsを実行できます。
以下の例では、htmlビューにリンクを二つ表示。それぞれリンク先に別のMyScriptsスクリプト実行URLを指定しています。
htmlビューをMyScriptsスクリプトランチャとして使えることになります。
TARGET = "info";
IS_HTML = true;
// output
"
";

前項の応用ですが、MyScriptsスクリプト実行URLに、さらに引数textを渡しています。以下の例では「1」というテキストを渡しつつ、hogeという名前のMyScriptsスクリプトを実行するURLです。
myscripts://run?title=hoge&text=1
引数textは呼び出したMyScriptsスクリプトからは変数TEXTで参照できますから、渡す引数を別のものにしておけば、呼び出すMyScriptsスクリプトは同じでも、タップしたリンクごとに別の動作をさせることが可能になります。
TARGET = "info";
IS_HTML = true;
// output
"
";
以降、formを使ったテキスト入力、複数項目からの選択などと続けようと思ったのですが、面倒になりました。
質問があれば言ってください。
htmlビューを利用するためには、MyScriptsスクリプトの中でhtmlを組み立てないとなりません。以下のようなhtmlを出力したいとして、
スクリプトの中で扱うためには文字列に変換し、場合によっては変数に格納しなければなりませんから、改行を削除、また、スクリプト内に登場するダブルクォートの前にバックスラッシュを付けてエスケープする必要が出てきます。
var html = "
";
MyScriptsでは(JavaScriptでは)、原則として文字列を途中で改行できません。
文字列は両側をダブルクォートで挟んで表現しますから、文字列の中にもダブルクォートがあると、そこが文字列の終わりと認識されてしまいます。
htmlビューに表示させたいhtmlがあるとして、それをどうやって作っていきましょうか?
MyScriptsの中に直書きするのは現実的ではありません。改行できず、またダブルクォートをエスケープしなくてはならずという条件でMyScriptsの中にhtmlを書いていくと、非常に見通しが悪くなります。
以下のページに「クリップボードのテキストを登録」というMyScriptsスクリプトがあります。
Scripts for MyScripts  |
このスクリプトは、クリップボードにコピーしたテキストの改行を削除し、ダブルクォートをエスケープし、文字列に加工。さらにその文字列を含むスクリプトをMyScriptsに新たに登録するものです。
以下のような普通のhtmlをクリップボードにコピー。
「クリップボードのテキストを登録」を実行すると、一瞬で以下のような内容の新規MyScriptsが登録されます。
"
";
後は、これをコピーして実際のスクリプトにペーストし、必要があれば変数に代入するなどして利用します。
実際にはできあいの静的なhtmlをそのままhtmlビューに表示することはなく、細かいhtmlの断片をJavaScriptで組み立てた上で最終的なhtmlにすると思いますが、基本の工程としてはこうです。
普通のhtmlを書き終わってからMyScriptsの中で利用できる形に変換する工程では楽ができることが分かりましたが、では普通のhtmlをどう書きましょう?
ズバリMyScriptsで書きましょう。
以下のようなスクリプトをMyScriptsに登録しておきます。
名前はQuickPreviewとでもしておきます。
#PROCESS_SCRIPT
IS_HTML = true;
TARGET = "info";
TEXT;
続いて、MyScriptsで新しいスクリプトを作成。この中に、htmlを普通に書いていきます。
ダブルクォートで括らず、改行も使って、テキストエディタでhtmlを書くがごとくに普通にです。


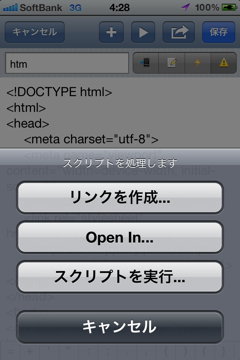
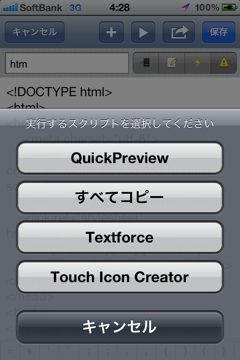
書けたら、編集状態のままアクションボタンを押し、「スクリプトを実行…」を選択。すると、さきほど登録したQuickPreviewが項目の一つとして表示されているかと思います。これを実行します。すると、今書いていたhtmlがhtmlビューでプレビューされたかと思います。
かようにして、MyScriptsをプレビュー付きのhtmlエディタとして使うわけです。
htmlを書き終わったらクリップボードにコピーし、さきほど説明したように「クリップボードのテキストを登録」スクリプトで文字列に変換して利用。
htmlを書くに当たっては、MyScriptsが対応しているTextExpanderの威力を存分に発揮させましょう。これを使っていない人はモグリ、もしくはいんぐりもんぐりです。
![]() TextExpander
TextExpander 
カテゴリ: 仕事効率化
価格: ¥450
「;h1」という省略型をタイプするやいなや「<h1></h1>」に展開し、さらにカーソルをタグの間に移動、といったことができます。
この場合、省略形に「;h1」を指定、展開形として「<h1>%|</h1>」を指定します。「%|」は展開後のカーソル位置を示しています。展開形には改行を含むことができるので、複数行にわたるhtmlタグを瞬時に入力することも可能です。
もっとバリバリ書きたいし、iPadを持っているということなら、Textastic Code Editorがおすすめです。TextExpander対応、シンタックスハイライティング対応、無論プレビューも可能と素晴らしいアプリです。
![]() Textastic Code Editor
Textastic Code Editor 
カテゴリ: 仕事効率化
価格: ¥450
htmlビューを使う場合は必ず以下のような流れになります。
スクリプトの途中でhtmlビューを表示、その後スクリプトに制御を戻し、スクリプトを続けるといった使い方はできません。
htmlビューにhtmlが表示された時点で、スクリプトは既に実行を終了しているのです。
htmlビューに表示するhtmlを受け渡すチャンスは一度きりですから、リンク先のページまでスクリプトで生成して、といったこともできません。
(htmlビュー側JavaScriptを渡して、htmlビュー表示後に何らかの処理を開始するということはできますが)
従って、MyScriptsでhtmlビューを活用する上では、htmlビューに表示した1ページで用が足せるよう考えなければなりません。
MyScriptsの拡張関数としてLOAD_JSON / SAVE_JSONがありますが、htmlビューからも、この二つの関数だけは利用が可能です。
逆をいえば、htmlビュー内では、この二つ以外のMyScripts独自関数/変数は使うことができません。
LOAD_JSON / SAVE_JSONを利用して、htmlビューをスクリプトの初期設定用のUI等として活用が可能です。
何らかhtmlビューを使ってやりたいことがあるとします。
最低限の用を足すhtmlを書くのは造作もないことだとして、人に使ってもらうスクリプトを作るに当たり、見栄えに凝りたいという思いを抑えることは難しいでしょう。
最低限の記述だけでは文字がとても小さく表示されてしまいます。iPhone、iPadで使いやすい形にするために、書かなくてはならないタグがいくつか、いやさ、たくさんあります。
見栄えを整え、iPhone、iPadで使いやすいところまで持っていくのは骨の折れることです。
見栄えの整った、iPhone、iPadで使いやすいhtmlを最小限の手間で作るために、jQuery Mobileなどのライブラリを使います。
2012年6月5日リリースのMyScripts Ver.1.5からjQuery Mobile、Twitter bootstrapがバンドルされ、この項の手順は不要になりました。
jQuery Mobileは、JavaScript、CSS、画像ファイルで構成されています。
jQuery Mobile | jQuery Mobile  |
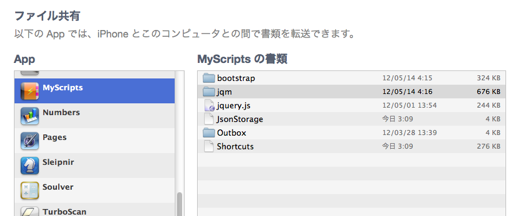
これをMyScriptsからいつでも使えるようにするために、iTunes経由でMyScriptsに転送します。
以下のアーカイブをダウンロード、解凍し、iTunesのファイル共有からMyScriptsにファイルを転送します。
「.app」という拡張子が付いていてアプリケーションのようですが、実態はただのフォルダです。
フォルダに「.app」という拡張子を付けたのです。
なぜこのようなことをするかといえば、iTunesのファイル共有機能はフォルダを転送できないからです。
「.app」という拡張子を付けておくと転送できるようになります。転送した後で拡張子「.app」を削除します。

アーカイブのうちわけですが、jQuery Mobileは、公式サイトから1.1.0をダウンロードしてきて、バージョンを示す接尾子「-1.1.0」を削除。
jqmフォルダに入れました。
接尾子を削除したのは、今後、jQuery Mobileがバージョンアップしたら、jQuery Mobileの差し替えだけで対応できるようにする意図があります。
同様の目的に使えるTwitter Bootstrapというライブラリも同梱しています。v2.0.3です。
Twitter Bootstrap  |
「bootstrap」に入っているのがTwitter Bootstrap関係のファイルです。
「Twitter」と名前が付いていますが、Twitter社が提供するライブラリという意味で、マイクロブログとしてのTwitterとは直接関係ありません。
jQuery Mobileのデフォルトのテーマより、Twitter Bootstrapの方がオシャレな見た目になります。
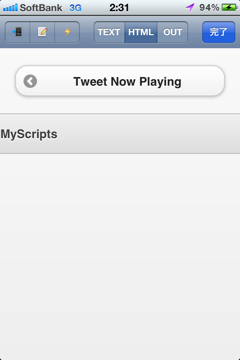
転送したjQuery Mobileを使ってみましょう。htmlビューに送るhtmlは以下のようなものです。
「Tweet Now Playing」という名前のMyScriptsスクリプトを実行するボタンを生成するものです。
転送したファイルは「./jqm/jquery.mobile.js」といった感じのパスでhtmlビューから参照できます。
「./jquery.js」は転送した覚えがないと思いますが、MyScriptsに元からバンドルされているもので、MyScriptsインストール時に自動的にこの場所にコピーされます。
上記のhtmlを例によって「クリップボードのテキストを登録」で変換してスクリプトの中に埋め込むと、以下のようになります。
TARGET = "info";
IS_HTML = true;
// output
"\n\n
\n\n\n";
実行するとこんな感じ。


ただのリンクに少々の属性を記述すると、あっという間に見た目も美しいボタンになってしまいます。
jQuery Mobileの使い方の日本語解説は以下にあります。ぜひ使ってみたくなるUIの部品がたくさんあります。
jQuery Mobile 1.1.0 日本語リファレンス  |
現状ではjQuery Mobile等のライブラリを使ったMyScriptsスクリプトを作っても、使う人もjQuery Mobile等のライブラリを転送しないと使えません。
jQuery同様、MyScriptsにバンドルされると活用が進むと思うのですが、どうでしょうか。
2012年6月5日リリースのMyScripts Ver.1.5からjQuery Mobile、Twitter bootstrapがバンドルされました。
MyScripts | ひとりぶろぐ  |